こんにちは、くのへ@MasazaneKunoheです。
今日はXR Interaction Toolkitを使ったVRハンドデバイスのボタン操作の設定方法を解説します!!
この記事の通りにやれば、前回の記事で良く分からないまま進めたVRデバイス設定の意味も分かるはずです!
①事前準備(XR Interaction Toolkitの設定など)
まず、Unityで3Dプロジェクトを作り、XR Interaction Toolkitを使う準備を行ってください。
具体的には、前回の記事の通り、XR Interaction Toolkitを設定して、左右のハンドデバイスで移動と回転ができる所まで設定してください。
②Input Actionsを作る
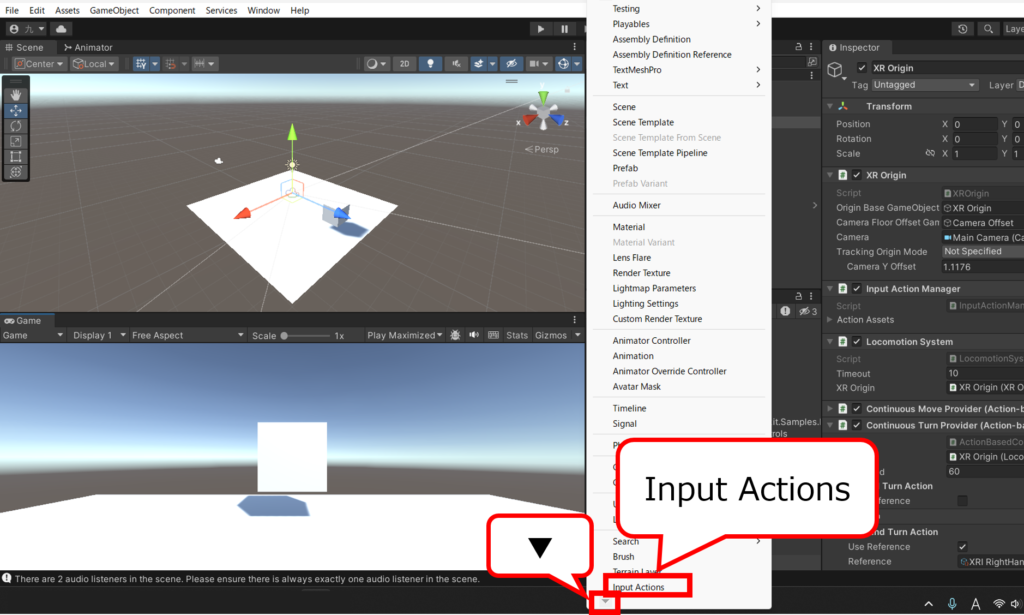
Projectウィンドウで[+]を押し、[▼]ボタンでずっと下にスクロールしていくと、[Input Actions]が見つかりますので、これをクリックします。ちなみに[Input Actions]はかなり下にあります。

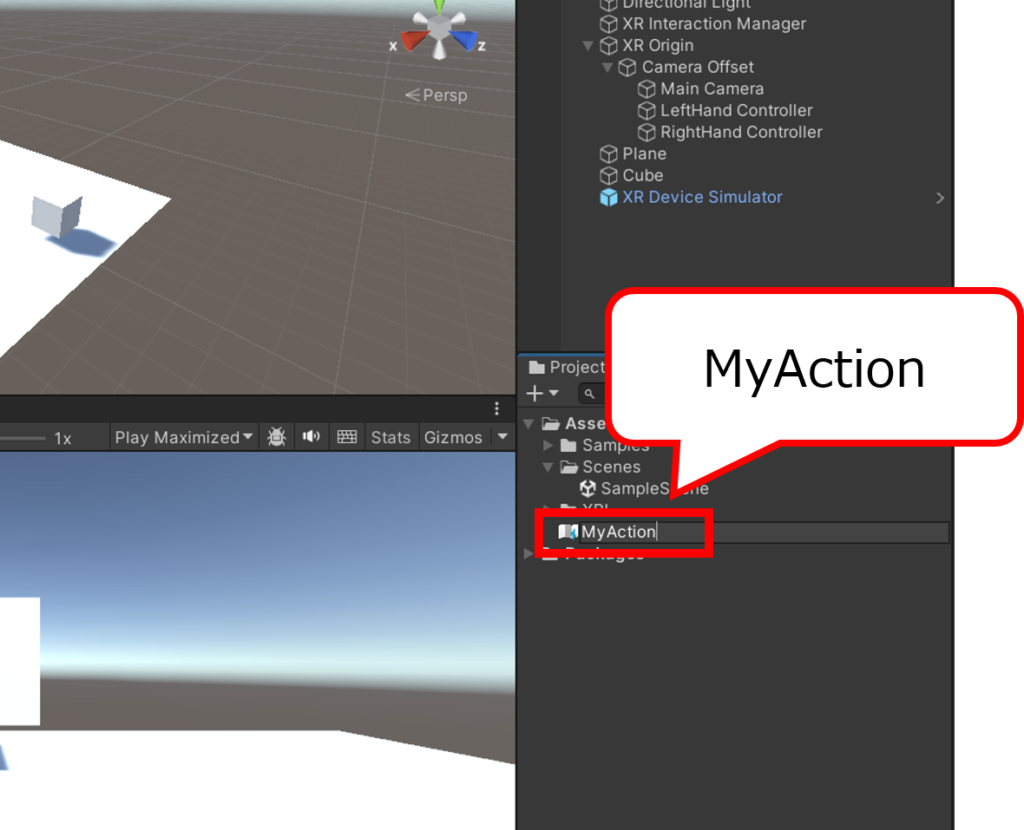
すると、ProjectウィンドウにInput Actionsが生成されるので、これに名前を付けます。
任意で構いませんが、ここでは[MyAction]としました。

③Input Actionsにハンドデバイスのボタン(Primary Button)の設定を行う
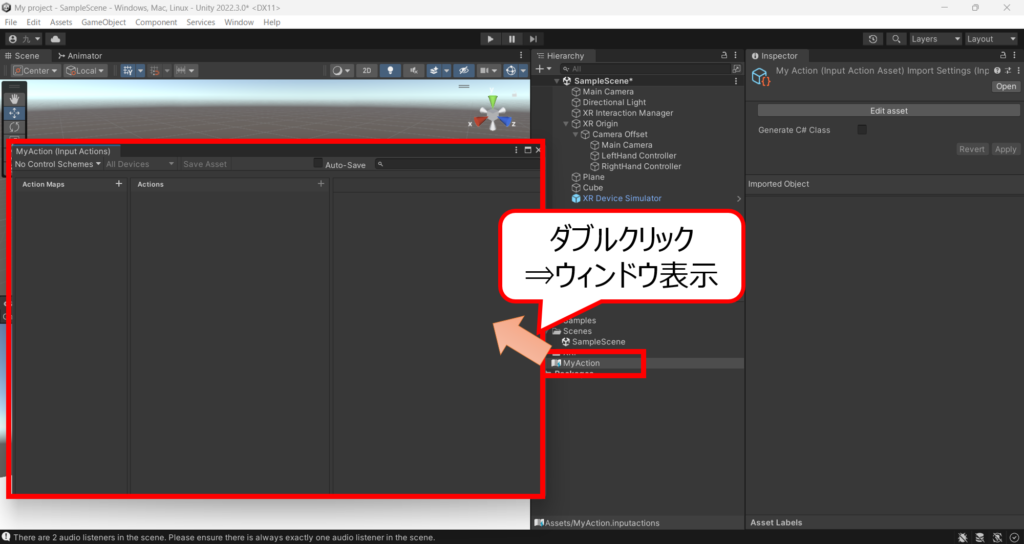
今作ったInputActionsアイテムである[MyAction]をダブルクリックします。
すると、次の画面のように新しいウィンドウが開かれます。
ここに、ハンドデバイスの設定を書き込みます。

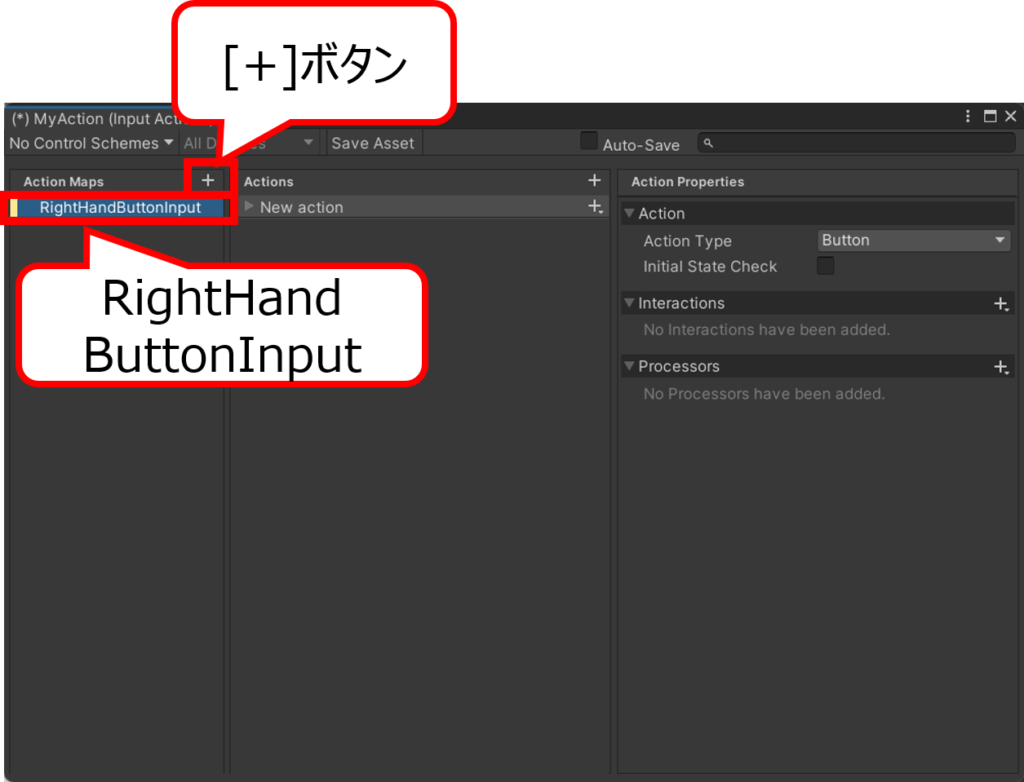
まず、一番左のActionMapsの[+]ボタンを押してください。
なんか一気にバッと出来ると思いますので、まずはAction Mapsに出てきたアイテムの名前を書き換えましょう。
ここでは[RightHandButtonInput]と言う名前にしました。

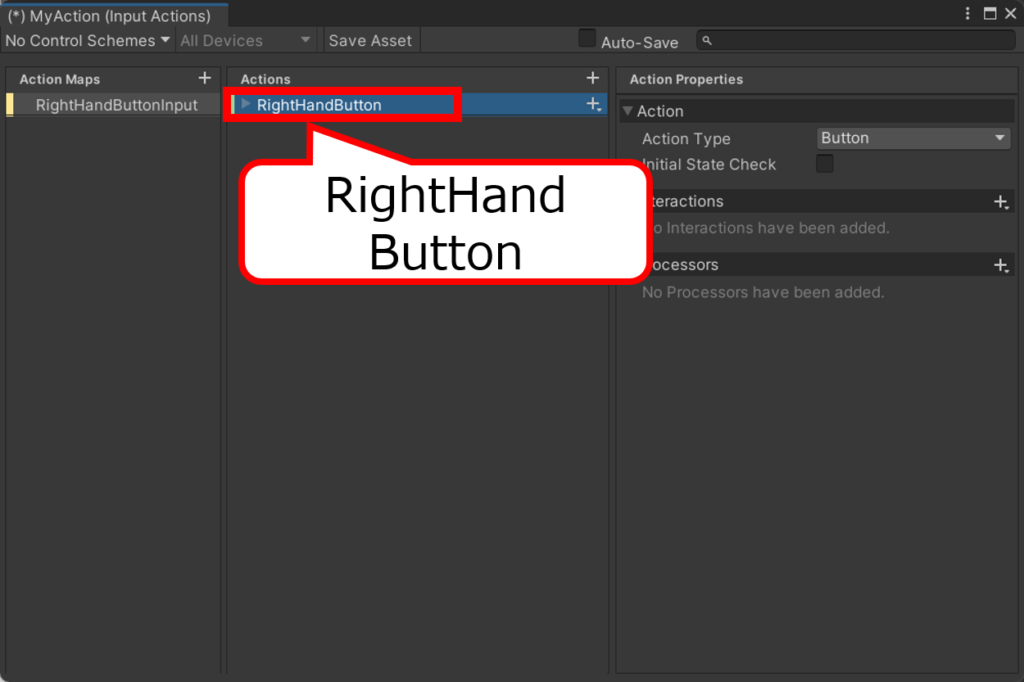
次に真ん中のActionsの欄に出てきた[New action]も名前を変えましょう。
ここではRightHandButtonとしました。

名前を変更したら、そのまま右の欄を見てください。
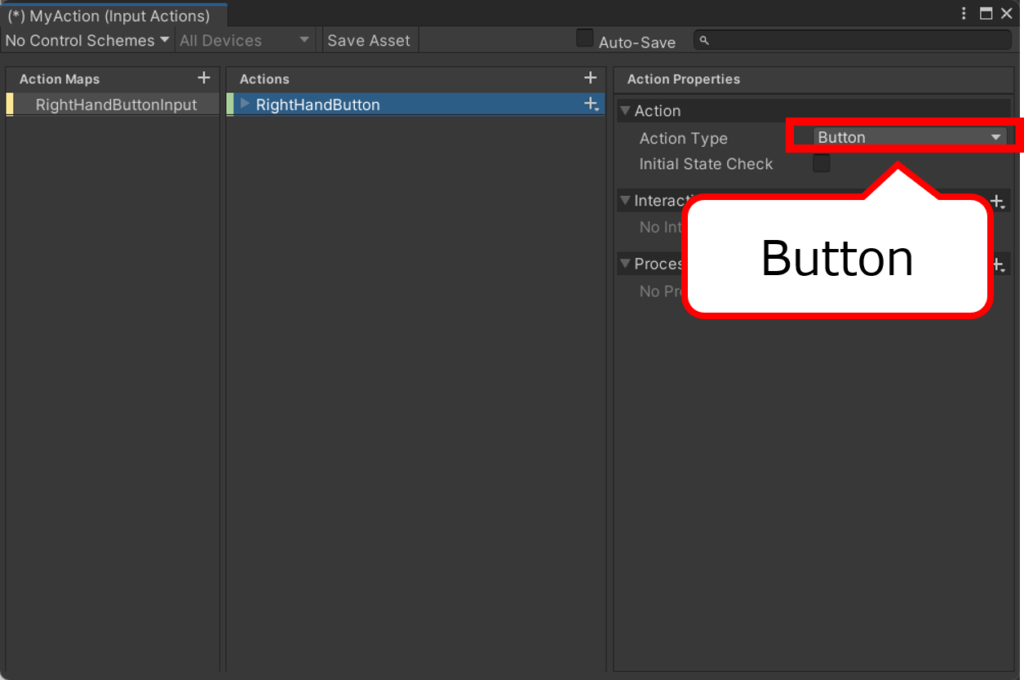
右の欄はAction Propertiesというウィンドウになっていますね。
その中にAction Typeという欄があるので、そこをButtonにします(デフォルトでButtonになっていると思いますが、もしも別なものになっていたらButtonに変えてください)。

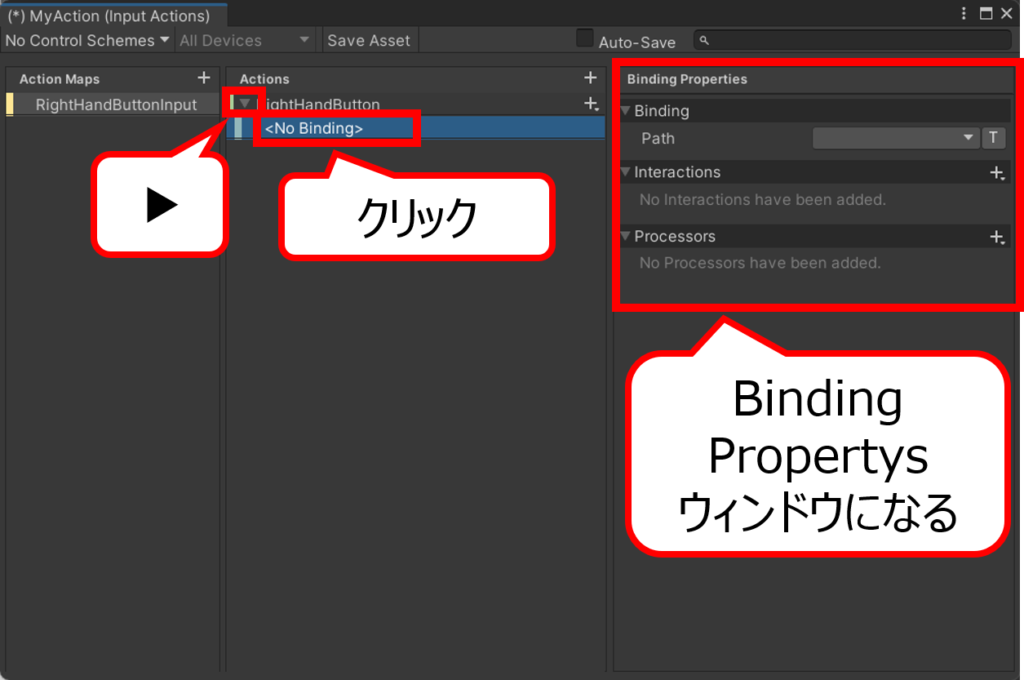
次に、中央のActionsのRightHandButtonと先ほど名付けた左側の[▶]マークをクリックして展開してください(デフォルトで展開されていた場合はそのまま展開しておいてください)。
そして、その中の「No Binding」と記載されている項目をクリックして下さい(もしもNo Bindingが無ければ、RightHandButtonの右の[+]を押して追加してください)。
「No Binding」をクリックすると、右の欄がBinding Propertiesに変化します。(次図)

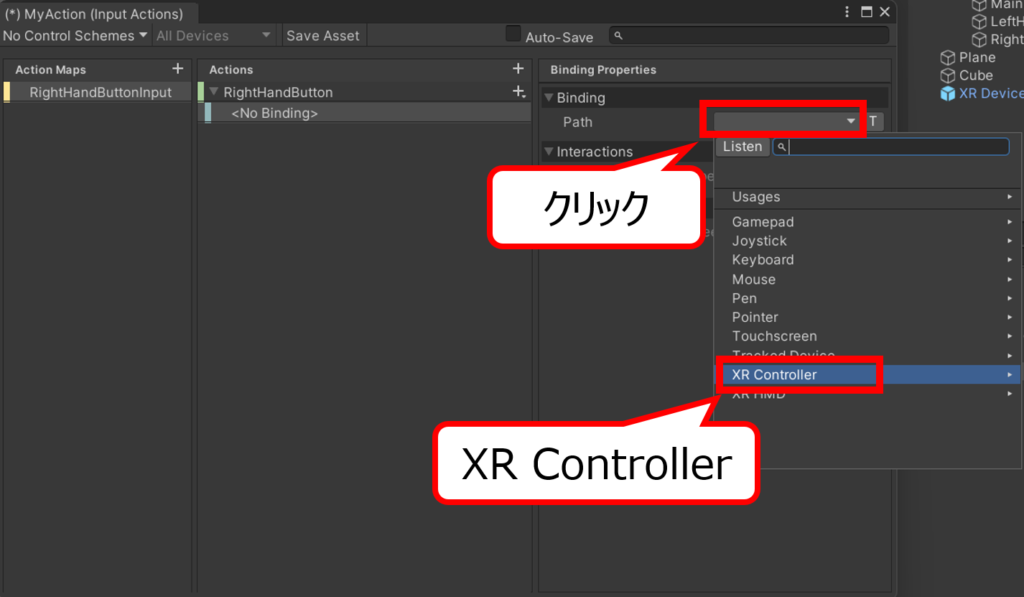
そして、右欄のBinding PropertiesのPathをクリックし、[XR Controller]をクリックして下さい。
もしもPathをクリックしてもプルダウンが出ない場合は、クリックする場所の更に右に[ T ]ボタンがあるので、それを押してみてください。

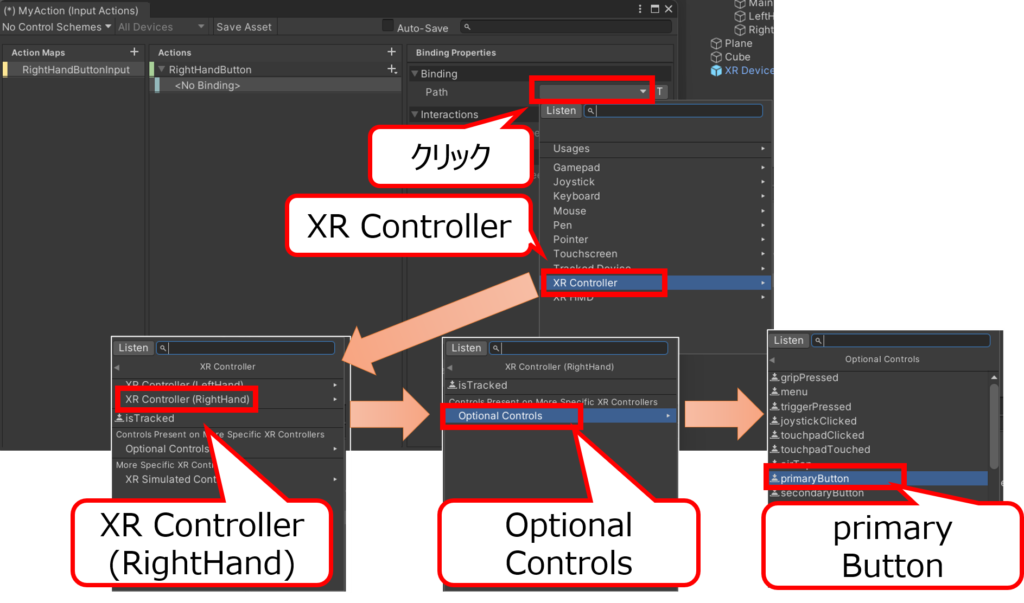
そして次のように操作してください(下図参照)
XR Controllerをクリック(今おこなった操作)
⇒XR Controller (Right Hand)をクリック
⇒Optional Controllersをクリック
⇒primary Buttonをクリック

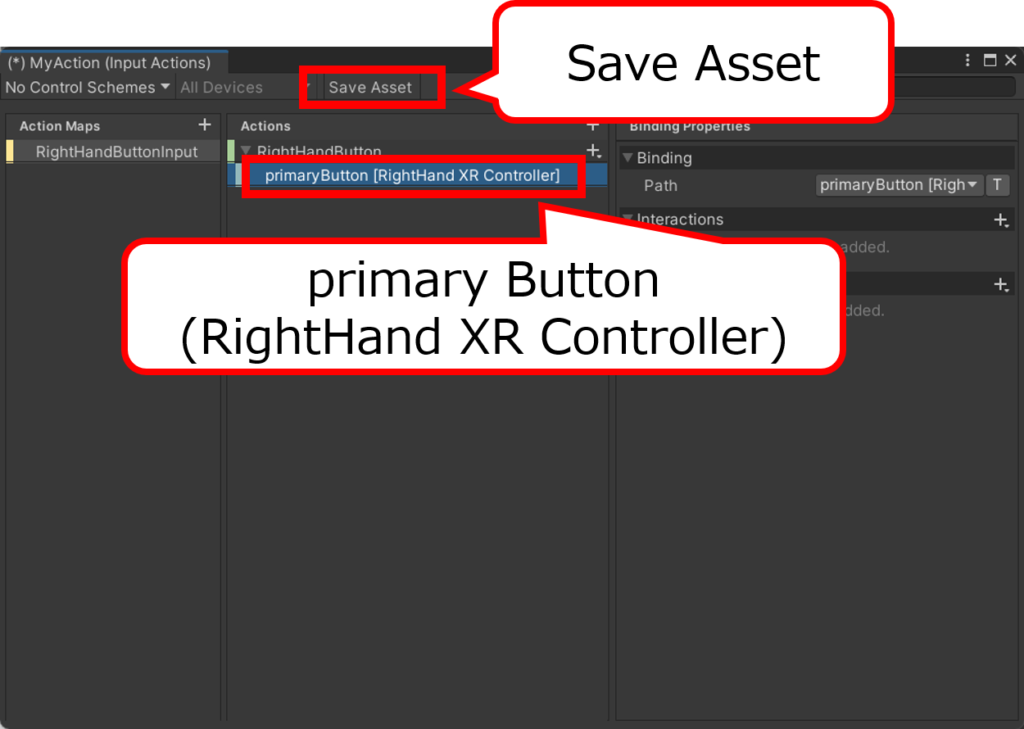
これで、中央のActions欄を見ると、先ほどNew Actionと書かれていた項が[primary Button (RightHand XR Controller)]に名前が変わっていますね。
ここまで出来たら、上のSaveAssetボタンを押して設定を保存してください。

保存出来たら、先ほどのウィンドウは閉じてOKです。
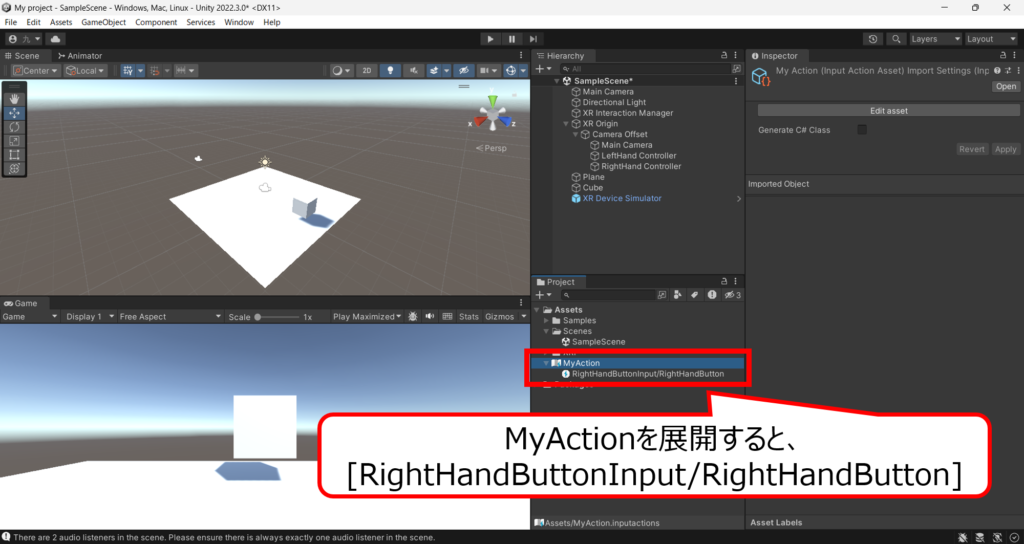
Projectウィンドウを見ると、MyActionを展開できるようになっているので、展開してみましょう。
その中に[RightHandButtonInput/RightHandButton]という謎のオブジェクトが出来ているはずです。

これがコントローラの設定ファイルです。
先ほどの操作で、「右手ハンドデバイスのプライマリボタンの操作」という情報がこの中に凝縮されています。
次の項で、「右手ハンドデバイスのプライマリボタンの操作」情報をC# Scriptで受け取るプログラムを書きます。
ちなみに、このInputActionsというのはUSBのゲームコントローラの設定をするために作られたものらしいです。今回はVRデバイスでしたが、USBゲームコントローラなどの設定もここで出来るそうです。
④C# Scriptを作成する
では先ほど「VRハンドデバイスの右手のプライマリボタンを押した時」の情報の塊(?)を作りました。
こいつを受け取って反応させるC# Scriptを作ります。
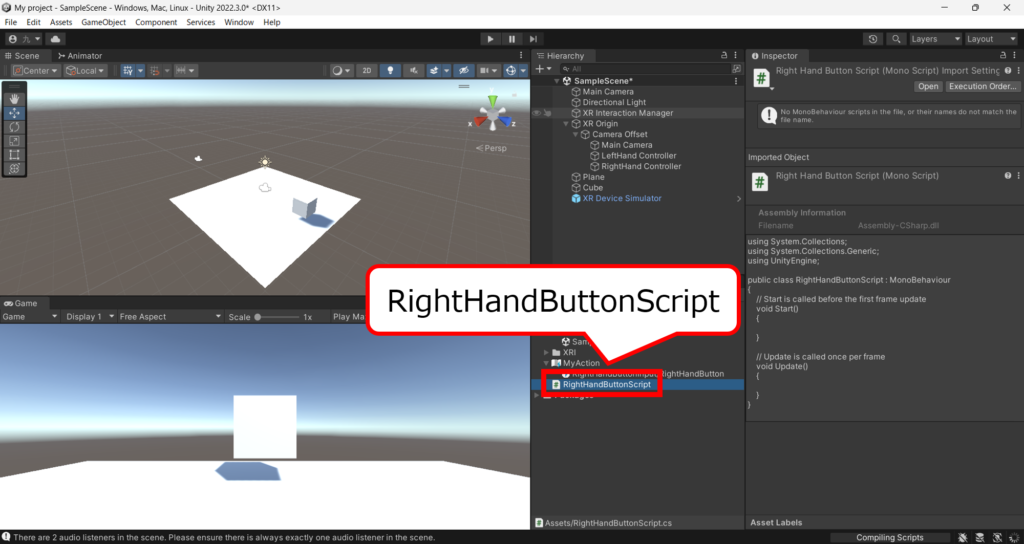
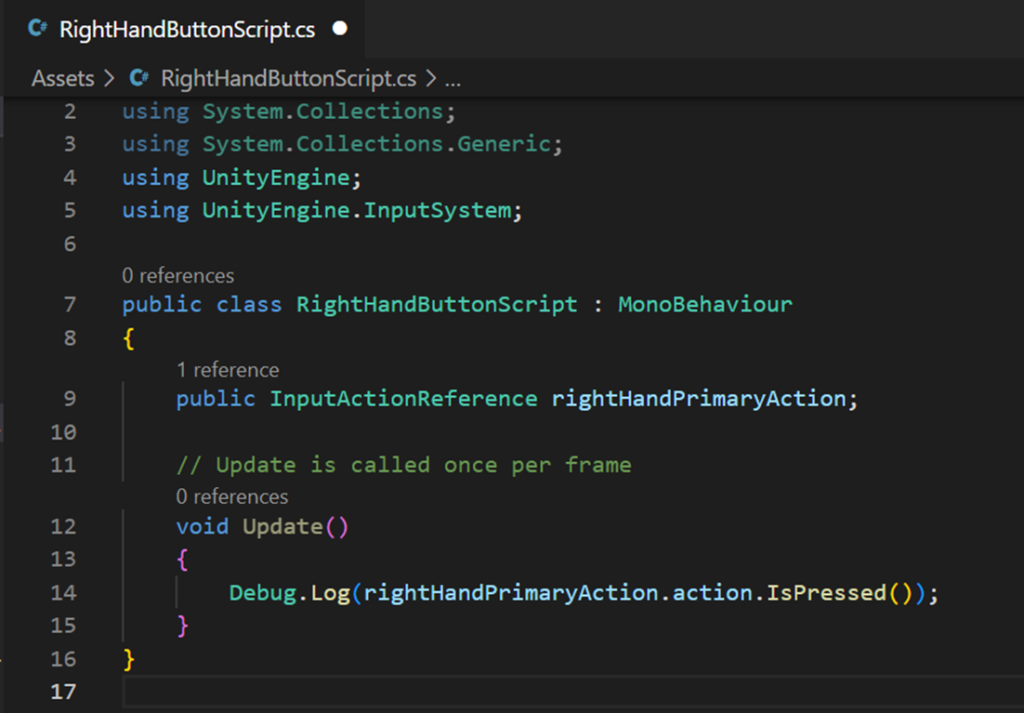
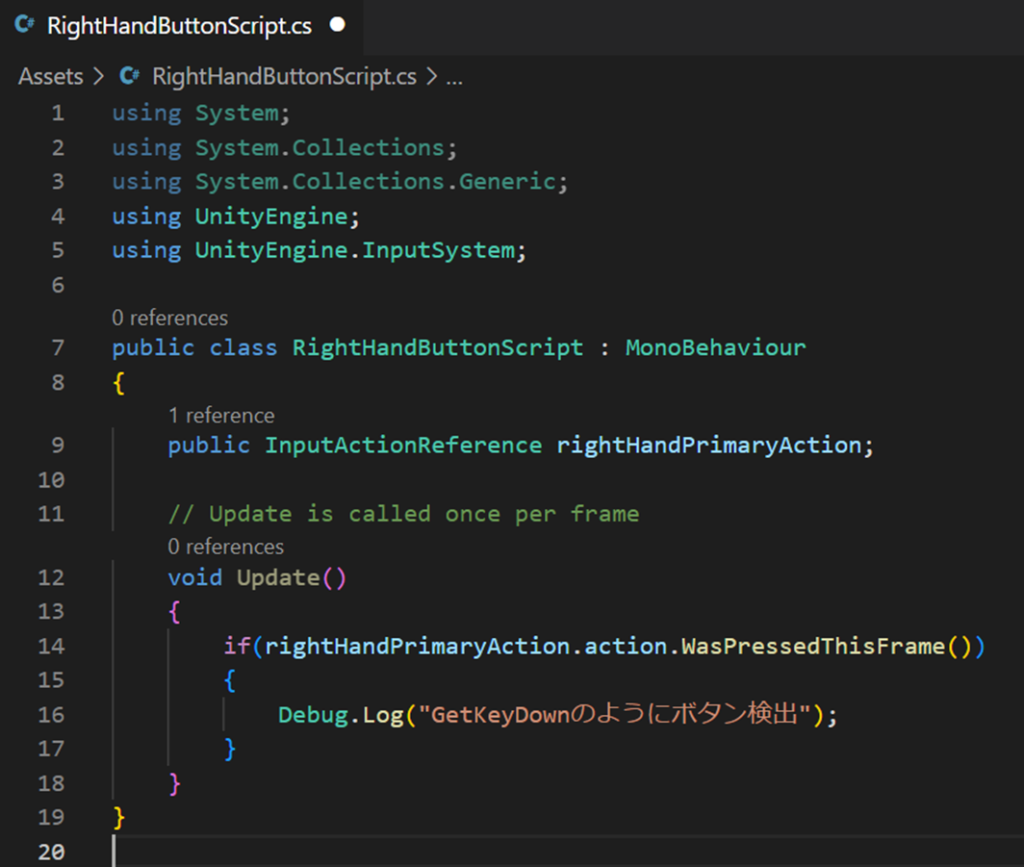
まず、C# Scriptを「RightHandButtonScript」と言う名前で新規作成します。

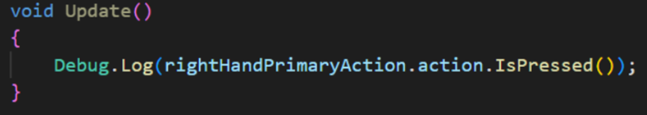
そしてこの通りコーディングします。
using UnityEngine.InputSystemを冒頭に追加するのをお忘れなく!

まあ、まずは呪文だと思ってこうやってコーディングして下さい。
⑤C# ScriptをアタッチしてInputActionをアタッチする
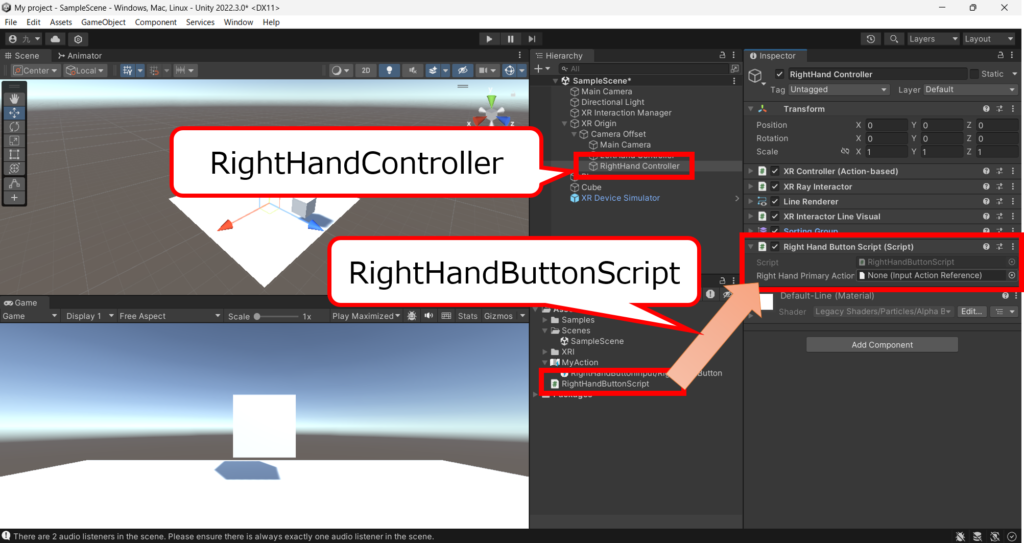
今作ったC# ScriptをXR Originの中のRightHand Controllerにアタッチしましょう。

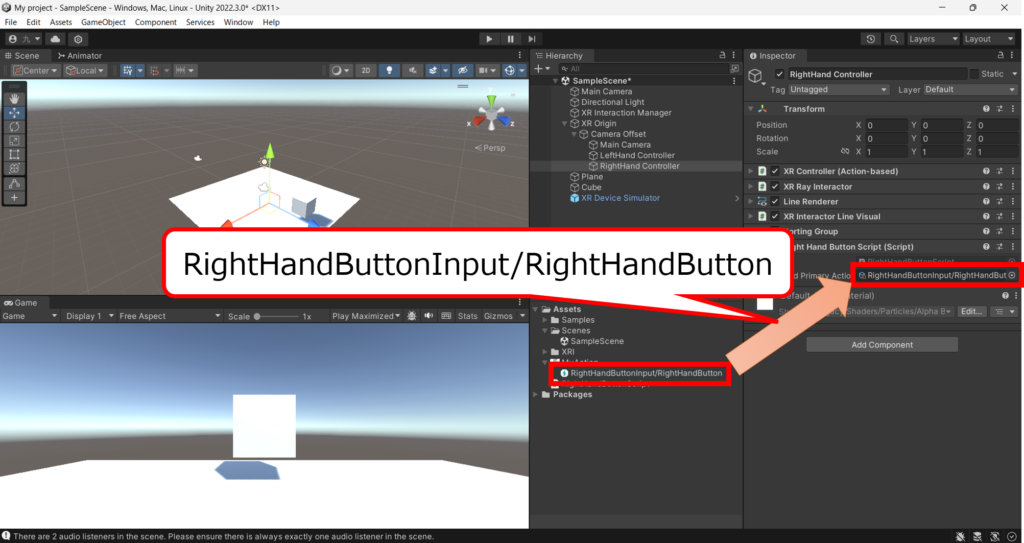
そして、アタッチされたC#Scriptの[RightHandPrimaryAction]の欄に、先ほど作成した「右手のハンドデバイスのボタン操作設定の塊(?)」である[RightHandButtonInput/RightHandButton]をアタッチします。

これで右手のハンドデバイスのボタン操作情報が、プログラムの中の[rightHandPrimaryAction]としてセットされます。
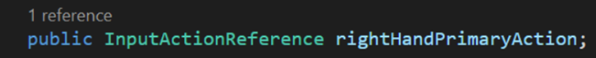
最初に定義した↓ここの部分です。

このrightHandPrimaryActionに先ほど作った「右手のハンドデバイスのボタン操作設定の塊(?)」をセットしました。
このrightHandPrimaryActionは、.action.○○で情報を引き出せます。
ここでは「ボタンが押されたとき」に相当する「.action.IsPressed()」でボタンが押されているかどうかを取得して、ログに書き込むようにしました。

これが動けばボタン操作マスターです!!ヨシ!!
が、まだ動かないんです。次の操作を行うことで動くようになります。
⑥XR OriginのInput Managerに②で作ったInput Actionを設定する
先ほどまででだいたいの設定は終了です。
しかし、XR Interaction ToolKitは作ったばかりのInputActionsであるMyActionを無視します。クソが!
そこで、XR Interaction ToolKitにMyActionをチェックしてくれるように設定します。
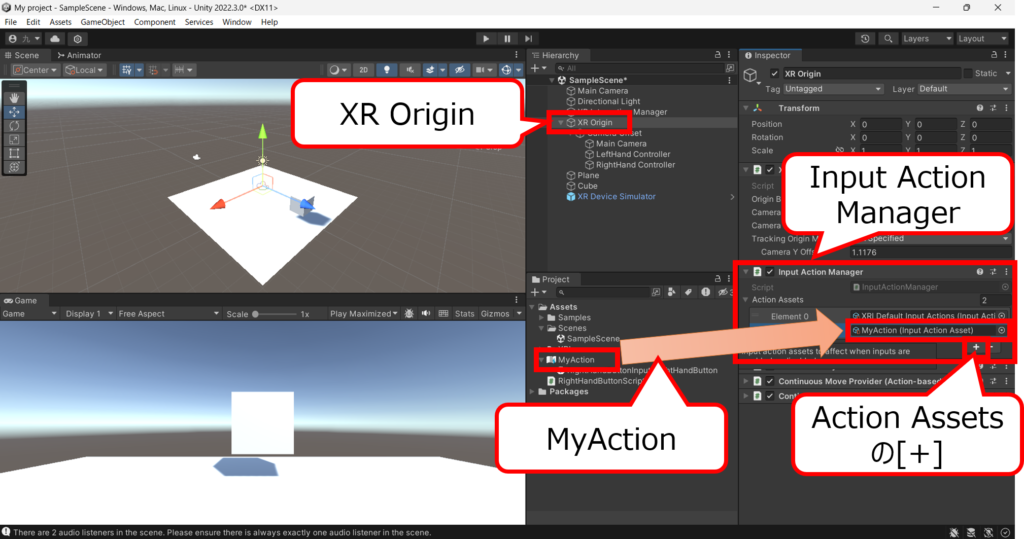
そのためには、ヒエラルキーウィンドウでXR Originを選択し、その中のInputAction ManagerにMyActionをインプットします。
具体的には次図のように、InputActionManagerを開き、その中のActionAssetsのリストを[+]して追加し、そこにMyActionをセットします。

これで、XR Interaction ToolKitがMyActionをチェックし、右手のハンドデバイスのボタン操作を検知して動作してくれるようになります。
では、動かしてみましょう。
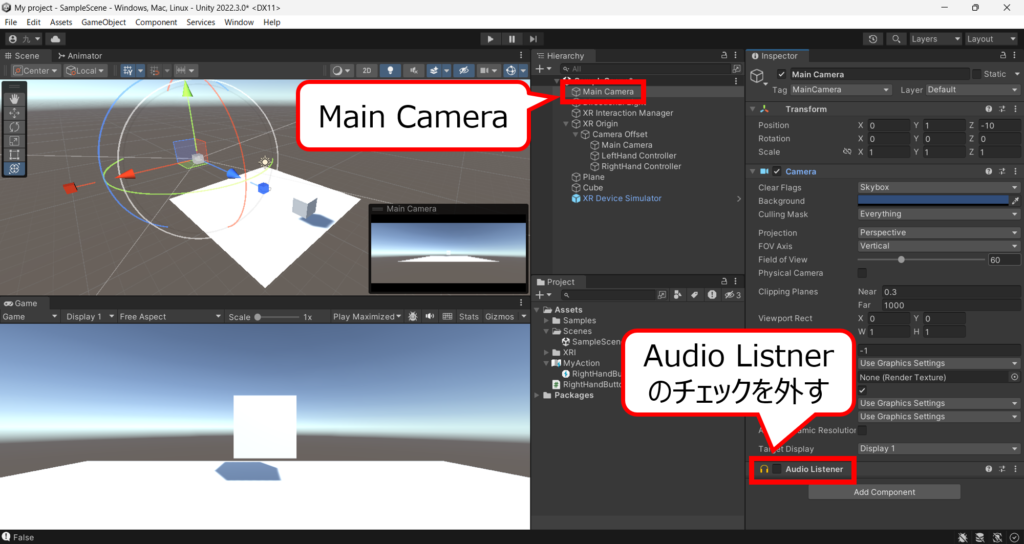
あっ、ただ、ログが「Audio Listnerが2つあるのがダメよ」みたいなエラーで埋め尽くされてしまうかもしれません。その場合はMainCameraについているAudio Listnerのチェックを外してください。

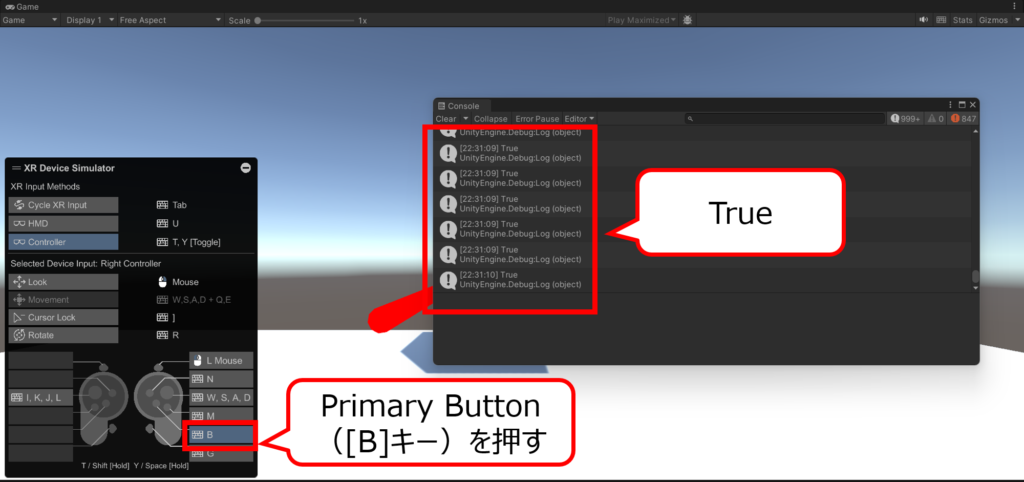
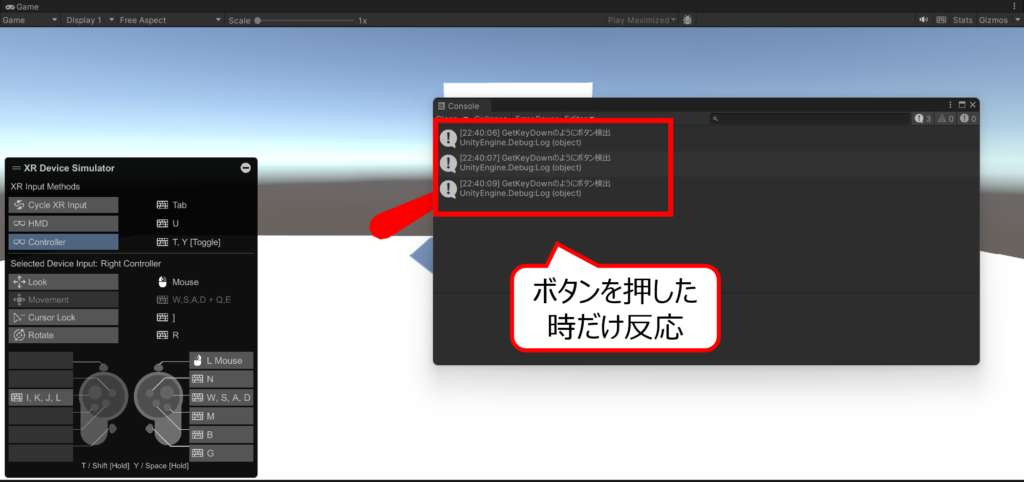
シミュレータで動かすと、右手のプライマリボタンを押した時に「True」がログに記載されることが分かると思います。ヨシ!!

補足
ちなみに、コードをこう書き換えると、プライマリボタンを押した時に1回だけ動くプログラムの出来上がりです。IsPressedではなくWasPressedThisFrameを使うと、GetKey⇒GetKeyDownのように押した時に1回だけ動くプログラムになります。

↓動かしてみるとこんな感じです

今日はXR InteractionToolKitのハンドデバイスのボタン操作設定方法を紹介しました。
この情報は結構レアで、私はかなり苦労して理解しました。
この記事が皆様のお役に立てたら幸いです。
ではまた別の記事で会いましょう。
ではでは~
🦅バサバサ~
 くのへスタジオ
くのへスタジオ 