こんにちは、くのへ@MasazaneKunoheです。
今日はMeta Quest3のパススルー機能をMeta XR SDKで開発する方法を解説します。
はじめに
前回の記事ではUnity標準のXR開発ライブラリであるXR Interaction Toolkitを使ったMetaQuest3のパススルー機能開発について解説しました。
ただし、XR Interaction Toolkitを使う方法はではMetaQuest3の機能を引き出すことの限界を感じたので、Meta社が提供しているライブラリであるMeta XR SDKを使う方法を調べて習得致しました。これを解説致します。
なお、Meta XR SDKとは、2023年11月までは「Oqulus Integration」というライブラリでした。これが名前が変わると共に、機能を個別にインポートできるような形でMeta XR SDKとして生まれ変わりました。
旧Oqulus Integrationからは階層構造が微妙に変わっていたり、あったものが無くなっていたりします。そのため、既存の他のWebサイトの内容は微妙にずれていたりしました。
この記事は2024年2月に記載していますが、技術の進化が早いため、だんだんとその時の最新情報からずれてきてしまうと思われますのでご注意くださいませ。
開発方法
1)プロジェクトを立ち上げ
プロジェクトを立ち上げます。この時、通常の3D CoreでOKです。3D (URP) Coreを推奨しているサイトもありますが、私の環境では3D Coreでも特に不具合なく動かすことが出来ました。
2)Meta XR SDKをインストール
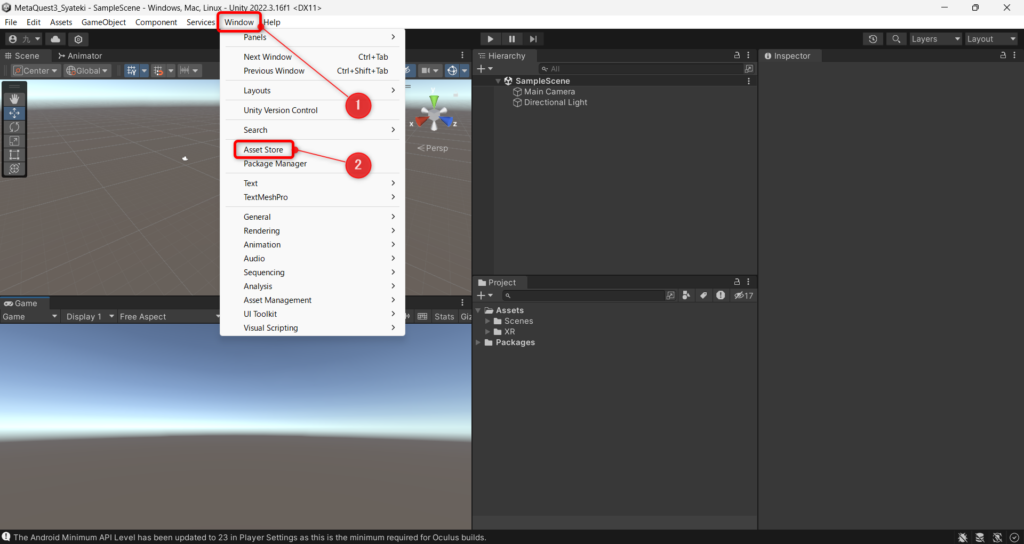
Window Asset StoreでAsset Storeを開きます(下図①②)。

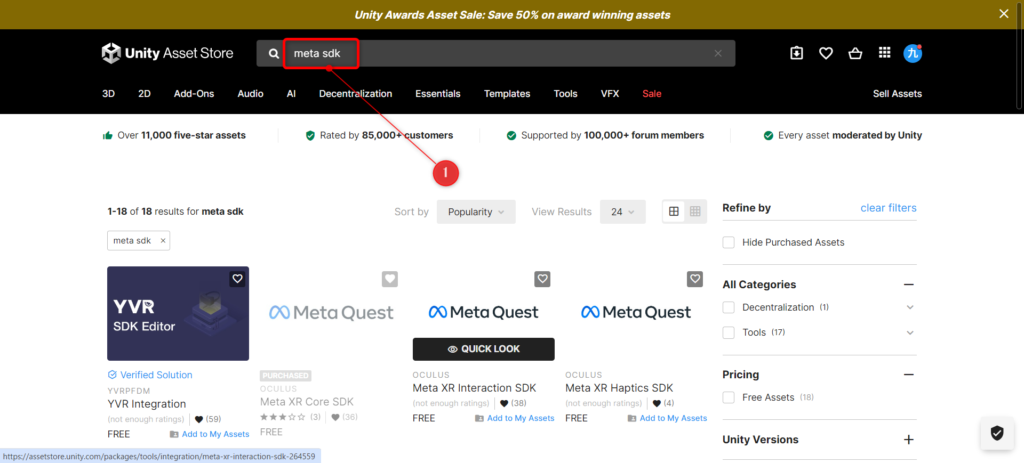
Asset Storeにて「meta sdk」と書いて検索します。(下図①)

すると、色んなMeta XRの項目が出てきます。これが冒頭記載した「機能を個別にインポートできるようになる形」になったというものです。
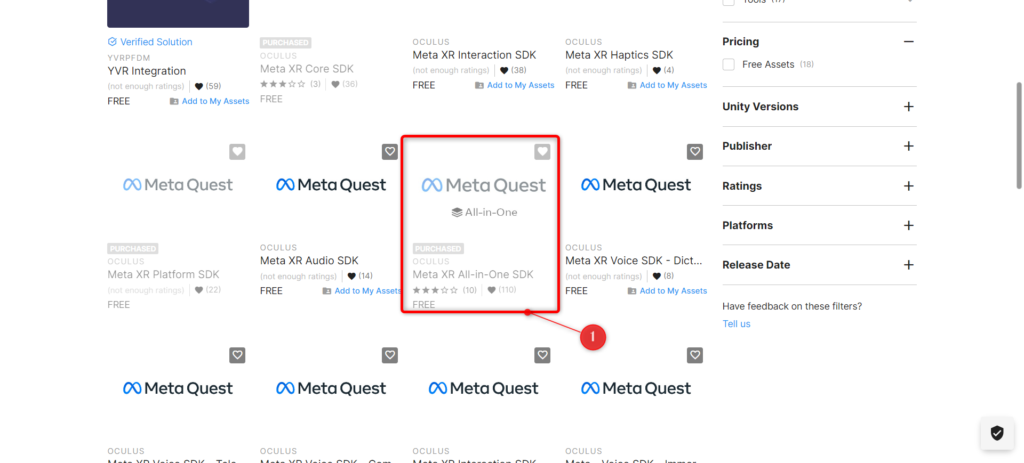
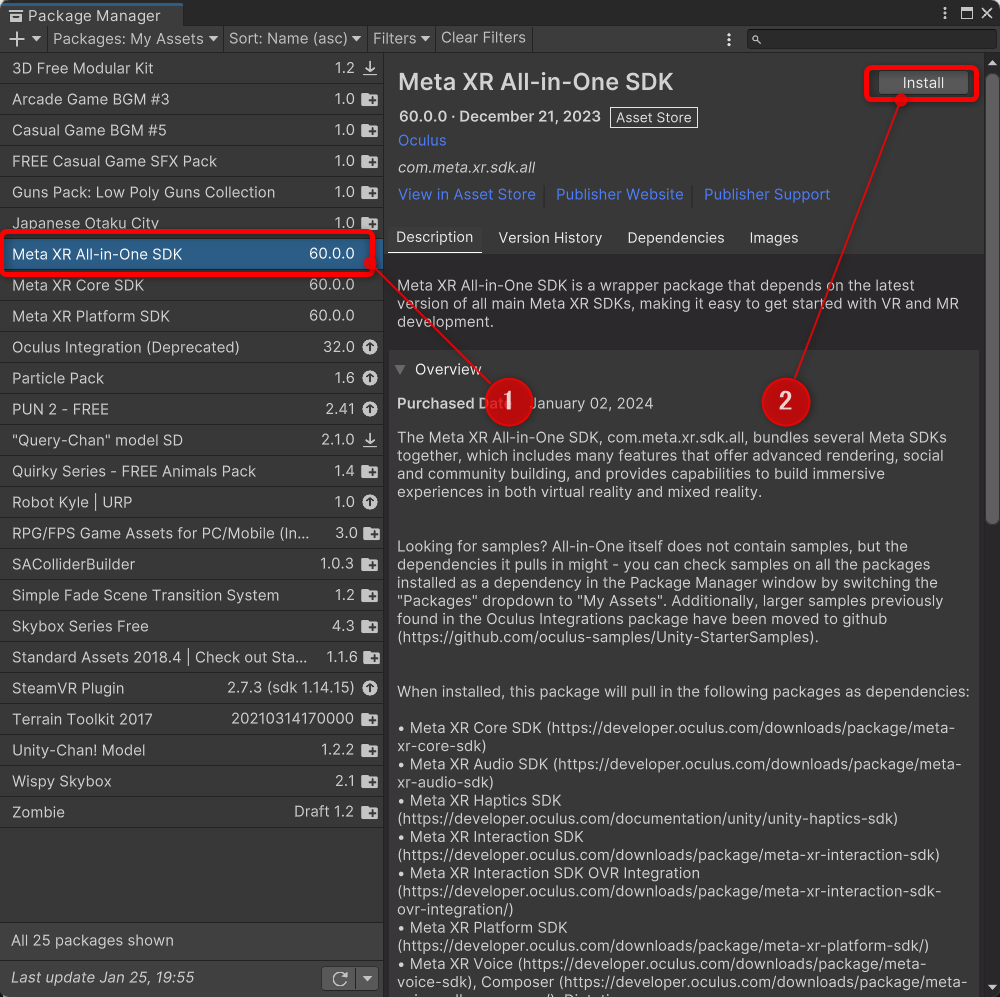
この記事では個別にインポートせず、機能がワンセットになっているものをインポートしようと思うので、この中から「Meta XR All-in-One SDK」を見つけてインストールします。(下図①)

こちらがAsset Storeでインストールを選んだあと、UnityのPackage Managerに戻ってきた画面です。Meta XR All-in-One SDKが追加されればOKです。この画面のMeta XR All-in-One SDKを選択し、右上のInstallボタンを押し、このプロジェクトにインポートしましょう。

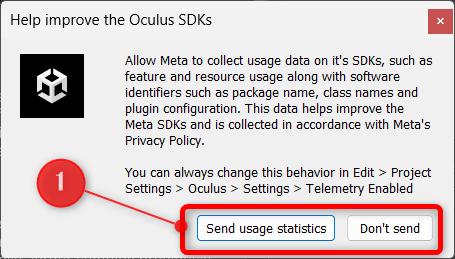
待っていると、下図のような「エラー情報等をMeta社に送ってください」みたいな画面が出るので、任意の方を選びます(下図①)。ちなみに私はDon’t sendを選んでいます。

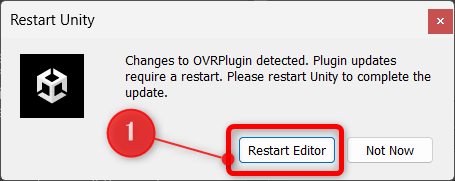
インストールが進むと、次のような「Unityを再起動して下さい」という画面が出るので、Restart Editorを選びます(下図①)。

これでMeta XR SDKのインストールは完了です。
3)ビルド環境を設定する
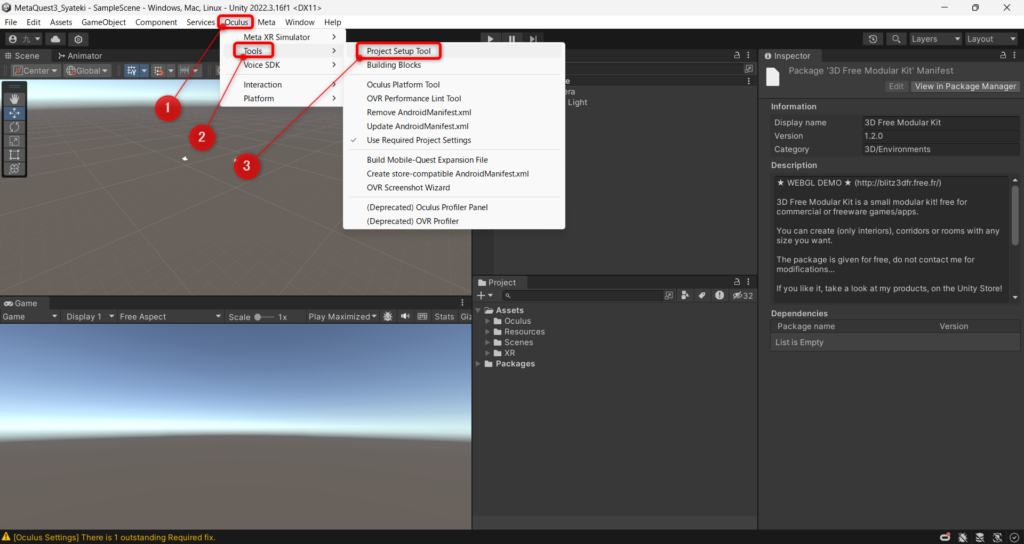
メニューに「Oculus」というメニューが増えているので、Oculus > Tools > Project Setup Toolを選択します。

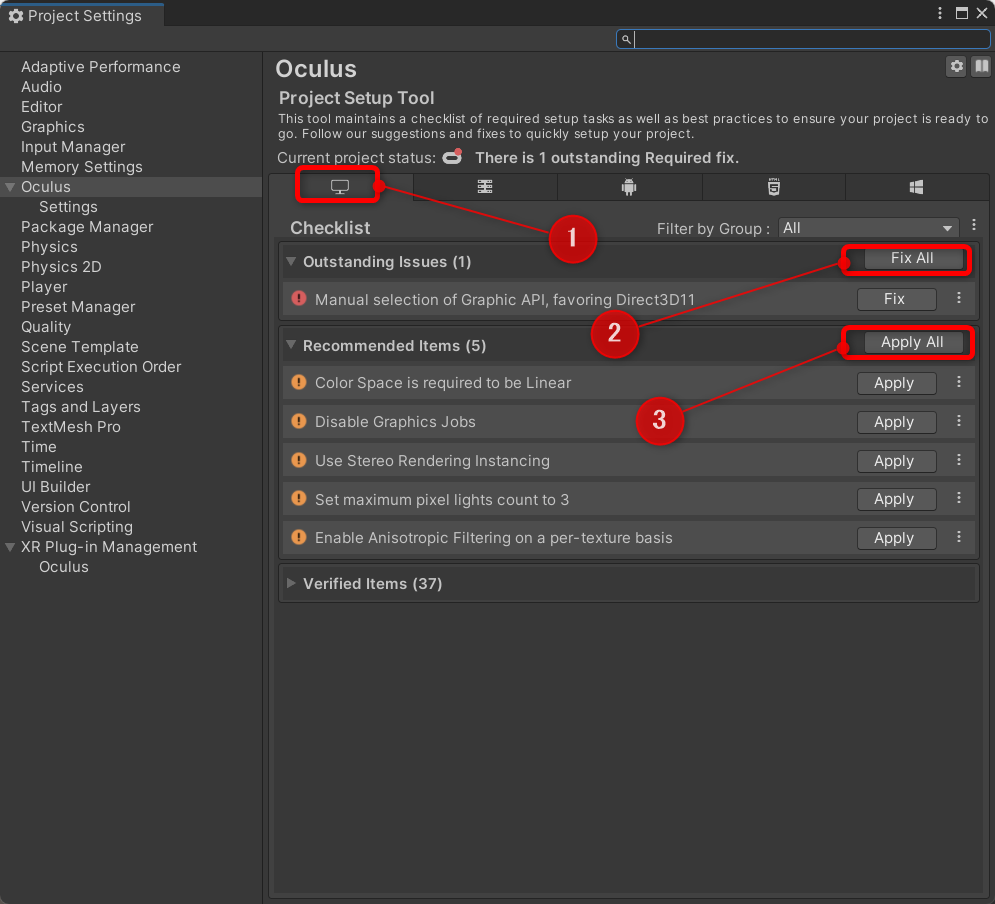
そして、下図のような右の欄にエラーマークが並んでいる画面が表示されます。これはビルド環境が整っておらずエラーが出ていることを示します。
まず、パソコンのビルド環境を整えるため、パソコンタブを開き(下図①)、右のFix AllとApply Allをクリックしてエラーを除去します(下図②③)。もしかすると1回クリックするだけではエラーがすべて消えないかもしれません。その場合は、すべてのエラーが消えるまで何回もFix AllとApply Allを押して消しましょう。

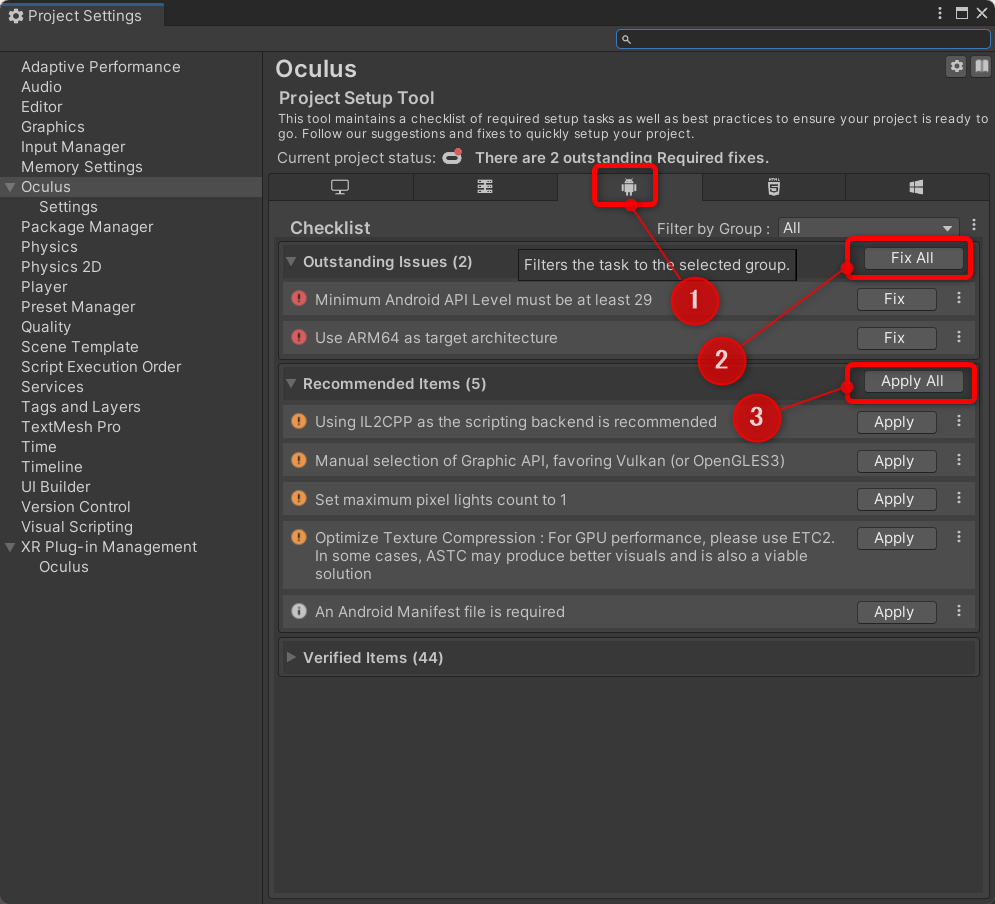
同様に、Androidタブをクリックし(下図①)、Fix AllとApply Allをクリックします(下図②③)。こちらも1回のクリックではすべてが消えないことがありますので、消えなかった場合はもう一度クリックしましょう。
ここでエラーが残っているとビルドが出来ませんのでご注意ください。

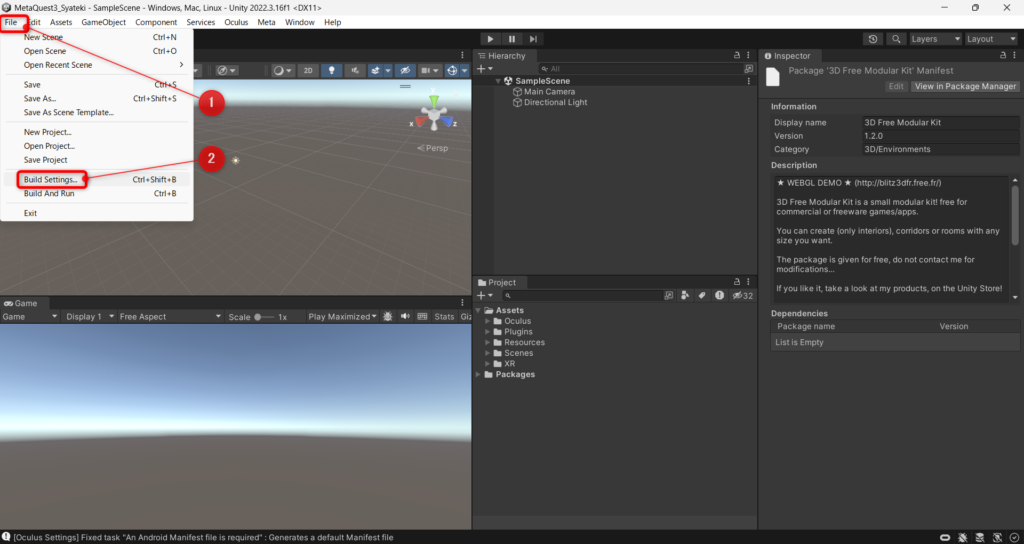
次にFileからBuild Settingsを開きます。(下図①②)

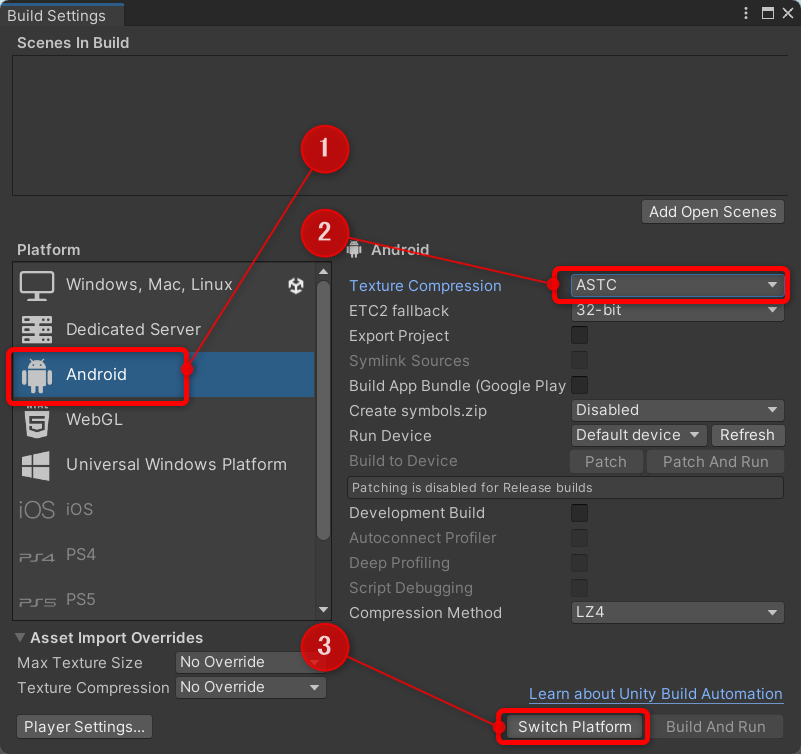
そして、Androidを選択します(下図①)。Texture CompressionはASTCにします(下図②位置)。その上で、Switch Platformをクリックします(下図③)。
これで、ビルド環境も構築完了です。

なお、Texture CompressionはETC2をASTCに直す処理は、多くのサイトが推奨しています。ただし、私はETC2で試してみましたが、特に問題なくVRは動くことを確認しました。
このETC2やASTCはテクスチャの圧縮形式のことを指しており、ASTCの方が高度な圧縮形式で圧縮率が高く、画質が良いフォーマットになります。低画質な場合は影響ないと思いますが、高画質なVRコンテンツを作成する時には効いてくるのだと思われます。おそらく高品質な反面、CPUを消費するのだと推測しています。しかし、多くのサイトでASTCが推奨されていることから、Meta Questに搭載されているAndroidはASTCを処理するのに十分な性能を有しているのだと思われます(注:このくだりは未検証であり、推測で記載しています)。
ということで、ここはETC2でも動作するのですが、ASTCにしておきましょう。
4)OVRCameraRigを追加する
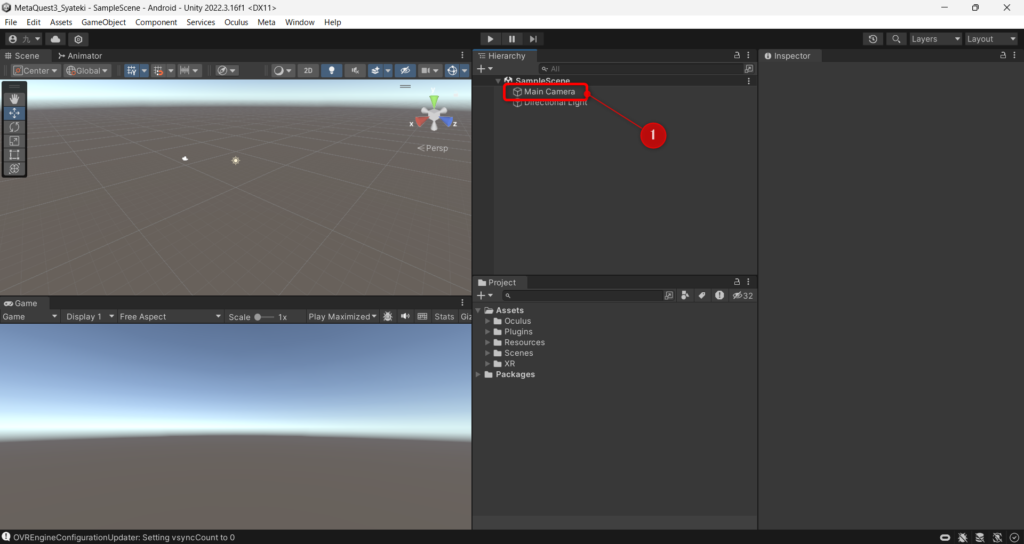
まず、MainCameraは要らないので削除します。(下図①のMain Cameraを削除)

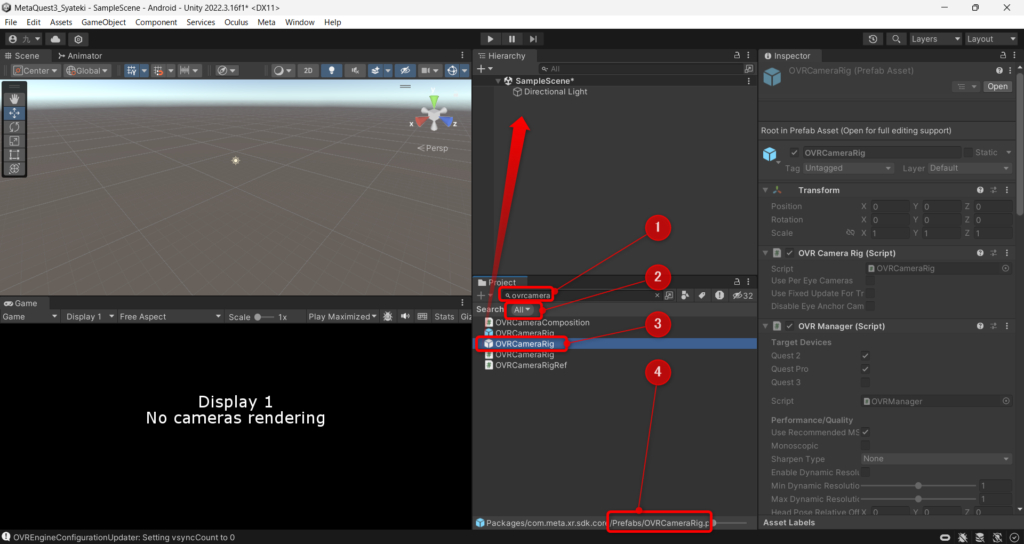
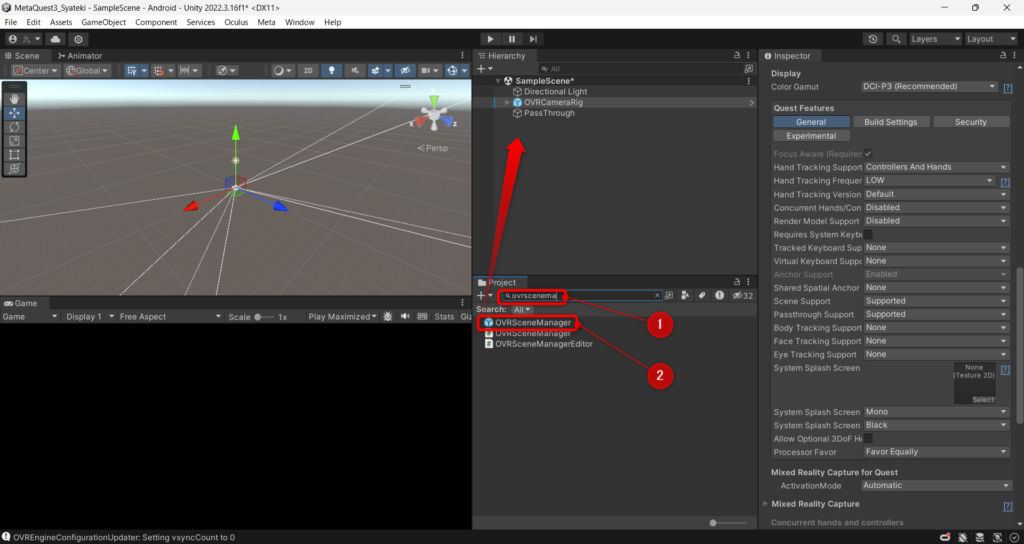
次に、ProjectウィンドウからOVRCameraRigを追加します。かなり深いところにあるので、検索バーに「ovrcamera」と書いて検索しましょう(下図①)。ただし、Searchのところを「All」にしないと出てこないので、Allにしましょう(下図②。デフォルトは「In Assets」になっていると思います)。
そして出てきたOVRCameraRigプレファブをヒエラルキーウィンドウに追加します。ただし、同名のプレファブが2つ出てきます。クリックして、保存場所に「Prefabs」と表示される方のOVRCameraRigを追加します(下図③④。もう一つの方は「BuildingBlock」と表示される)。

5)コントローラ機能を追加する
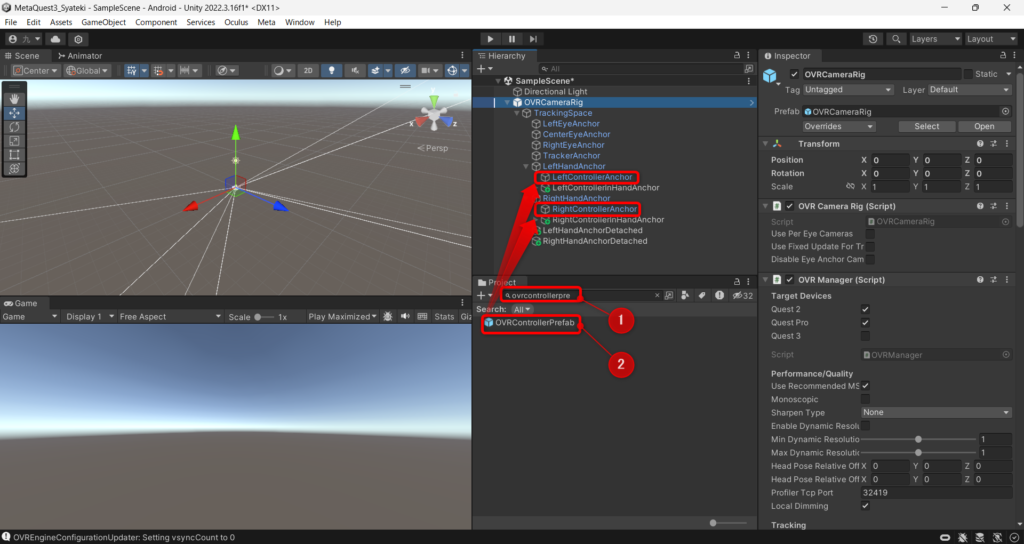
OVRCameraRigを追加したら、これを展開します。
OVRCameraRig > TrackingSpace > LeftHandAnchor(およびRightHandAnchor)まで開きましょう。
この中に、OVRControllerPrefabを追加します。ProjectウィンドウでOVRControllerPrefabを検索し、LeftHandAnchor > LeftControllerAnchorに追加します。これをRightHand側にも行います。(下図①②)。

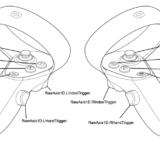
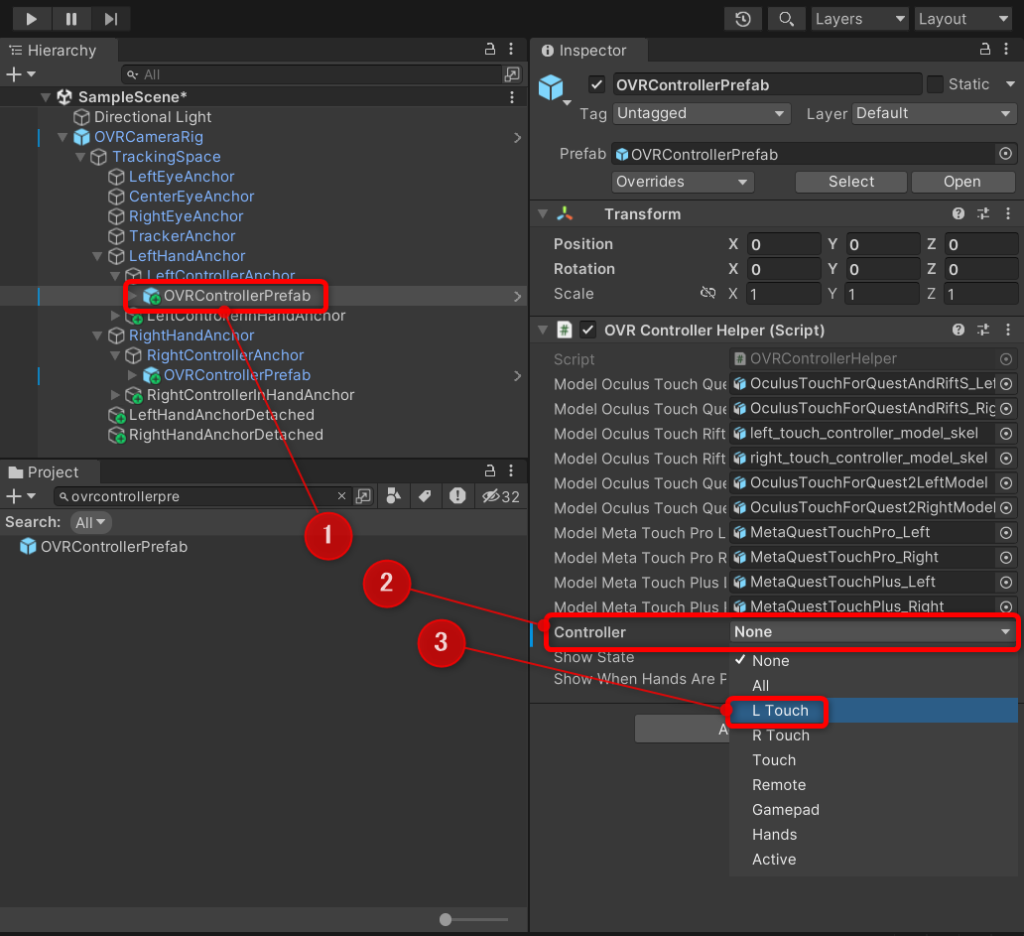
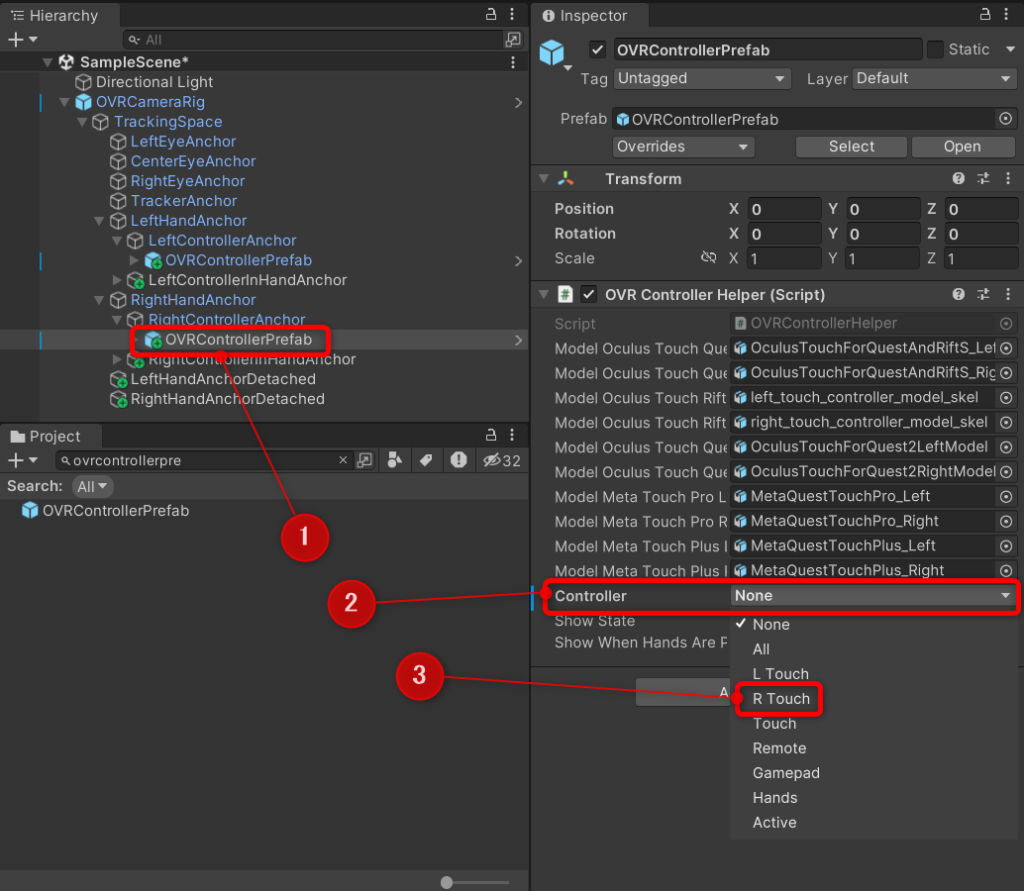
いま入れたOVRControllerPrefabをクリックし、インスペクターウィンドウのOVR Controller Helperを開きます。中のControllerがNoneになっているので、これをL Touchにします。

右手も同様に実施し、R Touchにします。

これで右手・左手にコントローラの設定が出来ました。
6)ハンドトラッキングの設定
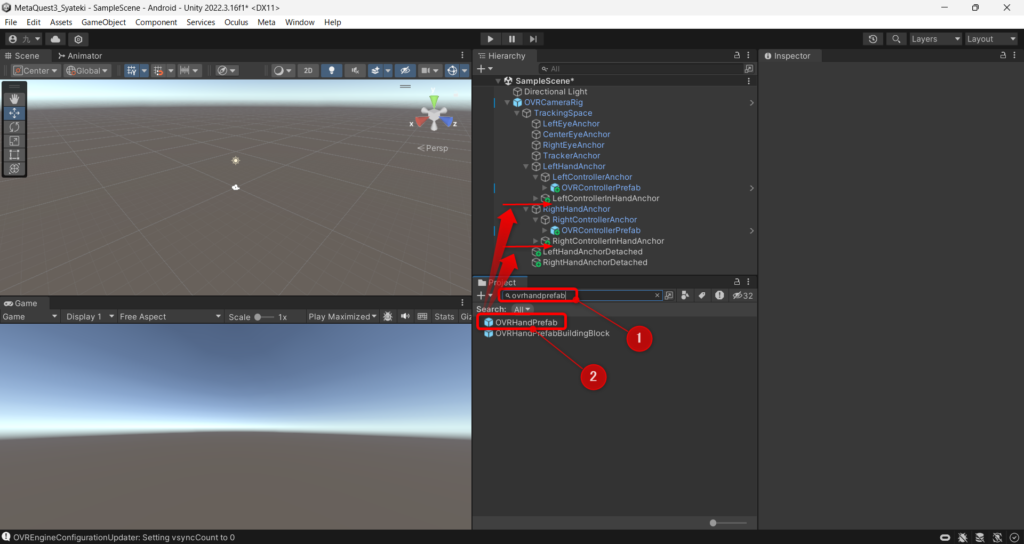
続いてハンドトラッキングの設定も行います。プロジェクトウィンドウからOVRHandPrefabを検索し、LeftHandAnchorの直下に入れます(下図①②参照)。
左手だけではなく、右手も同様であり、左右合計で2つ入れます。

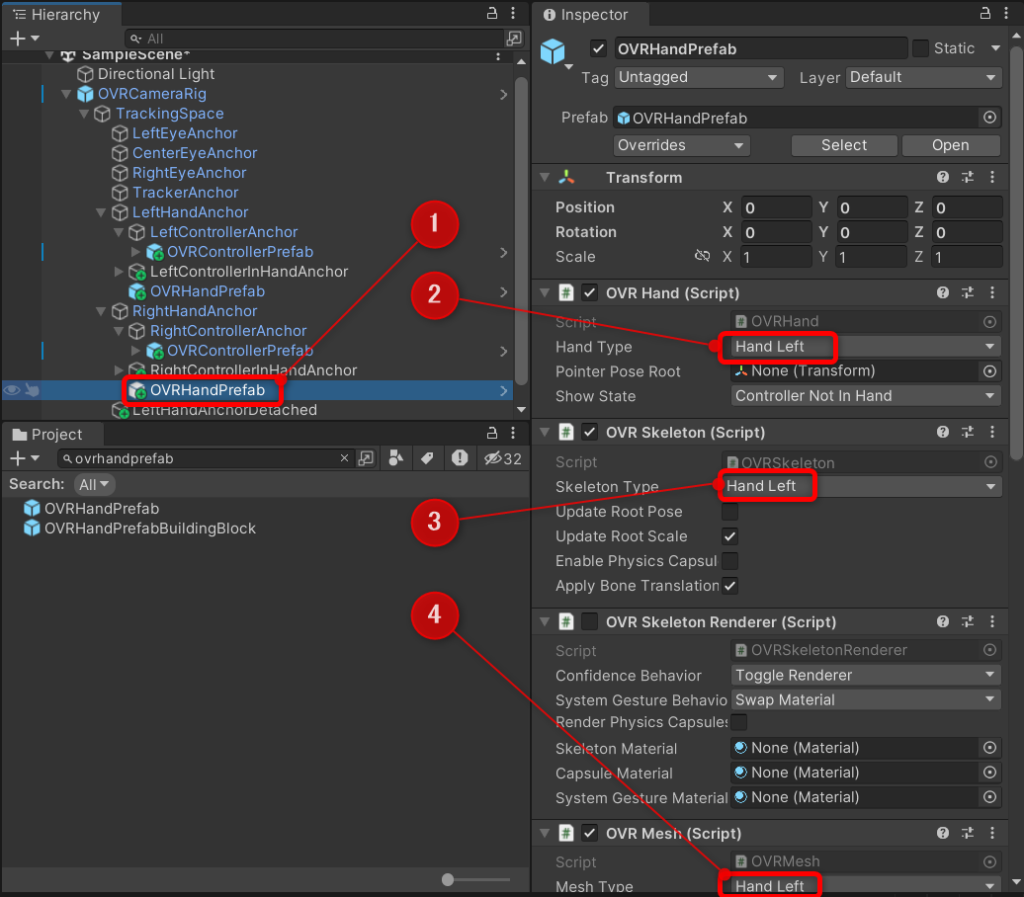
いま入れたOVRHandPrefabをクリックし、以下の3か所をLeft/Rightが正しい状態にします。
-OVR Hand
-OVR Skeleton
-OVR Mesh
デフォルトでおそらくHand Leftになっているはずであり、左手は設定を変更しなくてよいはずです。
また、OVR HandさえHand Rightに直せばすべて一気に直るはずです。
ただし、念のため左右で上記3点を確認し、正しい設定になっているようにしましょう。

これでVRデバイスに相当するオブジェクトの設定は完了です。
7)パススルーの設定
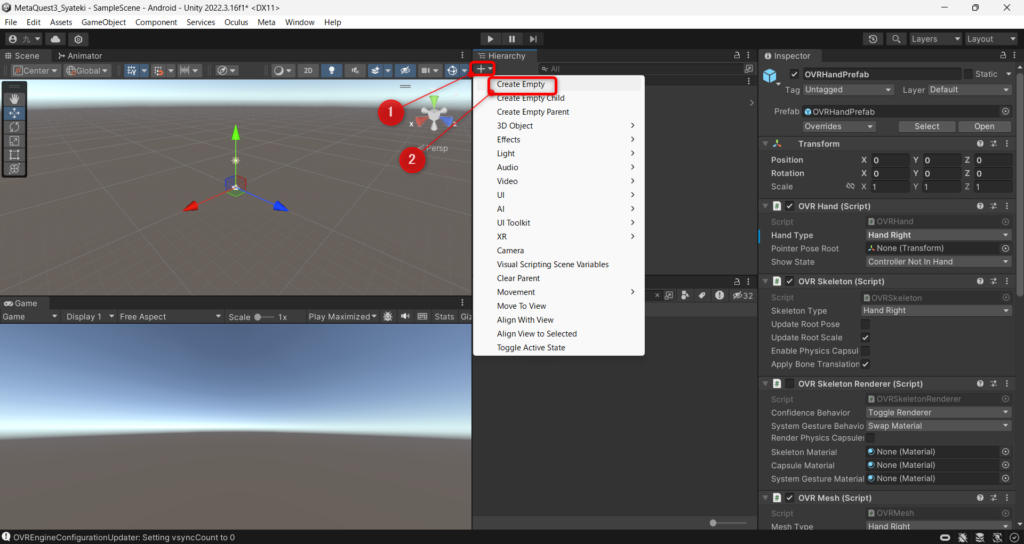
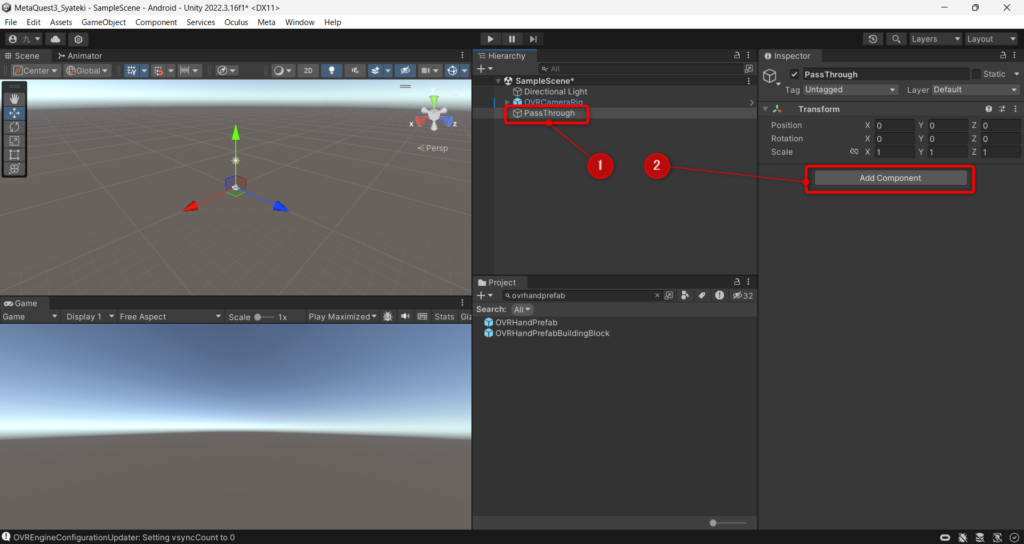
ヒエラルキーウィンドウからCreate Emptyし、空のオブジェクトを作ります。

作ったら「PassThrough」という名前にします。名前の通りこれをパススルー機能の設定コンポーネントを登録するオブジェクトにします。ということでヒエラルキーのAdd Componentを押します。

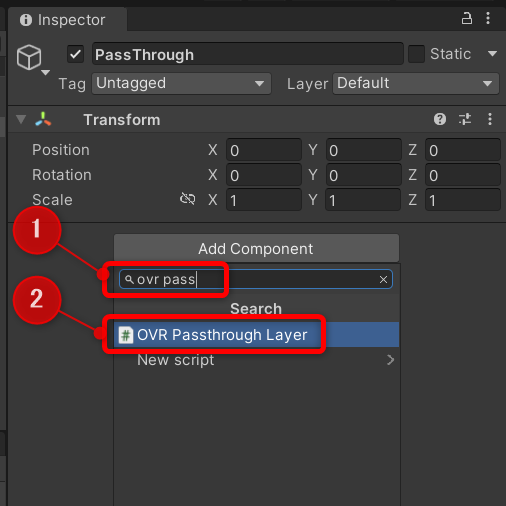
押したら、検索欄に「ovr pass」と記載します。出てくる「OVR Passthrough Layer」を追加します。

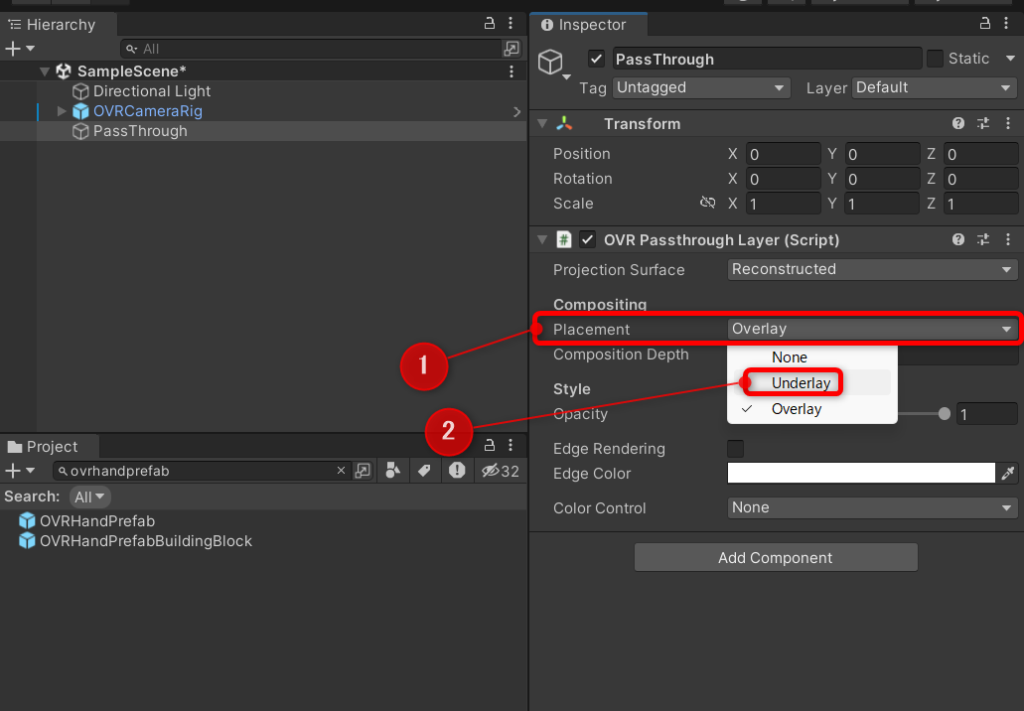
このOVR Passthrough LayerのPlacementをUnderlayにします(下図①②)。
ここがOverlayの場合、現実空間の視野の方が、3D-CGよりも手前に表示されるため、CGが全く見えません。(なぜOverlayがデフォルトになってるんだ、、、)
Underlayにすると、3D-CGが現実空間の視野の手前に表示されてレンダリングされるので、パススルーになります。

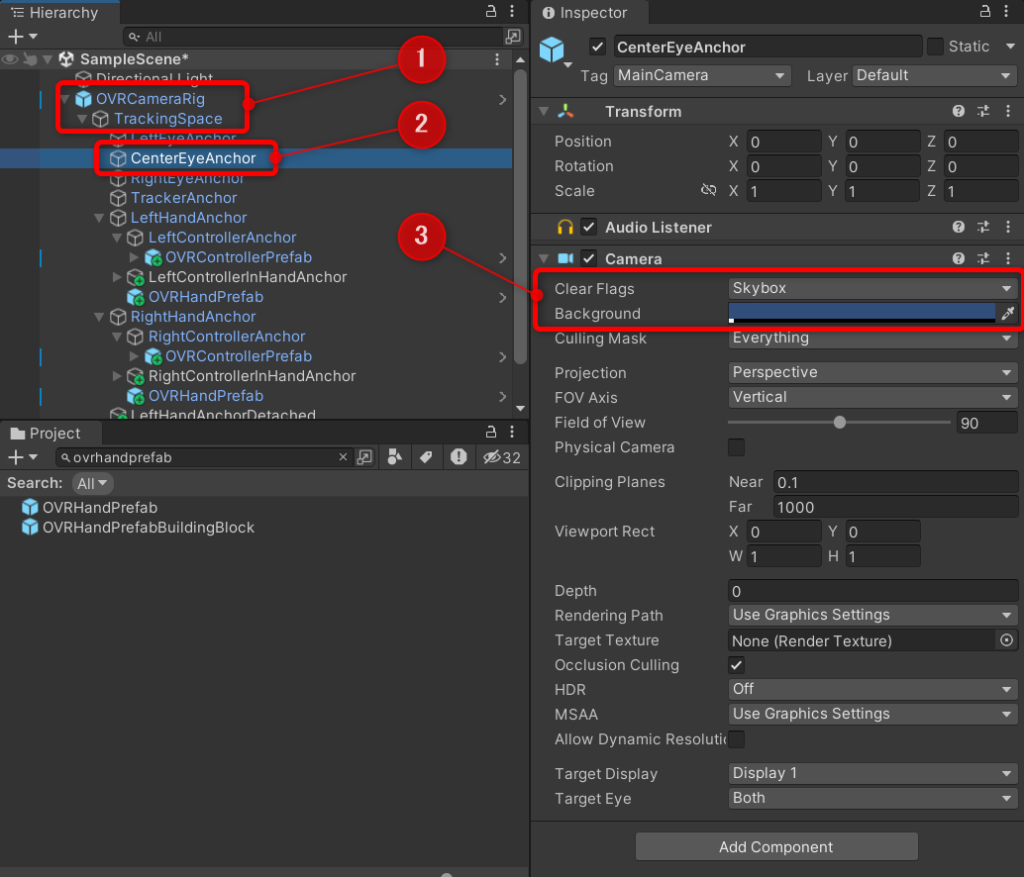
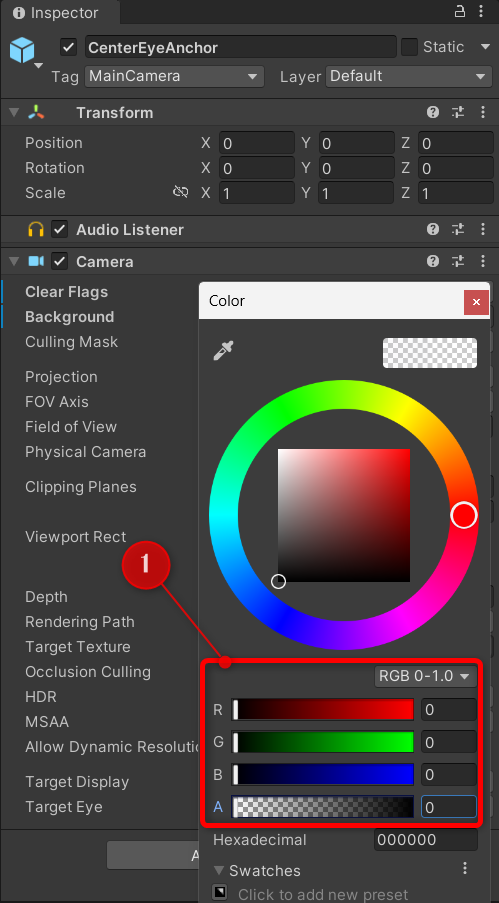
次に、OVRCameraRig > TrackingSpace > CenterEyeAnchorをクリックします(下図①②)。このオブジェクトがCameraコンポーネントを持っているので、次の処理をします。
-Clear Flags:Solid Color(下図③)
-Background:RGBを全てゼロ、A(アルファ値:透過性)もゼロ(下図③+下下図①)


この処理について解説します。先ほどPassThroughの設定をUnderlayにしたのを覚えていますでしょうか?
実はUnderlayのレイヤーの順番は
①3D-CG、②背景(Skyboxとかカメラに設定する背景)、③現実世界
となっており、背景が透過100%じゃないと③の現実世界が見えません。
そのためSkyboxをSolidColorに変更の上、透過率を100%(Aの値がゼロ)にしたのです。
色は黒(RGBを0)にしなくても大丈夫ですが、Unityで開発をする際にゲーム画面が色がついていると見にくいので、黒が無難だと思います。
8)OVR Camera Rigの設定
OVR Camera Rigの設定も行います。
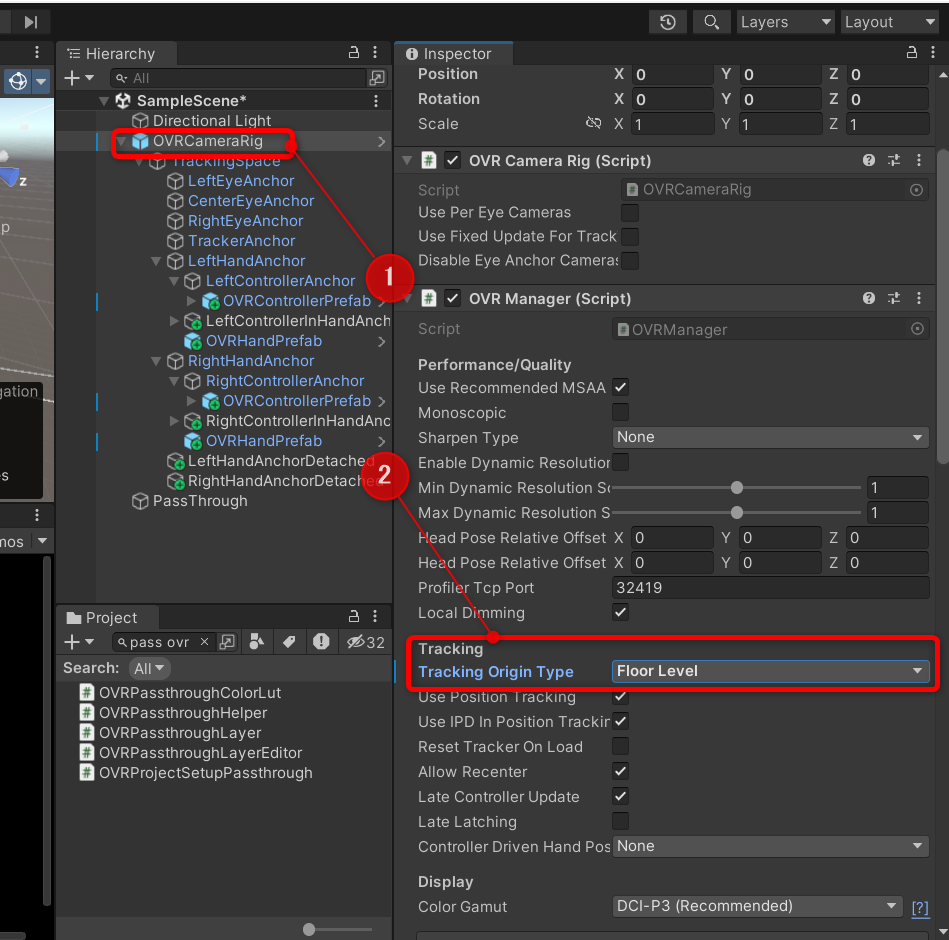
ヒエラルキーウィンドウでOVRCameraRigを選択し、インスペクターウィンドウのOVR ManagerのTracking > Tracking Origin TypeをFloor Levelにしましょう。(下図①②)

ここはEye Levelのままだと、y方向の0が床面レベルに合わないため、Floor Levelにすると良い感じになります。
なお「Stage」という選択肢もあります。FloorとStageはともにy座標0と床面レベルを合わせるのは同じですが、VRヘッドデバイスを頭から外してゲームを一時停止して再度復帰した時にxyz座標が再調整されるのがFloorで、当初のまま固定されるのがStageになります。ここはお好みで選択しましょう。
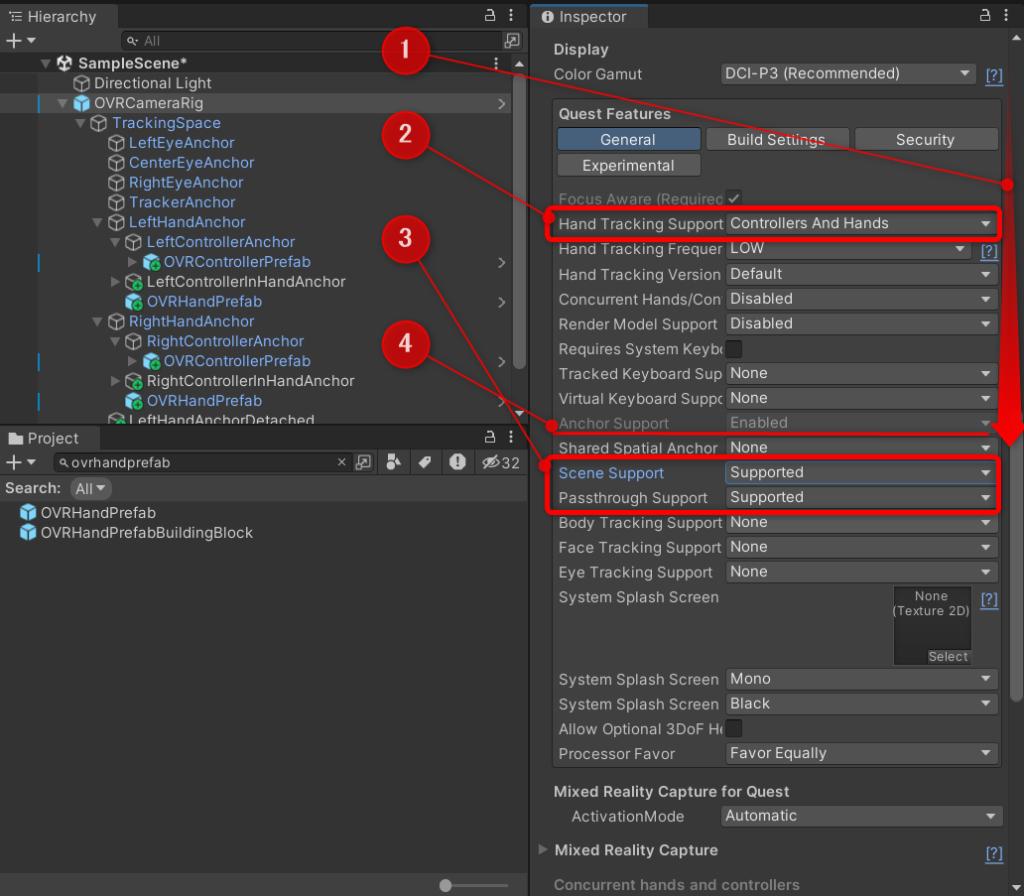
さて、更にインスペクターウィンドウを下に進み、「QuestFeatures」が出てくるところまで下にずらしていきましょう(下図①)。そしてQuestFeatures枠の中に以下処理を行います。
-Hand Tracking Support : Controllers And Handsに変更(下図②)
-Scene Support : Supportedに変更(下図③)
なお、変更すると自動でAnchor SupportがEnabledになり変更不可になります(下図④)
-Passthrough Support : Supportedに変更(下図③)

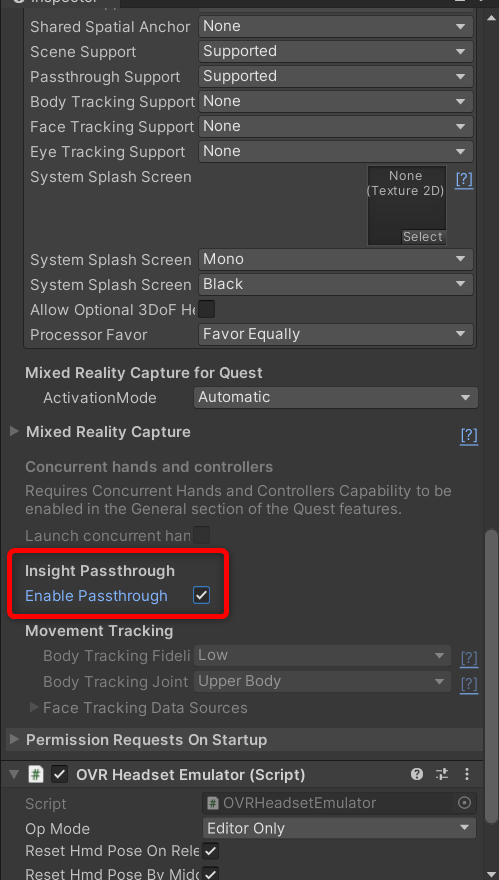
さらに下に進むと、InsightPassThroughという欄が見えてくるので、そのEnablePassThroughをチェックしましょう。

これで、OVRCameraRigの設定はOKです。
9)MetaQuestの3Dスキャン情報を取り込む機能を設定する
プロジェクトウィンドウから、「OVRSceneManager」を探し、インスペクターウィンドウに入れましょう。
この「OVRSceneManager」がMetaQuest3で3Dスキャンした部屋情報(床・壁・天井・生スキャンメッシュとか)を、3Dオブジェクトにしてくれます。

ただし、このOVRSceneManagerにセットする以下のプレファブがありません。もともとOqulus IntegrationのStarterSamplesフォルダに入っていたのですが、Meta XR SDKになった時に消えました。
-Planeプレファブ(:スキャンした天井・壁・床をオブジェクトにするプレファブ)
-Volumeプレファブ(:机とかをオブジェクトにするプレファブ)
-Global Mesh Colliderプレファブ(:3Dスキャン生メッシュをオブジェクトにするプレファブ)
現在、このStarterSamplesはGitHubで公開されているので、これをダウンロードして使いましょう。次の通りの操作を行って入手します。
まず、以下のGitHubのページに行きます。
https://github.com/oculus-samples/Unity-StarterSamples
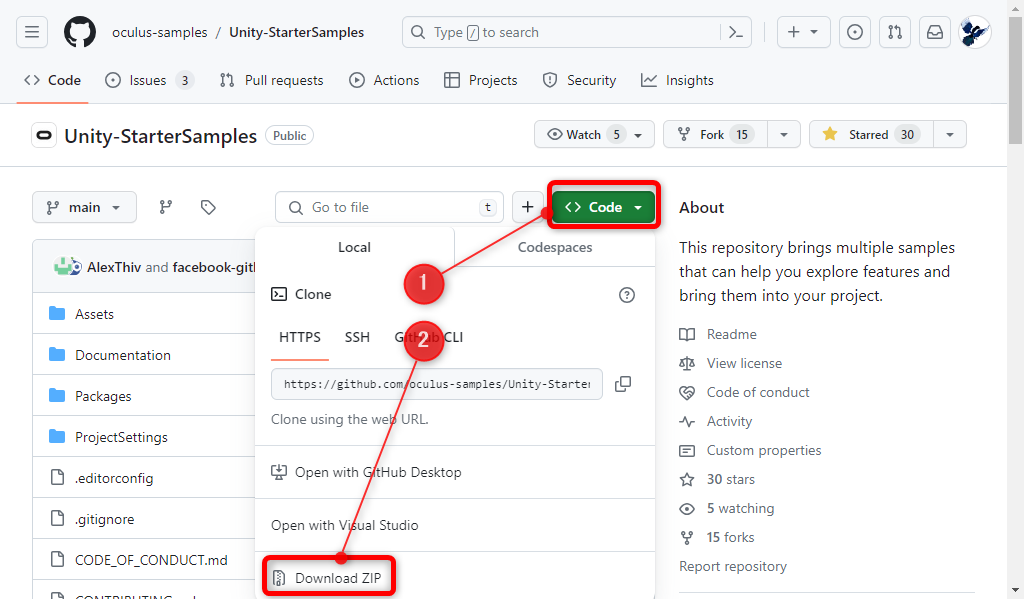
次の画面が出てくるので、緑の「<>Code」をクリックし、Download ZIPをクリック(下図①②)。

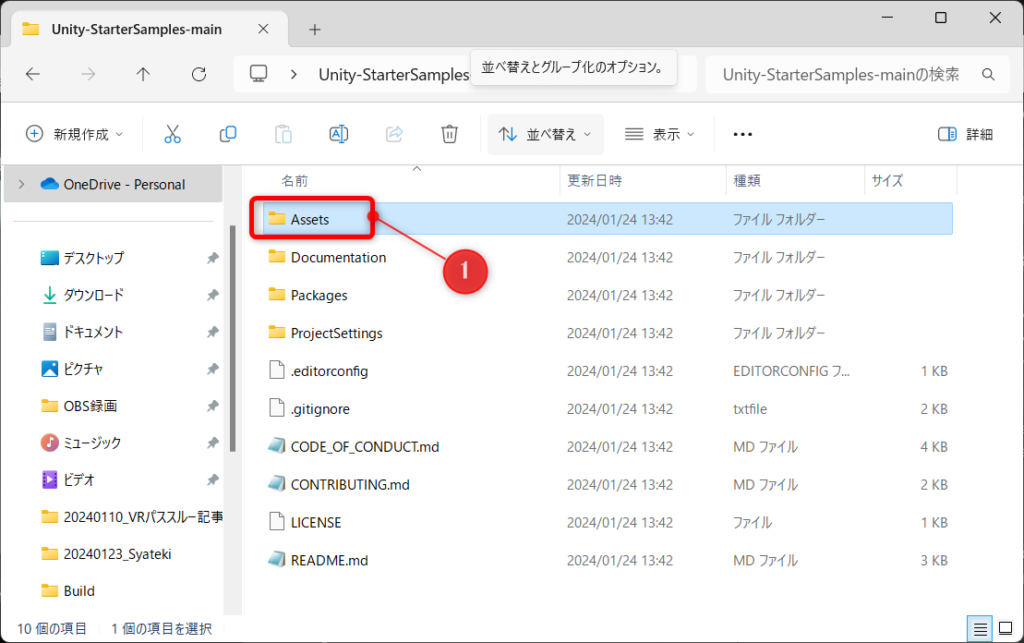
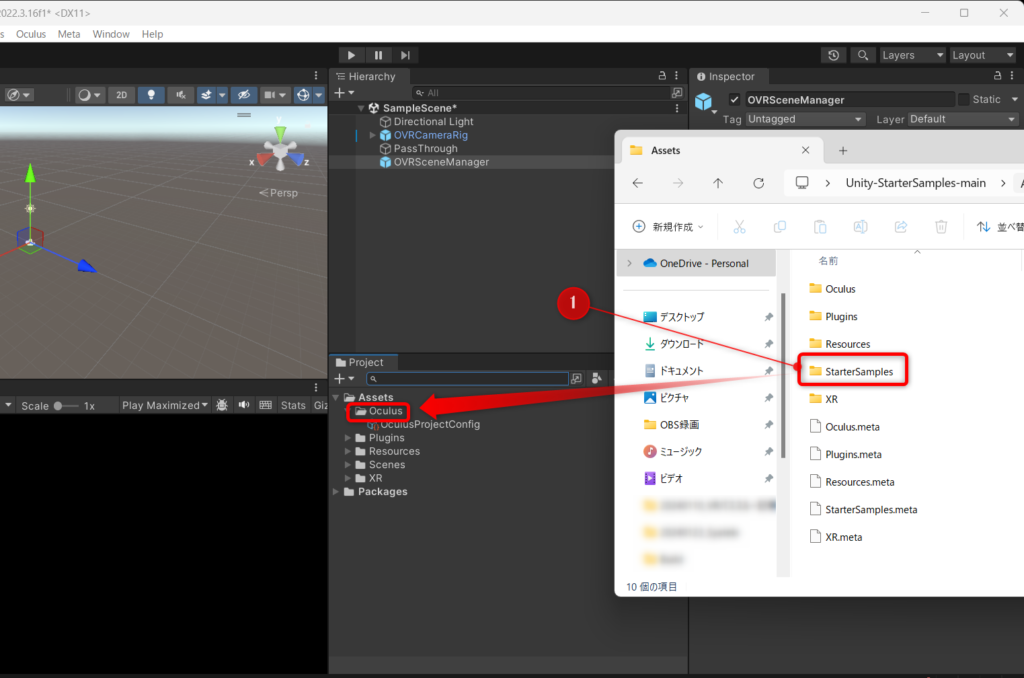
ダウンロードしたファイルを開くとこんな感じになっているはずです。この中のAssetsフォルダを見つけましょう。

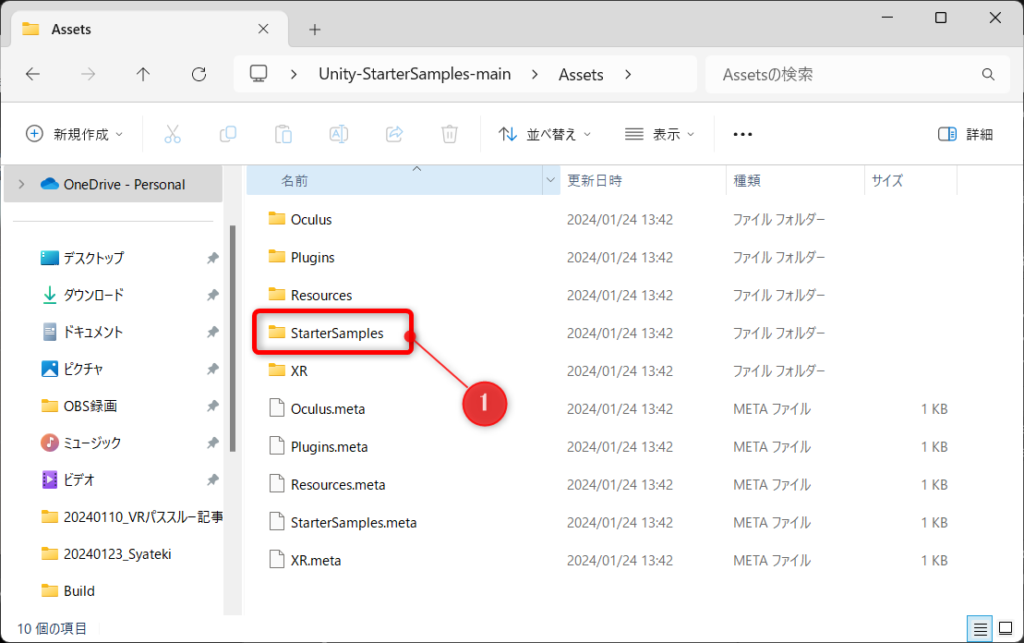
そしてこの中の「StarterSamples」フォルダを見つけましょう(下図①)。

これを、UnityエディタのプロジェクトウィンドウのOculusの中にドラッグアンドドロップします(下図①)。

これでStarterSamplesのインポートが完了です。
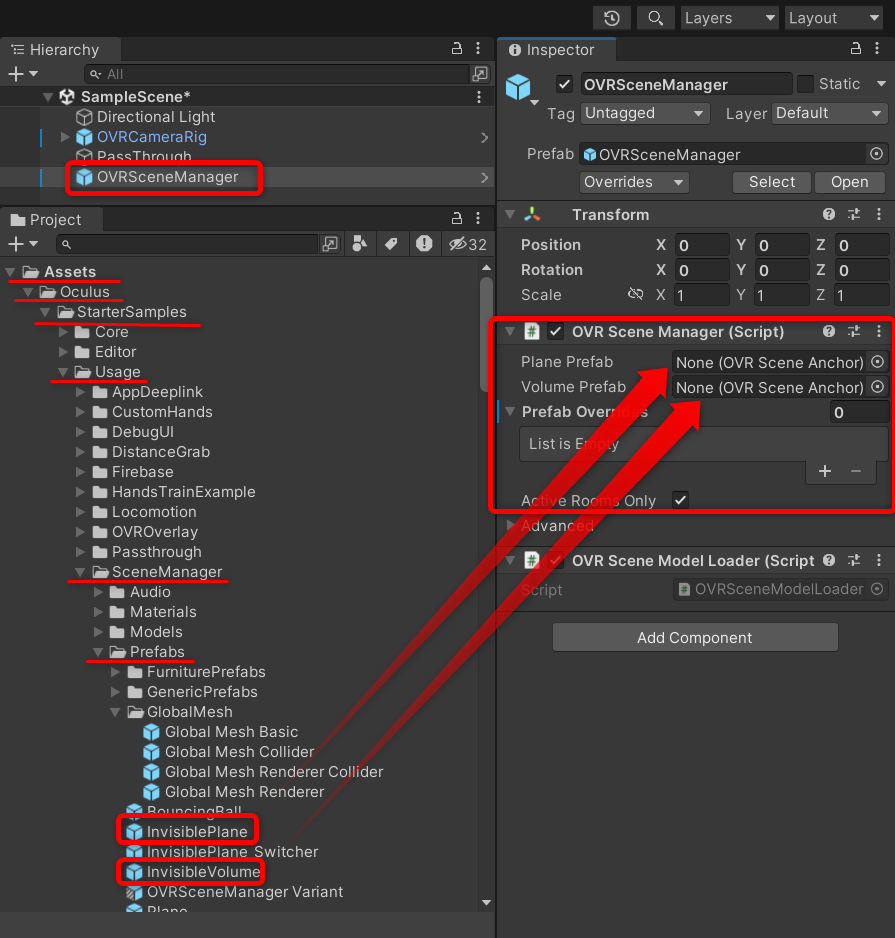
この中の、以下フォルダ内にある「InvisiblePlane」と「InvisibleVolume」をOVR Scene ManagerのPlane PrefabとVolume Prefabにアタッチしましょう。(下図参照)
Assets > Oqulus > StarterSamples > Usage > SceneManager > Prefabs

これで、3Dスキャンの結果、壁・天井・床として設定された平面(Plane)、テーブル・椅子として設定されたオブジェクト(Volume)は当たり判定が追加されました。
ちなみに、ここで同フォルダのPlaneやVolumeをアタッチすると、壁やテーブルなどが見えるようになります(ただしこれらにはColliderが付いていないので、当たり判定はありません)。
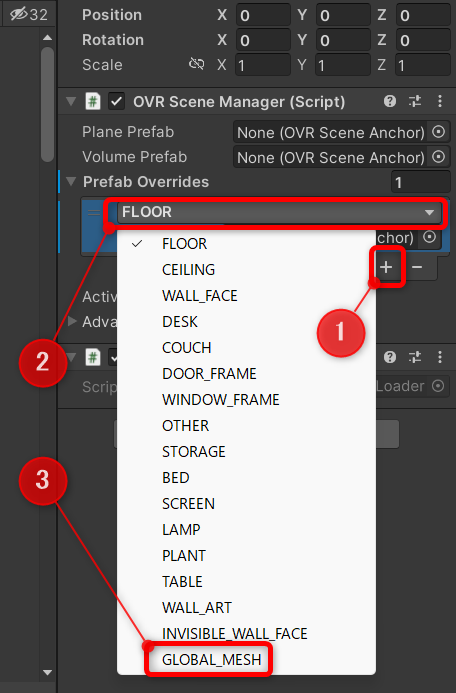
次に、同じくOVR Scene ManagerのPrefab Overridesを開き、+ボタンを押してアイテムを追加し、プルダウンからGLOBAL_MESHを選択しましょう。

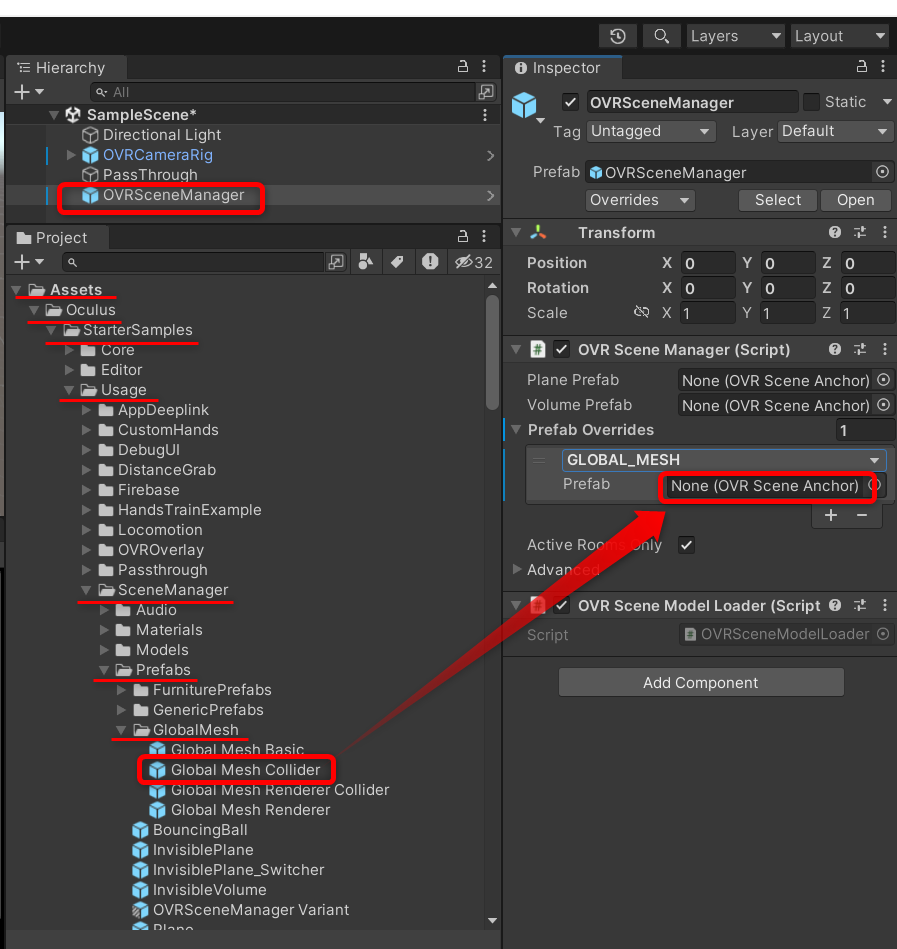
そして、以下フォルダ内にある「Global Mesh Collider」をその位置にアタッチしましょう。(下図参照)
Assets > Oqulus > StarterSamples > Usage > SceneManager > Prefabs > GlobalMesh

これで、3Dスキャンした生の凸凹メッシュが当たり判定を持つようになります。
なお、これをGlobal Mesh Colliderではなく、Global Mesh RendererをアタッチしてVR化するのも面白いのでやってみて下さい。実行してみると↓こんな感じになります。
つまり、3Dスキャンした空間の生データが赤いメッシュで表示されます。
映画マトリックスの世界に入ったみたいな感覚になり、面白いので一度やってみるといいと思います。

パススルー機能を試してみた
あとはボールを発射するプログラムを作って撃ってみると、、、おぉぉ、机や壁にちゃんとぶつかってる!!
パススルー機能によるMRの完成です!!
今日はMeta Quest3 パススルー機能をMeta XR SDKで開発する方法を解説しました。
なかなか情報を得るのが苦労しました。
この記事だけで本が書けそうです。
さて、ではまた別の記事で会いましょう。
ではでは~
🦅バサバサ~
 くのへスタジオ
くのへスタジオ