こんにちは、くのへ@MasazaneKunoheです。
前回はMeta XR SDKを用いて、パススルー機能を使う方法を解説しましたが、今日はパススルー機能を使わずに通常のVRを開発する方法を解説します!
はじめに
前回の記事と途中まで(:というかほとんど)同じです。パススルー機能に関する設定を行わなければ、それで通常のVR開発が出来ます。
Quest3はパススルー機能の素晴らしさに目を引かれますが、通常のVRもその世界への没入感がすごく良いし、Quest2もまだまだシェアが大きいので、パススルー以外の通常のVR開発も覚えておくのは良いと思います。
開発方法
前回の記事で既にMeta XR All-in-One SDKをアセットストアでDL済みの方は、2)でAsset Storeに行かずともPackage ManagerのMy Assetsに既に登録されているはずですので、そこからインストールしてください。
この記事は、初めてこの記事を訪れる方もおられると思いますので、すべて記載致します。
1)プロジェクトを立ち上げ
プロジェクトを立ち上げます。この時、通常の3D CoreでOKです。3D (URP) Coreを推奨しているサイトもありますが、私の環境では3D Coreでも特に不具合なく動かすことが出来ました。
2)Meta XR SDKをインストール
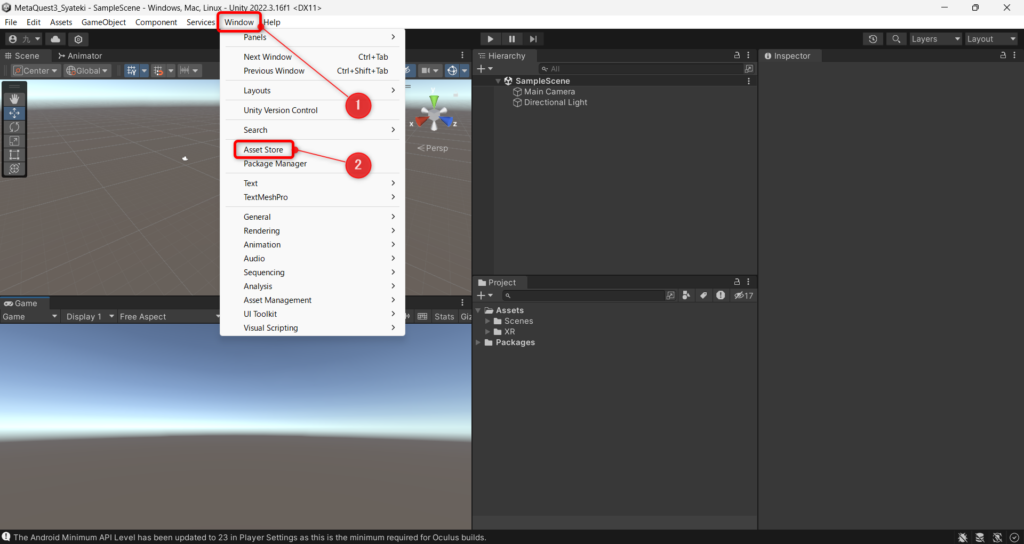
Window Asset StoreでAsset Storeを開きます(下図①②)。

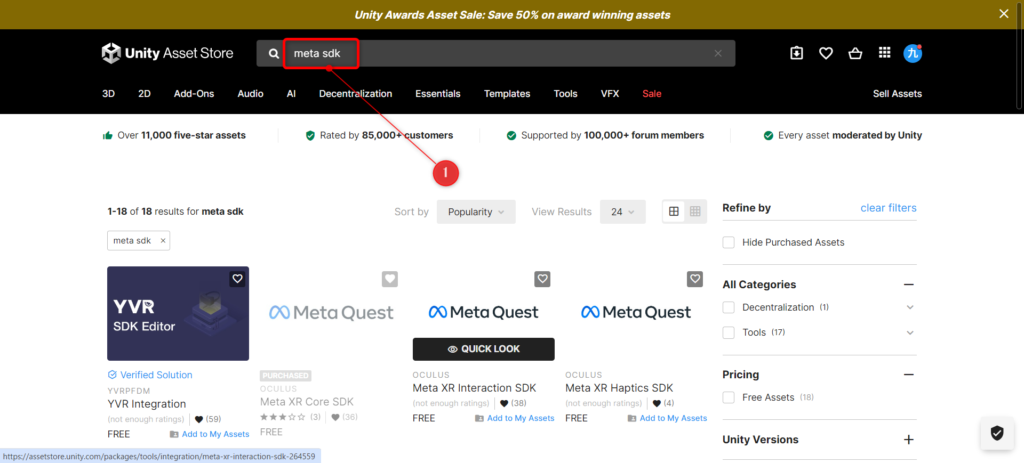
Asset Storeにて「meta sdk」と書いて検索します。(下図①)

すると、色んなMeta XRの項目が出てきます。これが冒頭記載した「機能を個別にインポートできるようになる形」になったというものです。
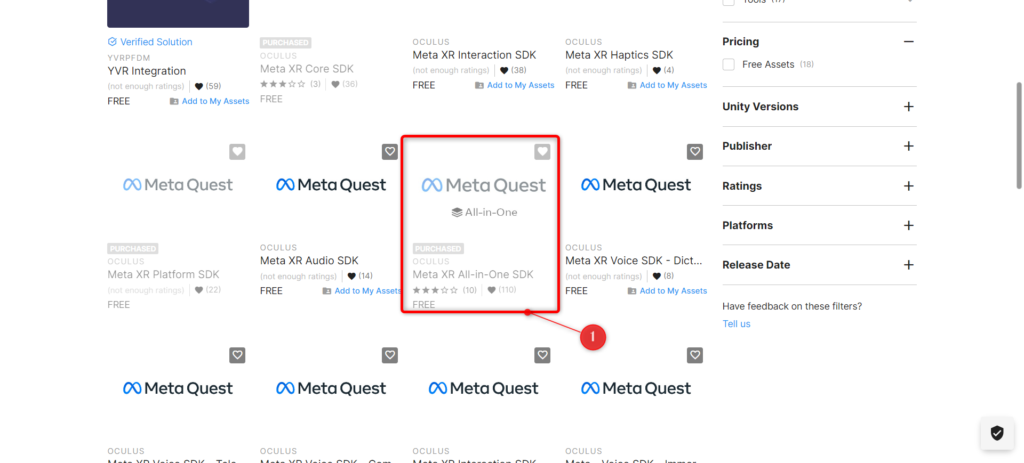
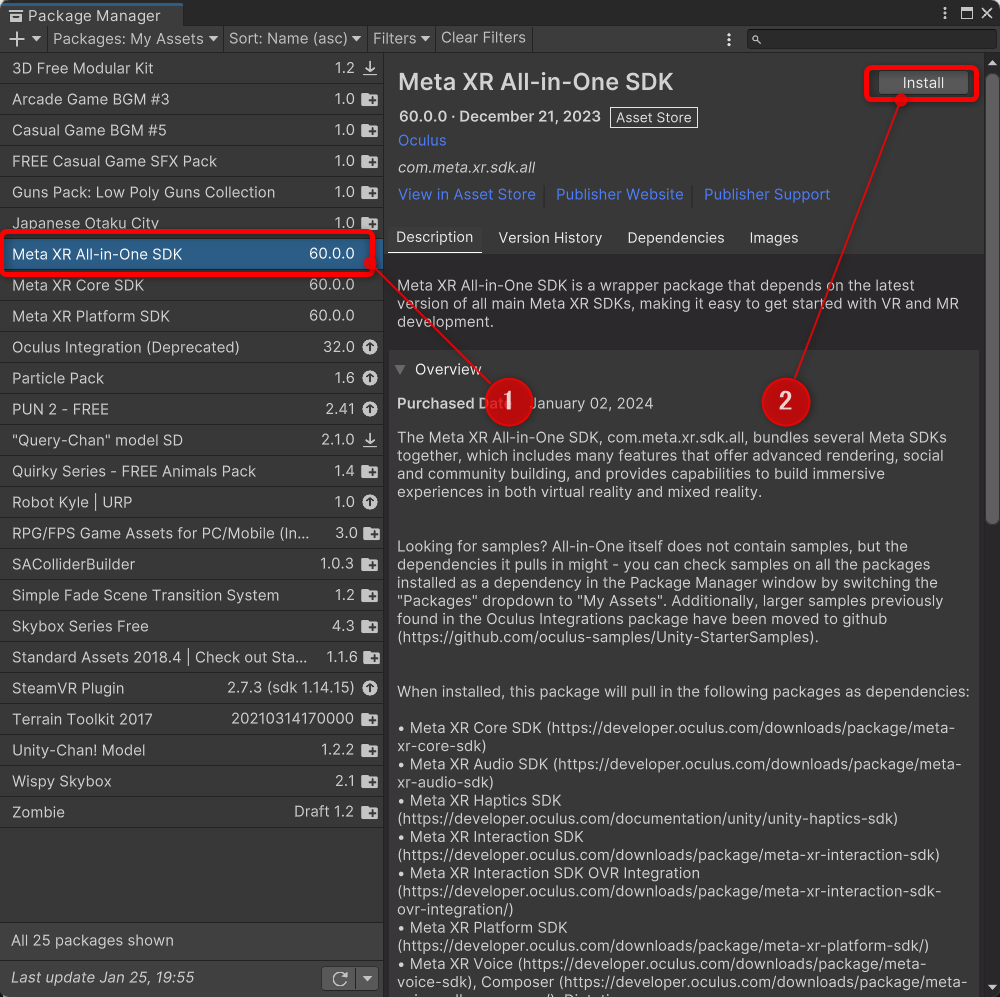
この記事では個別にインポートせず、機能がワンセットになっているものをインポートしようと思うので、この中から「Meta XR All-in-One SDK」を見つけてインストールします。(下図①)

こちらがAsset Storeでインストールを選んだあと、UnityのPackage Managerに戻ってきた画面です。Meta XR All-in-One SDKが追加されればOKです。この画面のMeta XR All-in-One SDKを選択し、右上のInstallボタンを押し、このプロジェクトにインポートしましょう。

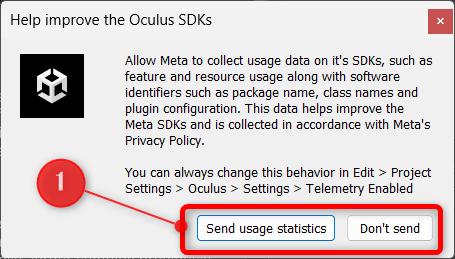
待っていると、下図のような「エラー情報等をMeta社に送ってください」みたいな画面が出るので、任意の方を選びます(下図①)。ちなみに私はDon’t sendを選んでいます。

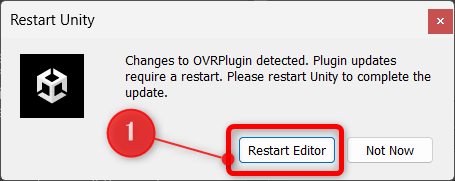
インストールが進むと、次のような「Unityを再起動して下さい」という画面が出るので、Restart Editorを選びます(下図①)。

これでMeta XR SDKのインストールは完了です。
3)ビルド環境を設定する
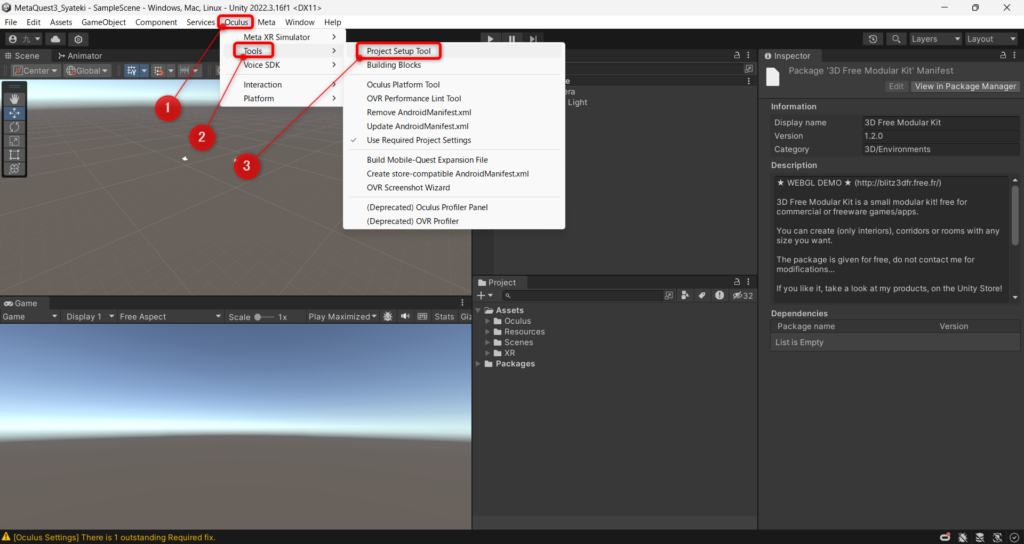
メニューに「Oculus」というメニューが増えているので、Oculus > Tools > Project Setup Toolを選択します。

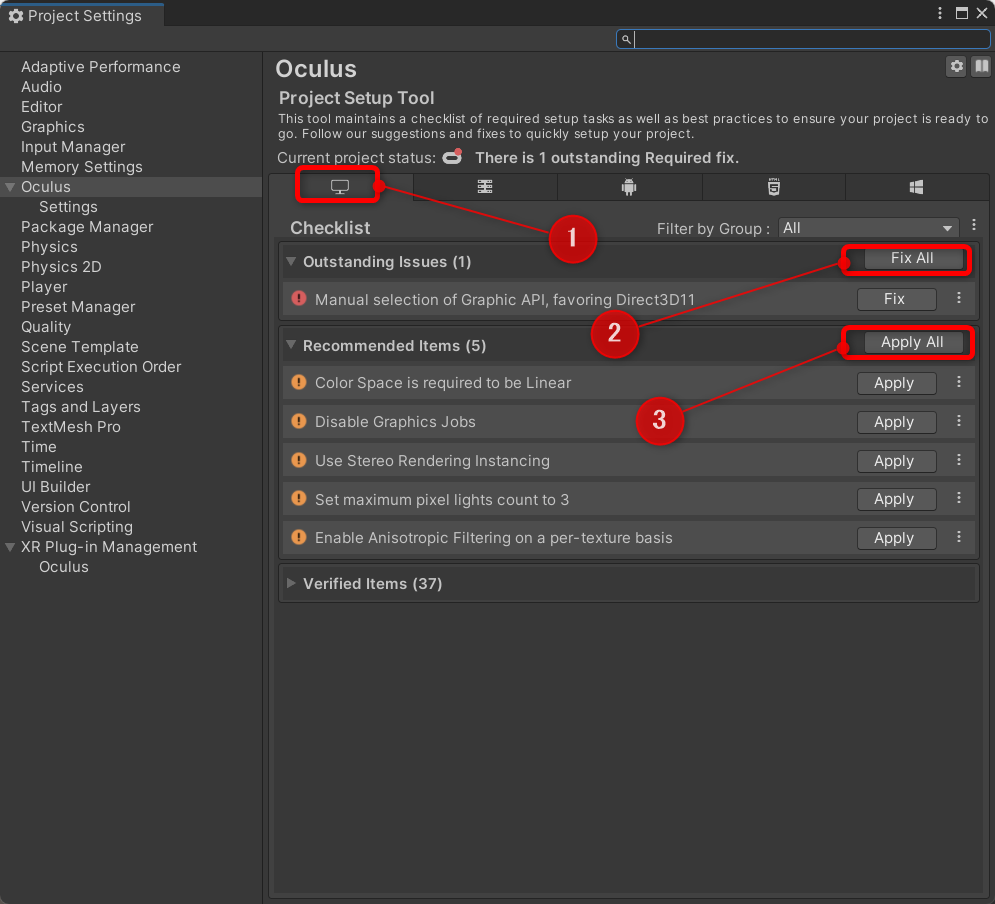
そして、下図のような右の欄にエラーマークが並んでいる画面が表示されます。これはビルド環境が整っておらずエラーが出ていることを示します。
まず、パソコンのビルド環境を整えるため、パソコンタブを開き(下図①)、右のFix AllとApply Allをクリックしてエラーを除去します(下図②③)。もしかすると1回クリックするだけではエラーがすべて消えないかもしれません。その場合は、すべてのエラーが消えるまで何回もFix AllとApply Allを押して消しましょう。

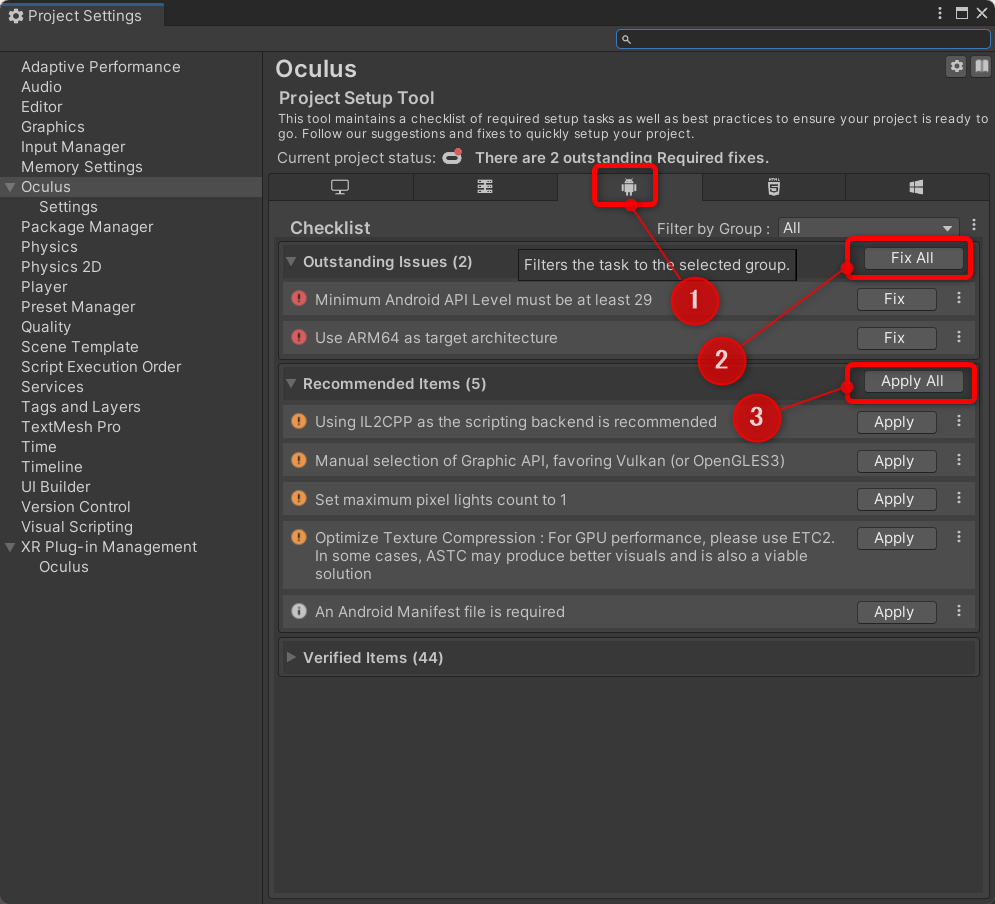
同様に、Androidタブをクリックし(下図①)、Fix AllとApply Allをクリックします(下図②③)。こちらも1回のクリックではすべてが消えないことがありますので、消えなかった場合はもう一度クリックしましょう。
ここでエラーが残っているとビルドが出来ませんのでご注意ください。

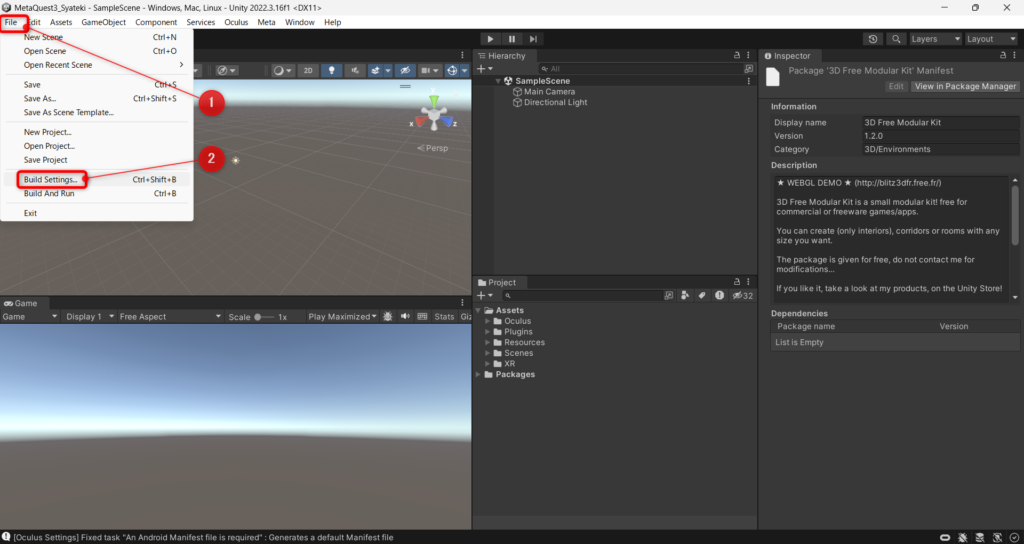
次にFileからBuild Settingsを開きます。(下図①②)

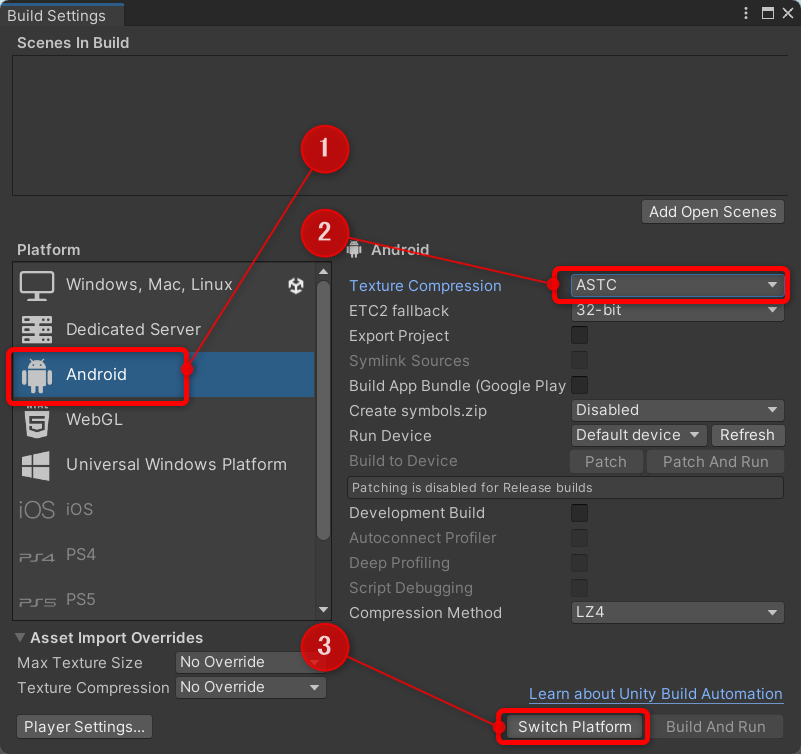
そして、Androidを選択します(下図①)。Texture CompressionはASTCにします(下図②位置)。その上で、Switch Platformをクリックします(下図③)。
これで、ビルド環境も構築完了です。

なお、Texture CompressionはETC2をASTCに直すことは、多くのサイトが推奨している作業になります。ただし、私はETC2で試してみましたが、特に問題なくVRは動きました。
このETC2やASTCはテクスチャの圧縮形式のことを指しており、ASTCの方が高度な圧縮形式で圧縮率が高く、画質が良いフォーマットになります。低画質な場合は影響ないと思いますが、高画質なVRコンテンツを作成する時には効いてくるのだと思われます。おそらく高品質な反面、CPUを消費するのだと予推測しています。しかし、多くのサイトでASTCを推奨していることから、Meta Questに搭載されているAndroidはASTCを処理するのに十分な性能を有しているのだと思われます(注:このくだりは未検証であり、推測で記載しています)。
ということで、ここはETC2でも動作するのですが、ASTCにしておきましょう。
4)OVRCameraRigを追加する
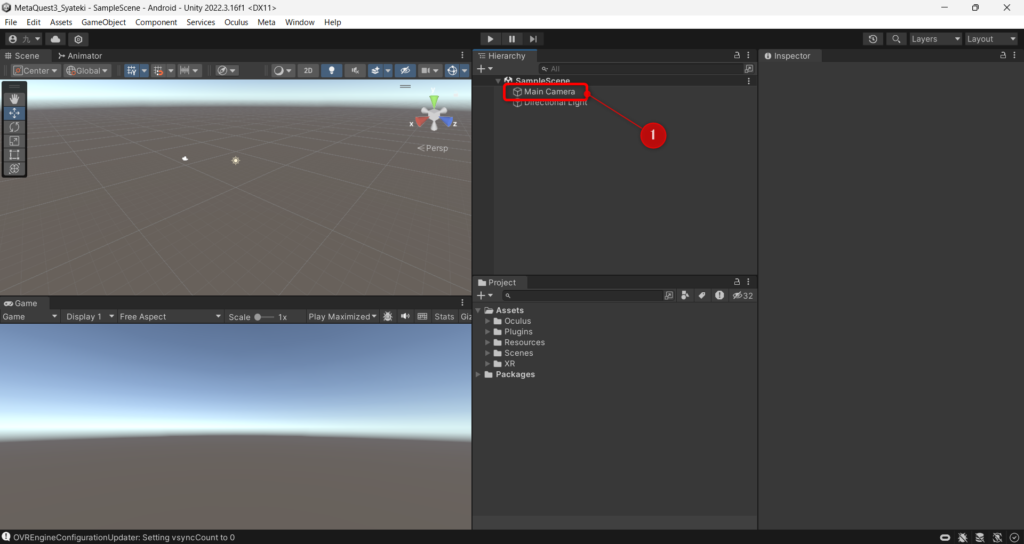
まず、MainCameraは要らないので削除します。(下図①のMain Cameraを削除)

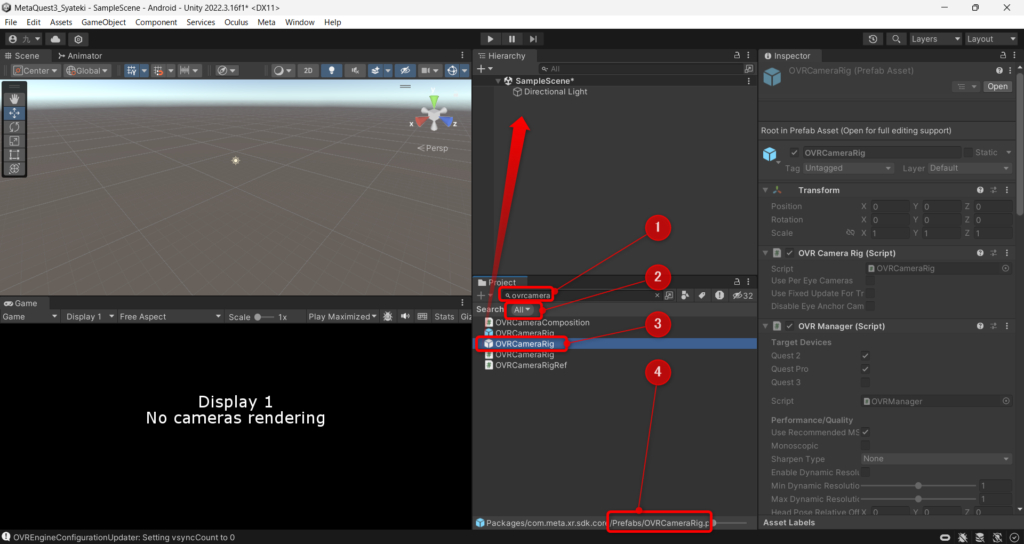
次に、ProjectウィンドウからOVRCameraRigを追加します。かなり深いところにあるので、検索バーに「ovrcamera」と書いて検索しましょう(下図①)。ただし、Searchのところを「All」にしないと出てこないので、Allにしましょう(下図②。デフォルトは「In Assets」になっていると思います)。
そして出てきたOVRCameraRigプレファブをヒエラルキーウィンドウに追加します。ただし、同名のプレファブが2つ出てきます。クリックして、保存場所に「Prefabs」と表示される方のOVRCameraRigを追加します(下図③④。もう一つの方は「BuildingBlock」と表示される)。

5)コントローラ機能を追加する
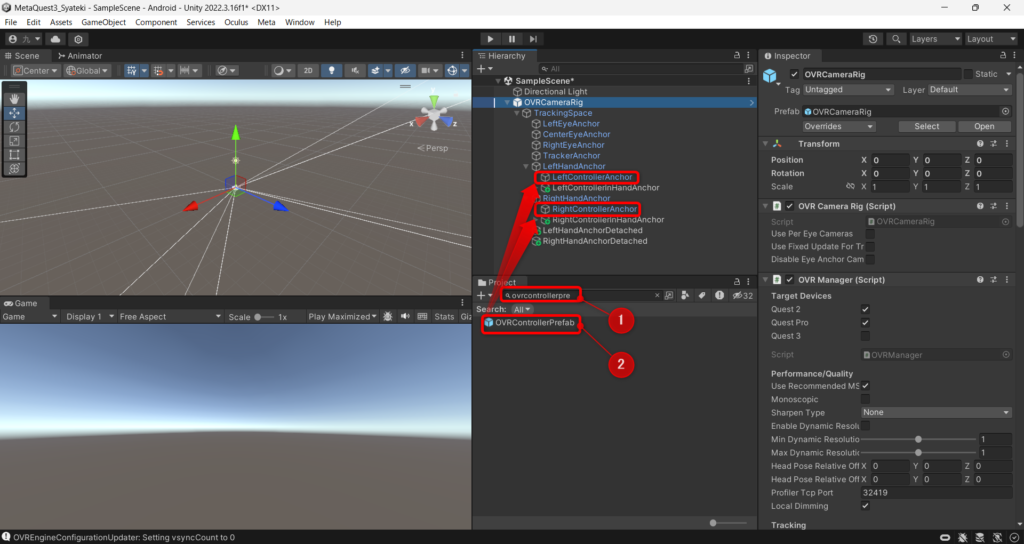
OVRCameraRigを追加したら、これを展開します。
OVRCameraRig > TrackingSpace > LeftHandAnchor(およびRightHandAnchor)まで開きましょう。
この中に、OVRControllerPrefabを追加します。ProjectウィンドウでOVRControllerPrefabを検索し、LeftHandAnchor > LeftControllerAnchorに追加します。これをRightHand側にも行います。(下図①②)。

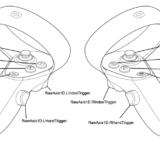
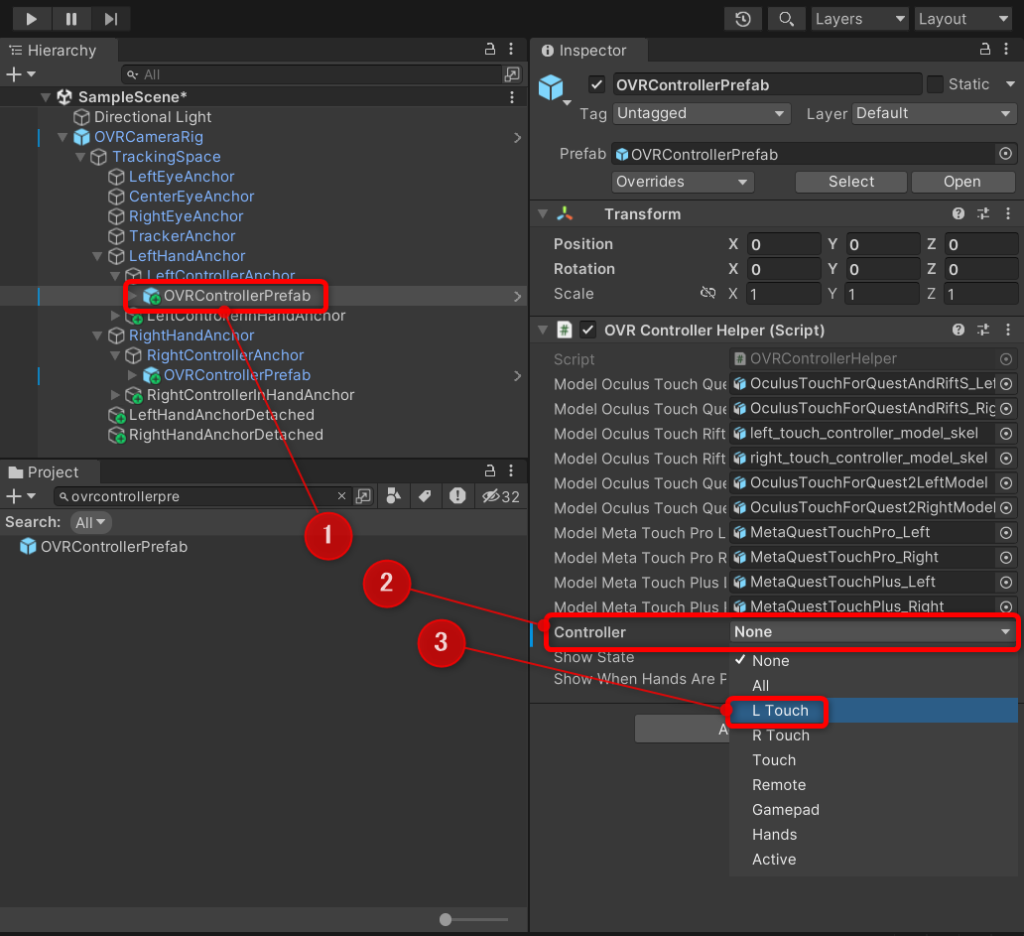
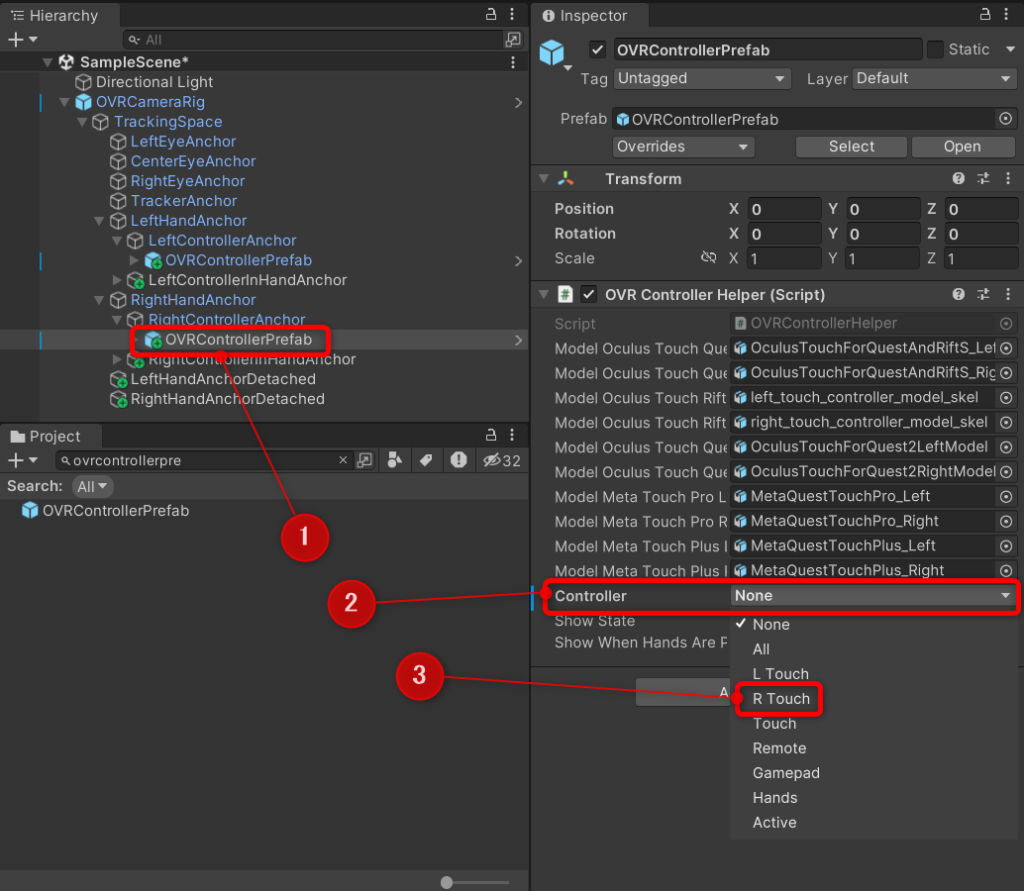
いま入れたOVRControllerPrefabをクリックし、インスペクターウィンドウのOVR Controller Helperを開きます。中のControllerがNoneになっているので、これをL Touchにします。

右手も同様に実施し、R Touchにします。

これで右手・左手にコントローラの設定が出来ました。
6)ハンドトラッキングの設定
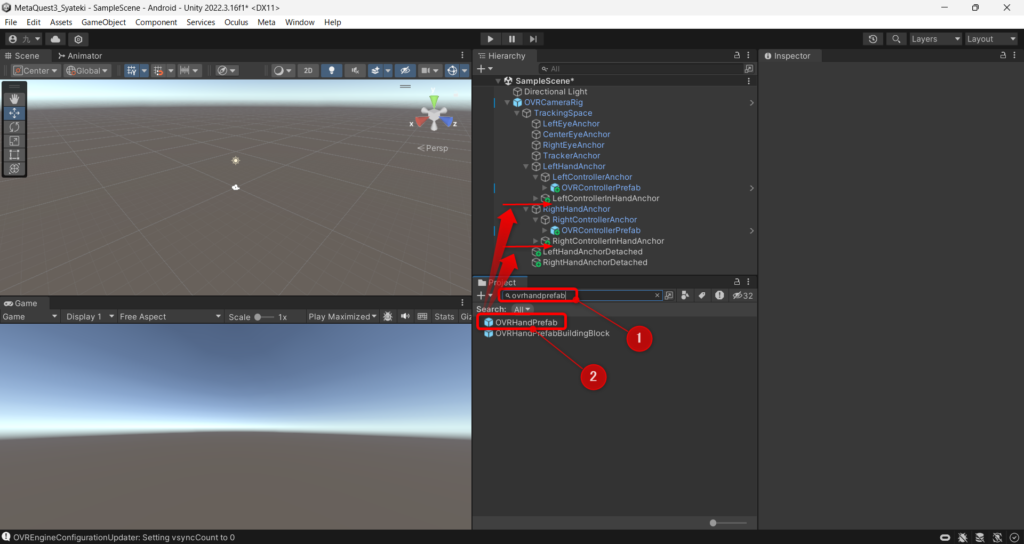
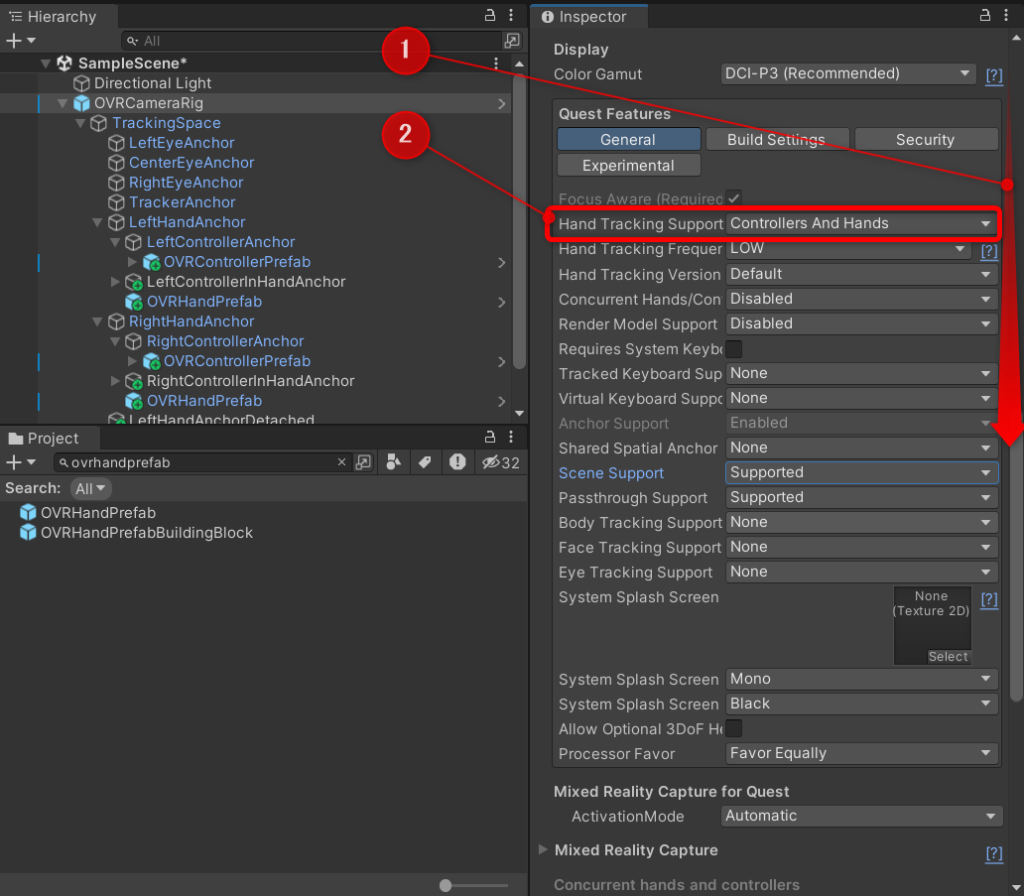
続いてハンドトラッキングの設定も行います。プロジェクトウィンドウからOVRHandPrefabを検索し、LeftHandAnchorの直下に入れます(下図①②参照)。
左手だけではなく、右手も同様であり、左右合計で2つ入れます。

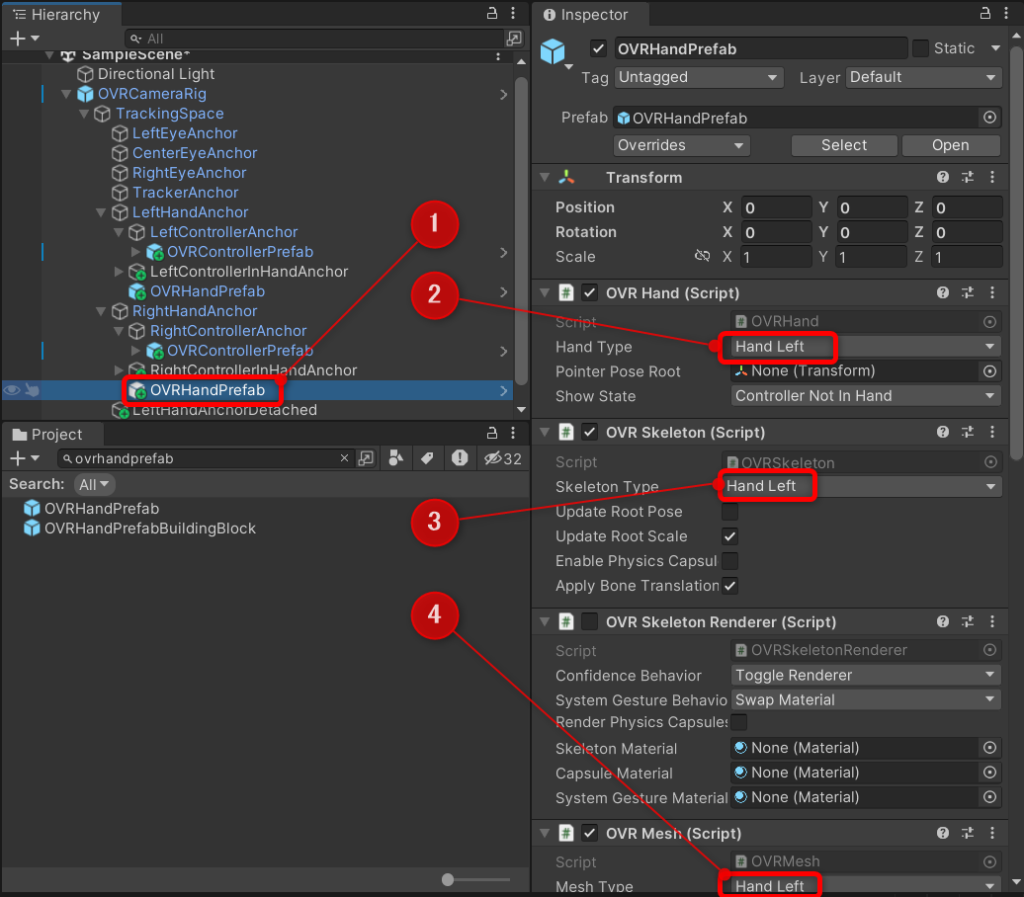
いま入れたOVRHandPrefabをクリックし、以下の3か所をLeft/Rightが正しい状態にします。
-OVR Hand
-OVR Skeleton
-OVR Mesh
デフォルトでおそらくHand Leftになっているはずであり、左手は設定を変更しなくてよいはずです。
また、OVR HandさえHand Rightに直せばすべて一気に直るはずです。
ただし、念のため左右で上記3点を確認し、正しい設定になっているようにしましょう。

7)OVR Camera Rigの設定
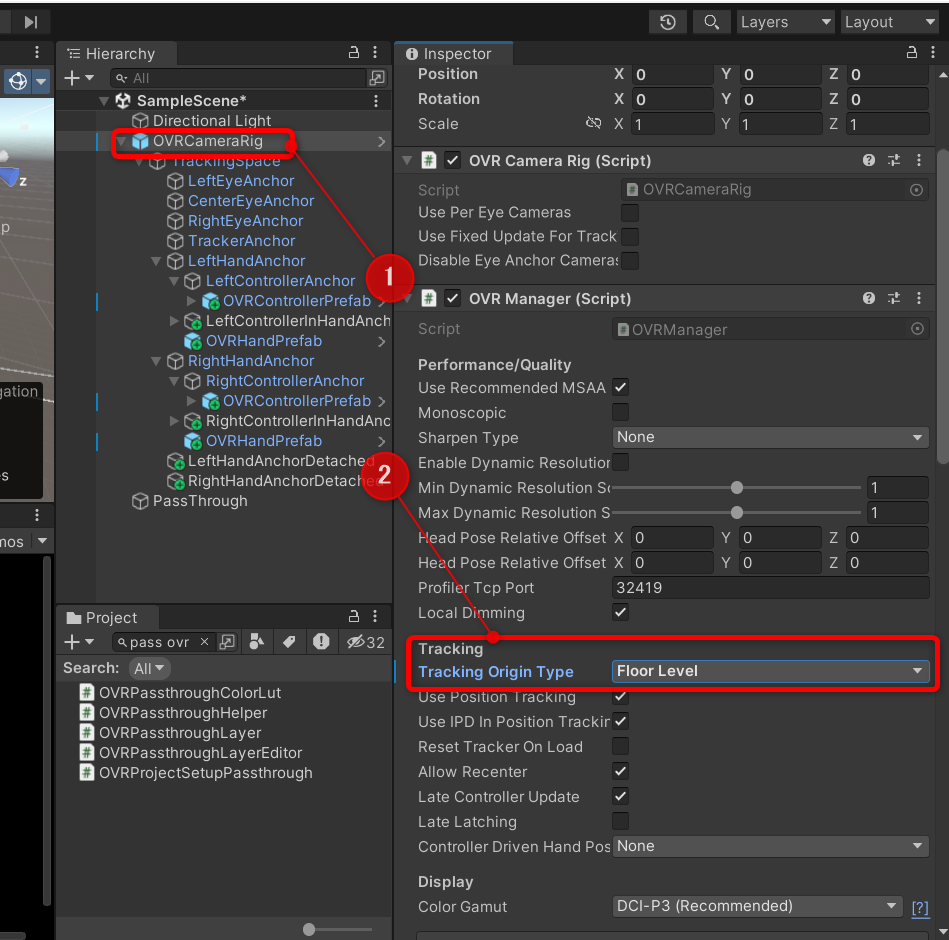
OVR Camera Rigの設定を行います。
ヒエラルキーウィンドウでOVRCameraRigを選択し、インスペクターウィンドウのOVR ManagerのTracking > Tracking Origin TypeをFloor Levelにしましょう。(下図①②)

ここはEye Levelのままだと、y方向の0が床面レベルに合わないため、Floor Levelにすると良い感じになります。
なお「Stage」という選択肢もあります。FloorとStageはともにy座標0と床面レベルを合わせるのは同じですが、VRヘッドデバイスを頭から外してゲームを一時停止して再度復帰した時にxyz座標が再調整されるのがFloorで、当初のまま固定されるのがStageになります。ここはお好みで選択しましょう。
さて、更にインスペクターウィンドウを下に進み、「QuestFeatures」が出てくるところまで下にずらしていきましょう(下図①)。そしてQuestFeatures枠の中に以下処理を行います。
-Hand Tracking Support : Controllers And Handsに変更(下図②)

これで、OVRCameraRigの設定は完了しました。
これですべての設定が完了です。お疲れさまでした!!
やってみた
この設定をしてから、床を作り、右手のトリガーを引いたらボールを打つスクリプトを作成してみました。
その動作がこちら。途中で視界が斜めになっているのは、目の前のキューブの側面を見ようとして体勢を左や右に傾けているからです。
今日はMeta Quest3 パススルー機能を使わずにMeta XR SDKで開発する方法を解説しました。
パススルーもすごいけど、普通のVRもやっぱり感動しますね~
ではまた別の記事で会いましょう。
ではでは~
🦅バサバサ~
 くのへスタジオ
くのへスタジオ