こんにちは、くのへ@MasazaneKunoheです。
今日はMetaQuest3のカラーパススルー機能を使ったVR開発方法を紹介します。
カラーパススルー機能を使う方法は大きく分けてMeta XR All in One SDK(旧Oqulus Integration)というアセットを使う方法と、Unity社がVRデバイスに関わらず共通で使用できる開発するツールとして開発したInteraction Toolkitを使う方法があります。
私はMeta XR All in One SDKは現在勉強中であり、パススルー機能を習得するハードルの高さを感じていましたが、Interaction Toolkitでの開発方法が分かったので、これを紹介したいと思います。
はじめに
Meta Quest3 パススルー機能をInteraction Toolkitで開発する方法は、次のYoutubeにて解説されております(英語です)。この内容を私のパソコン環境で再現実行できました。
このプロセスを記事にしたものが本記事です。
私はInteraction Toolkitユーザなので、Meta XR All in One SDKの勉強をせねばならないな、と二の足を踏んでいるところでした。Youtubeに解説を挙げて頂いたLudic Worldsさんに深く感謝申し上げます。
開発方法(概要)
パススルー機能のセッティングを本記事では解説します。
パススルー機能をセッティングしてしまえば、後はInteraction Toolkitでの開発と全く同じです。Interaction Toolkitの開発についてはこの記事やこの記事やこの記事のあたりを参照ください。
大きな流れは次の通りです。
①Unityで3D(URP)でプロジェクトを立ち上げる
②ビルド環境をAndroidにセッティングする
③Player Settingsを色々と設定する(その1)
④Open XRとInteraction Toolkitをインポートして設定する
⑤Player Settingsを色々と設定する(その2)
⑥Project Validationのエラーを直す(その1:URP関連の設定をする)
⑦Project Validationのエラーを直す(その2:カメラ関連の設定をする)
かなり長い過程ですが、この設定を行うとInteraction Toolkitでパススルー機能を使ったVR開発が出来るようになります。
開発方法(詳細)
①Unityで3D(URP)でプロジェクトを立ち上げる(*)
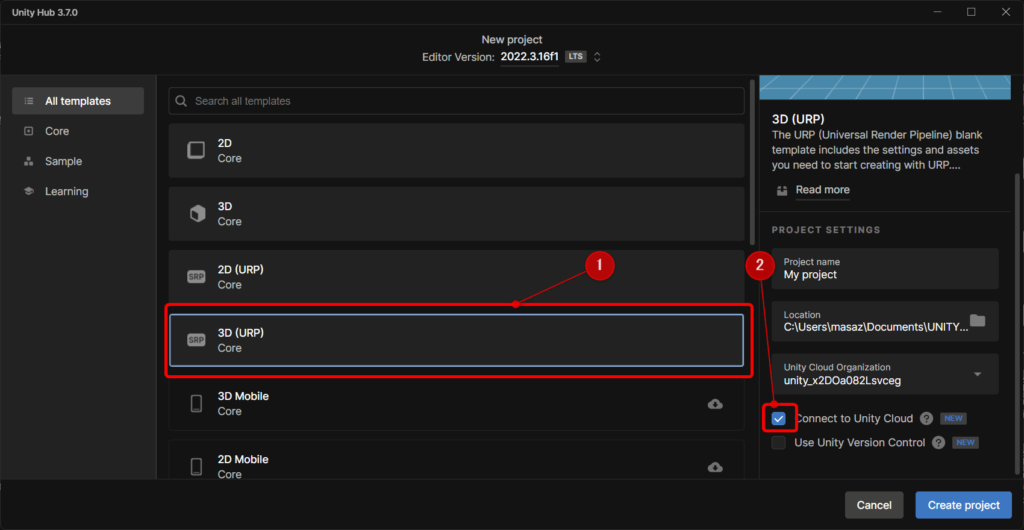
UnityHubでUnityを起動する際、3Dではなく3D(URP)で立ち上げて下さい。(下図①)
なお、最近のUnityHubでは、クラウドに接続してデータを保存する設定がデフォルトで設定されていますが、必要ない方はチェックを外しましょう(下図②:デフォルトではチェックされています。私は外しています)。

ちなみに、この「URP」ですがUniversal Render Pipelineのことです。
レンダリングパイプラインとは3Dモデルデータの入力・テクスチャ処理・出力までの画像化(レンダリング)の加工手順のことであり、C#スクリプトでレンダリングの細かい調整と制御が出来るようになる仕組みをSRP(Scriptable Render Pipeline)と言いますが、URPはこのSRPの1種です。Unityはもう一つHDRP(High Definition Render Pipelineという仕組みを持っているのですが、高いグラフィックス水準を実現する仕組みです。HDRPについては詳しくはこちらを参照ください。
とまあ、全く分からん!!という方でもとにかくUnityの画像描写の仕組みの一つであるURPというものを使う方を選択するんだ!とざっくり思ってよいと思います。
②ビルド環境をAndroidにセッティングする
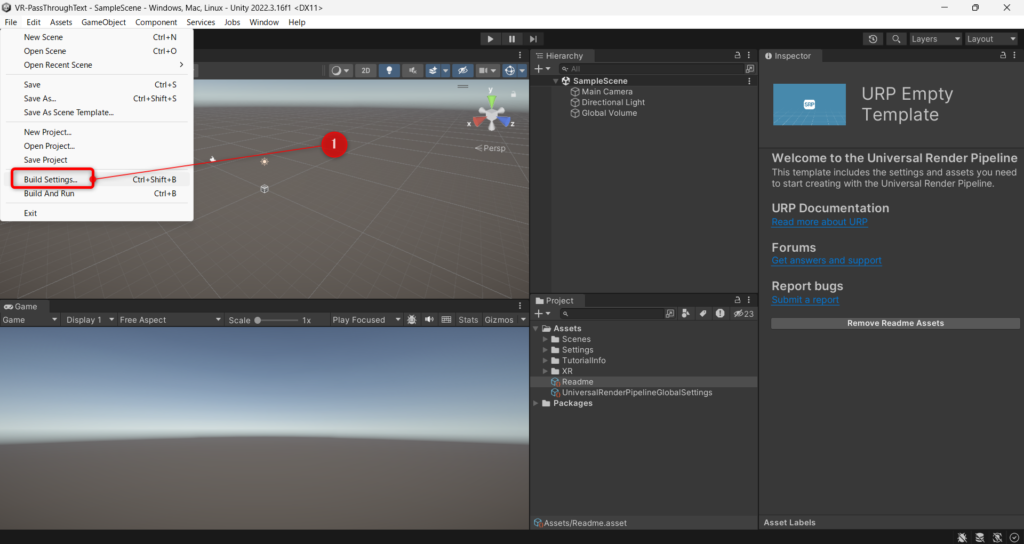
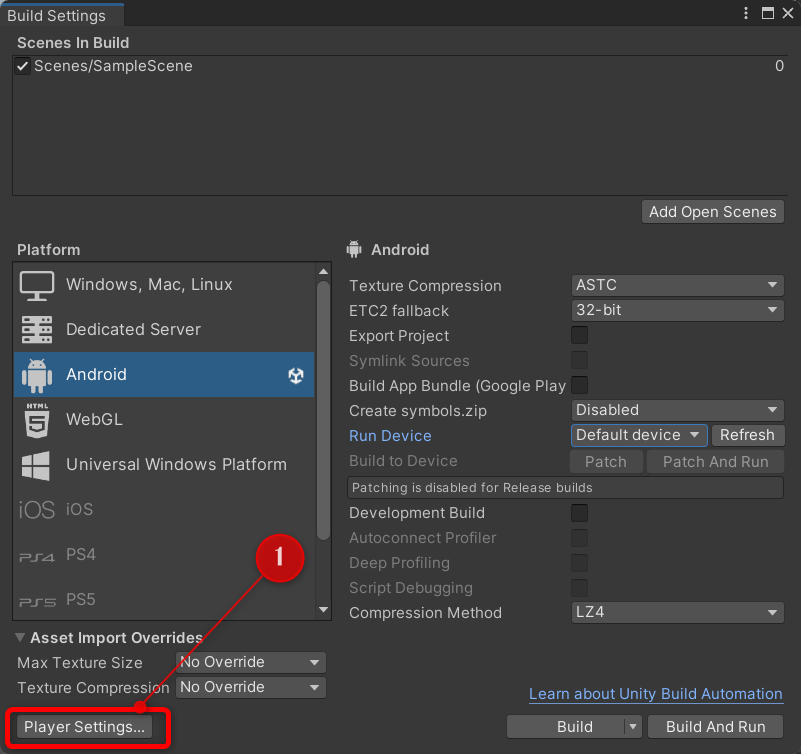
まず、FileからBuild Settingsをクリックします(下図①)

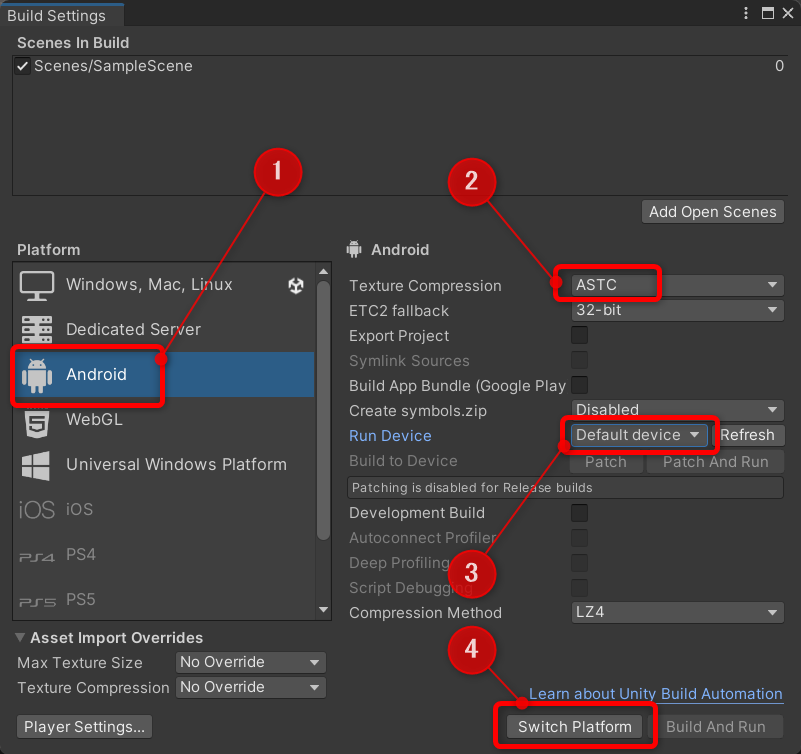
そして、PlatformをAndroid(下図①)とし、TextureCompressionをASTC(下図②)にします。
必須ではありませんが、下図③についても解説します。
Meta Quest3をUSBで接続し、MetaQuest3の電源を入れてMetaQuest3をかぶって許可リクエストに「許可」すると、下図の③でMetaQuest3が選択できるようになります。これを選択しておくと、「Build And Run」した時にPCと共に直接MetaQuest3にビルドデータが転送されるようになり、そのままMetaQuest3本体でテストすることが出来るようになります。
下図①②(および③)の設定が終わったら、Switch Platformをクリックしてください。(下図④)
これでビルド環境をAndroidにする設定は完了です。

ちなみに、なんでAndroidにするかというと、MetaQuestに搭載されているOSがAndroidだからです。
③Player Settingsを色々と設定する(その1)
ビルド環境の設定が終わったら、そのまま左下のPlayer Settings(下図①)を押してPlayer Settingsの設定をしていきます。

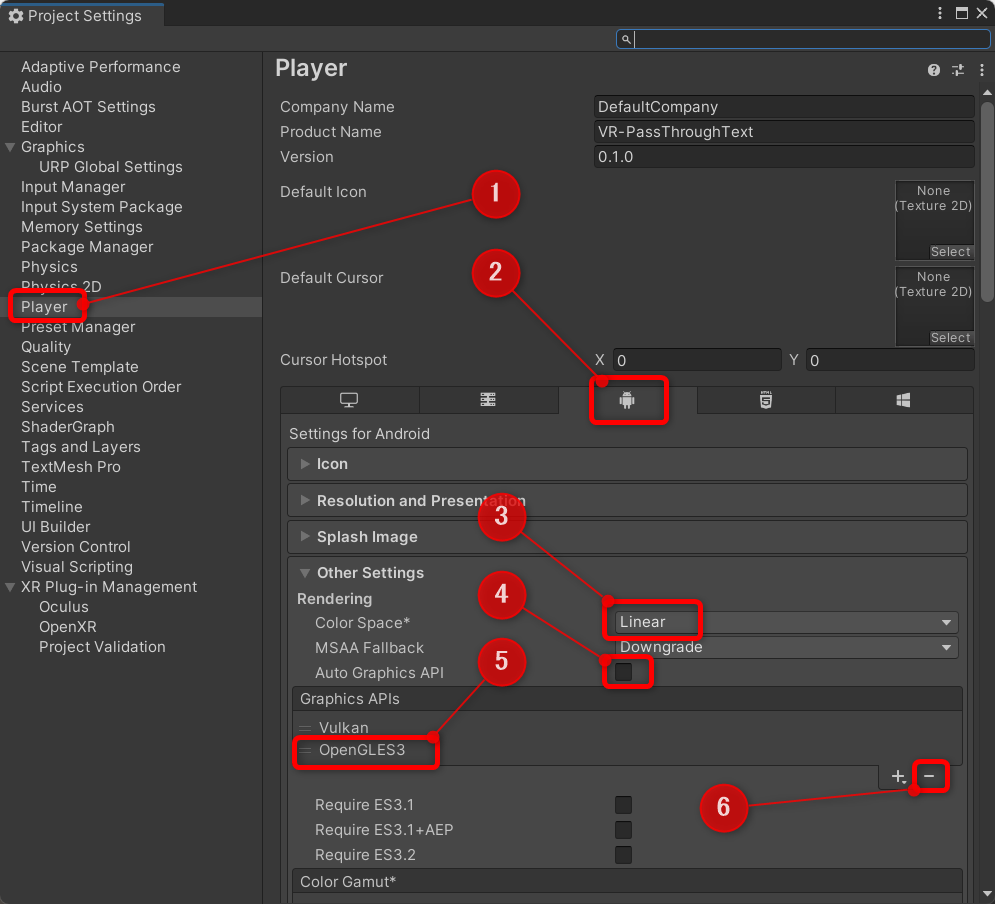
まず、左のメニューでPlayerがデフォルトで選択されていることを確認します。もしも選択されていなければPlayerを選択します(下図①)。次に、右の画面でAndroidタブを選択してください(下図②)。
そして、次の作業をして下さい。
-Other Settingsの中のRendering>Color SpaceをLinearにする(下図③)
-Auto Graphics APIのチェックを外す
-Graphics APIsからVulkan以外を削除する(下図では⑤のOpenGLES3を選択して⑥の-ボタンを押す)

そのまま下の方にスライドして、次の設定をします。
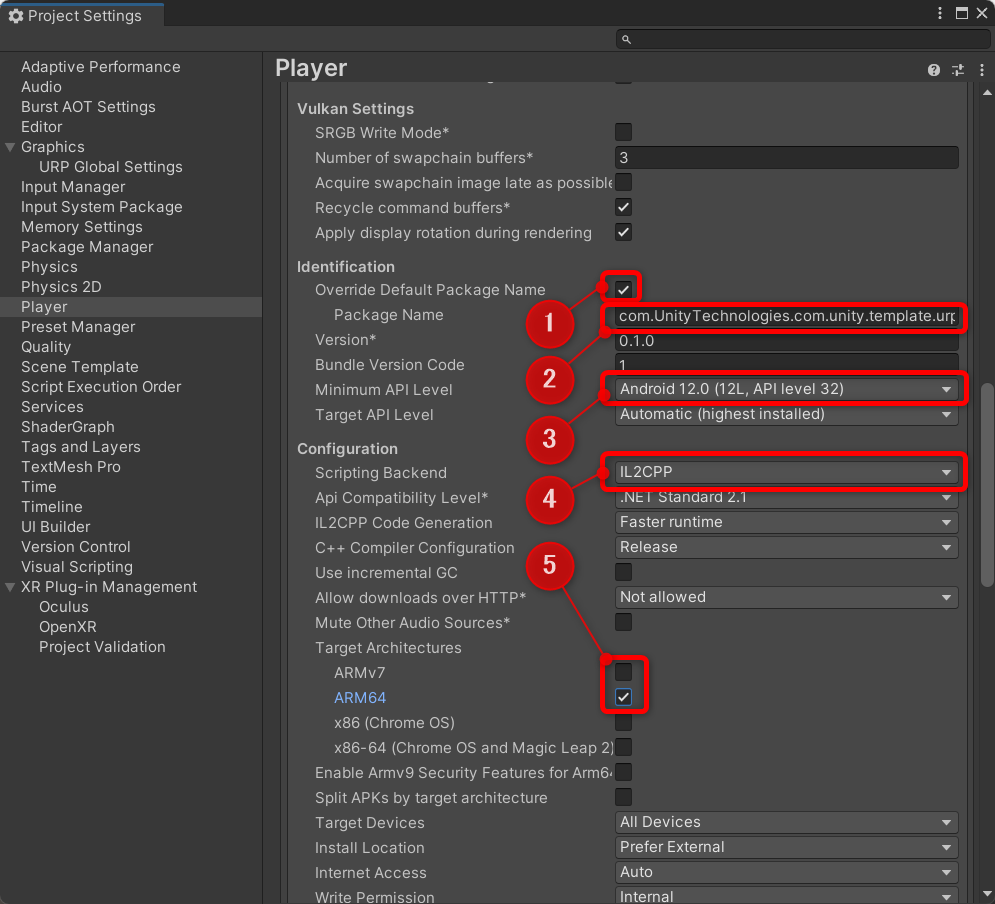
-(任意)IdentificationのOverride Default Package Nameにチェックを入れて(下図①)、Package Nameを変更する(下図②)
-Minimum API LevelをAndroid 12.0(API level 32)にする(下図③)
-Configuration > Scripting BackendをIL2CPPにする(下図④)
-Target ArchitecturesのARMv7のチェックを外し、ARM64にチェックを入れる

これで、Player Settingsの設定はいったん終了です。
この後ももう一度Player Settingsの設定作業が発生するのですが、いったんPlayer Settingsのウィンドウを閉じ、Build Settingsも閉じましょう。
④Open XRとInteraction Toolkitをインポートして設定する
Unityのいつもの画面に戻ったら、OpenXRとInteraction Toolkitをインポートして、各種設定を行います。
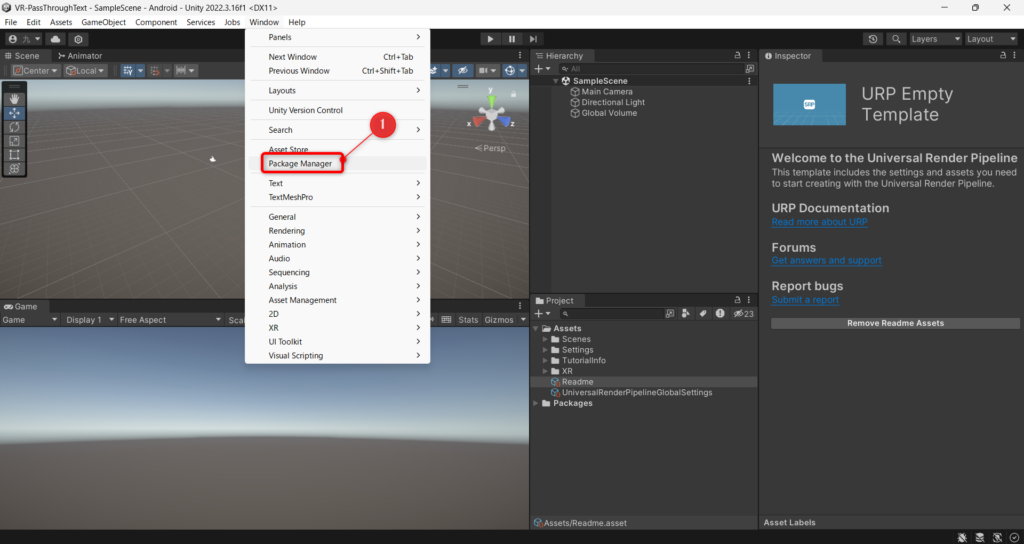
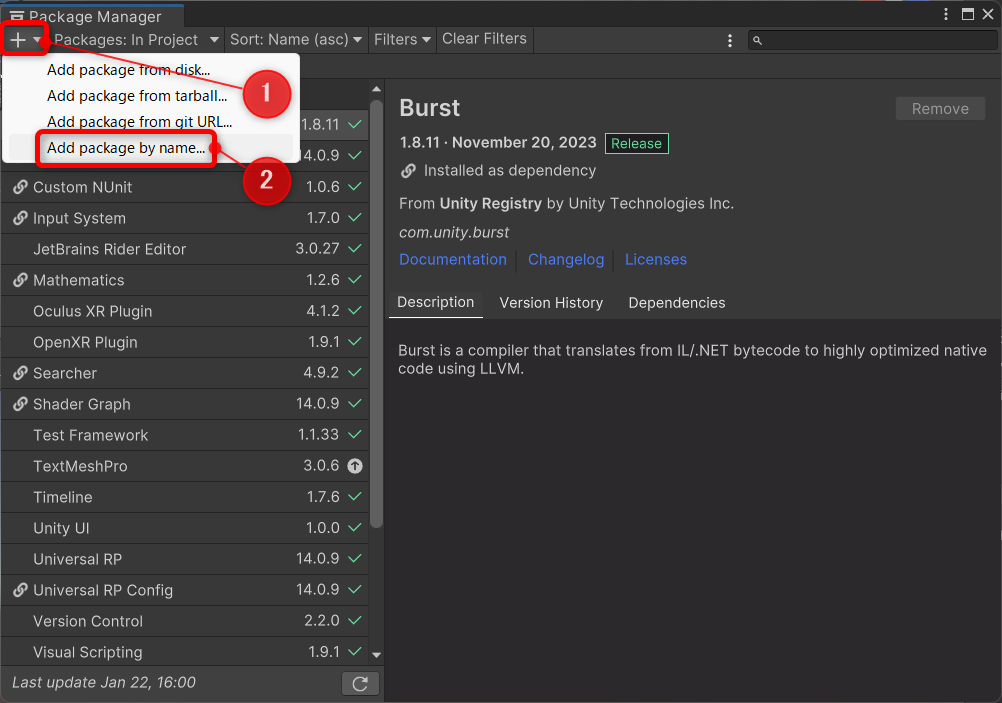
まず、WindowからPackage Managerを開いてください。(下図①)

そして、左上の+ボタンを押して、Add package by nameを選択してください。

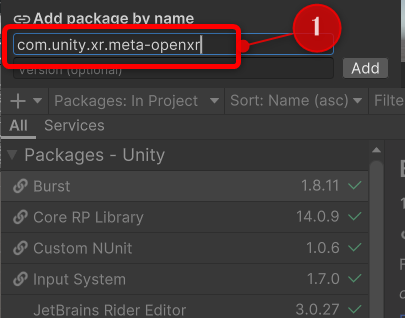
出てくるテキストボックスに
「com.unity.xr.meta-openxr」
と入力して、追加してください(下図①)

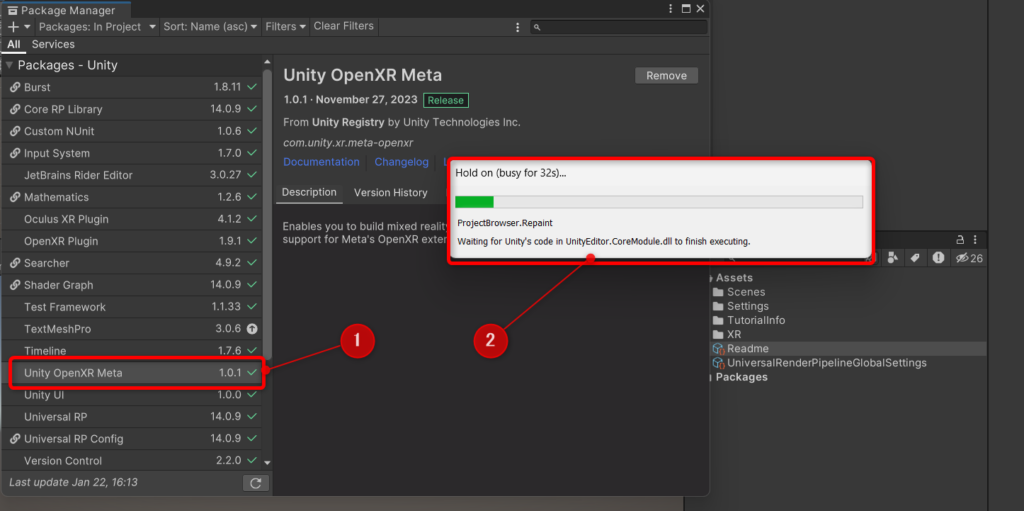
これで、Unity OpenXR Metaが追加されます(下図①)。色々インストールされるのでしばらく待ちましょう(下図②)。

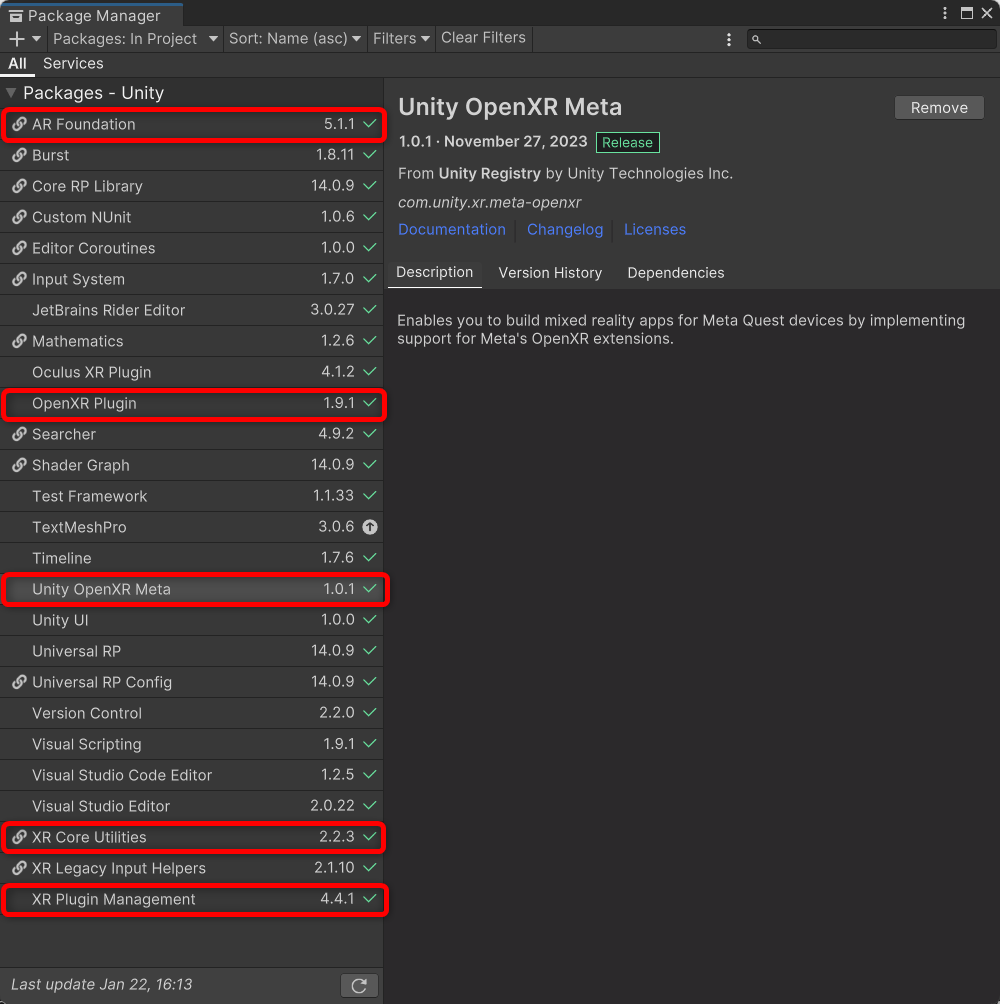
しばらく待って各種インポートが終わると、下図のように次の各種パッケージがインポートされます。
これはUnity OpenXR Metaがこれらのパッケージを使うので、一緒にインポートされたものです。
-AR Foundation
-Open XR Plugin
-Unity OpenXR Meta
-XR Core Utilities
-XR Plugin Management

さて、次にInteraction Toolkitをインポートします。
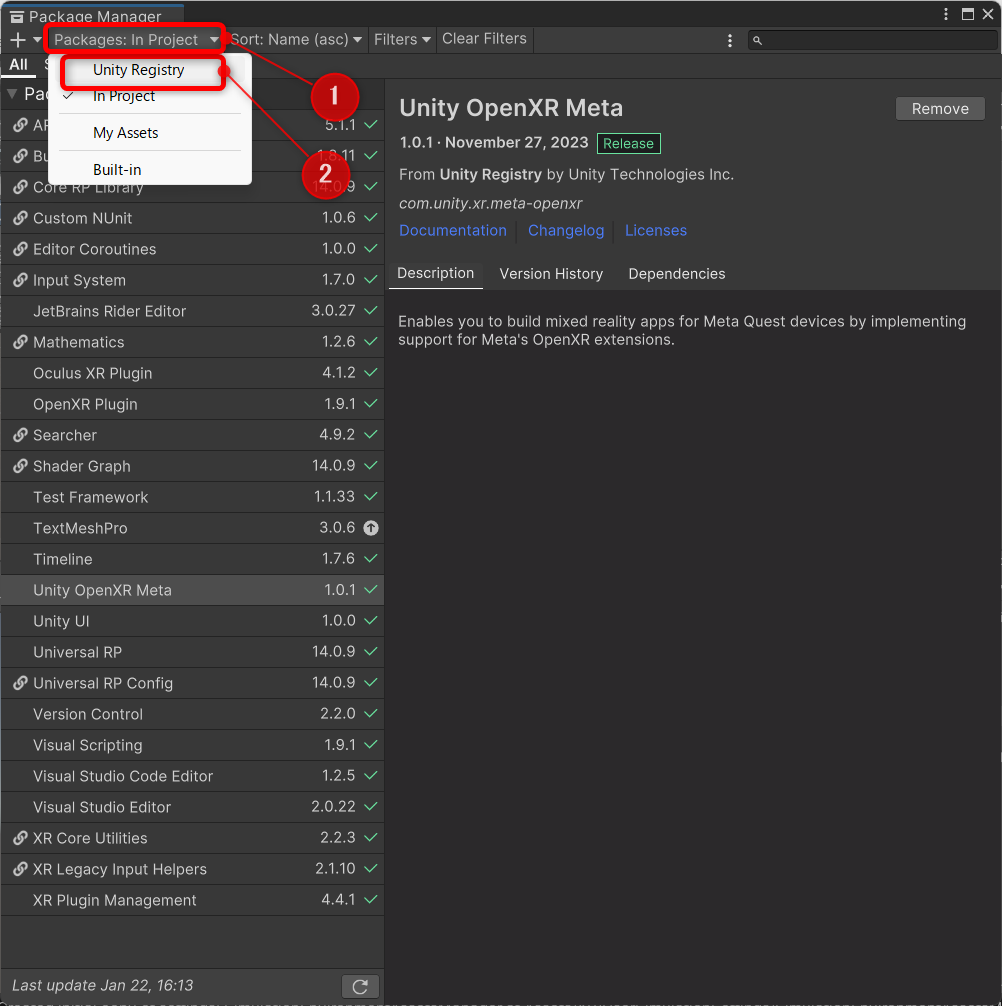
同じ画面の上にある、Packages: In Projectをクリックし(下図①)、UnityRegistryを選択します(下図②)。

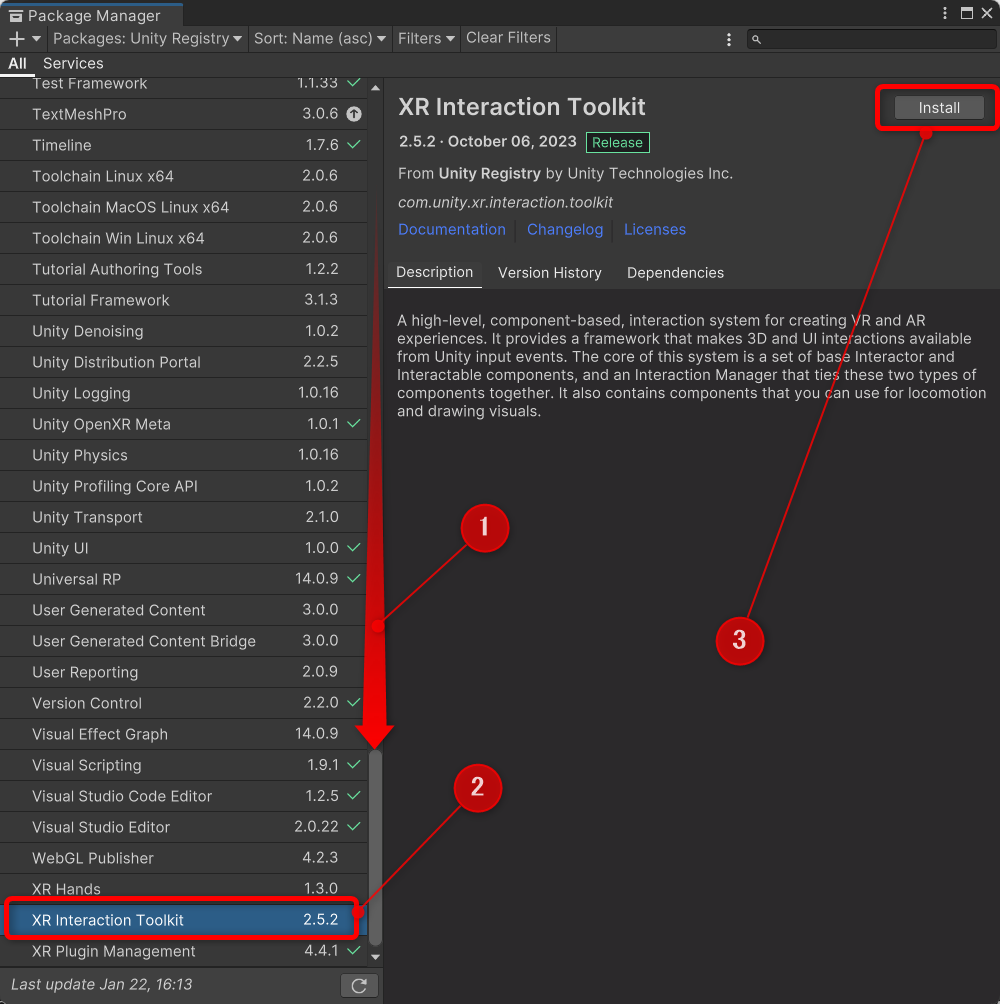
すると表示されているメニューが変わります、一番下まで移動し(下図①)、XR Interaction Toolkitを選択して(下図②)、インストールしましょう(下図③)。

これでInteraction Toolkitの設定も完了です。
⑤Player Settingsを色々と設定する(その2)
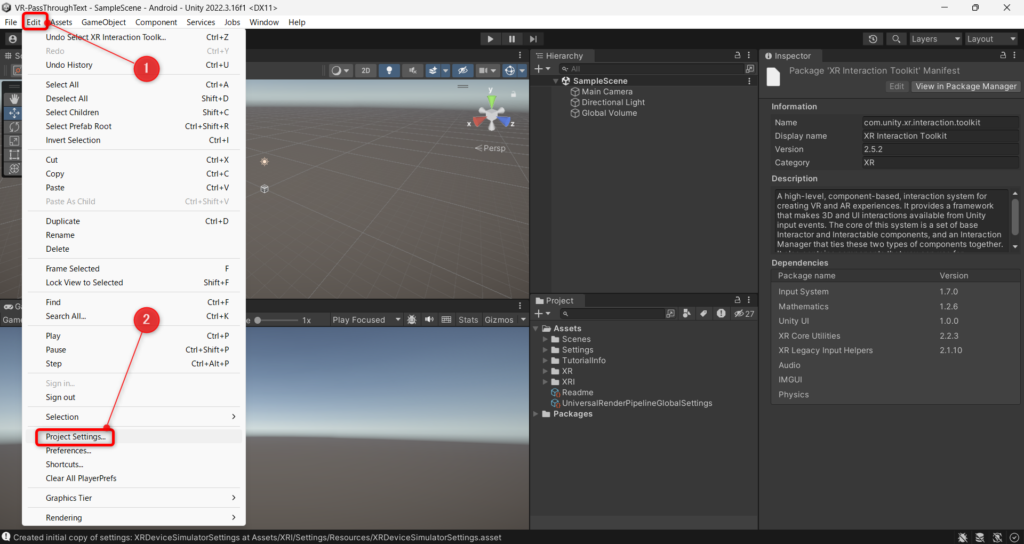
再びPlayer Settingsを設定します。EditからPlayer Settingsを選択します。(下図①②)

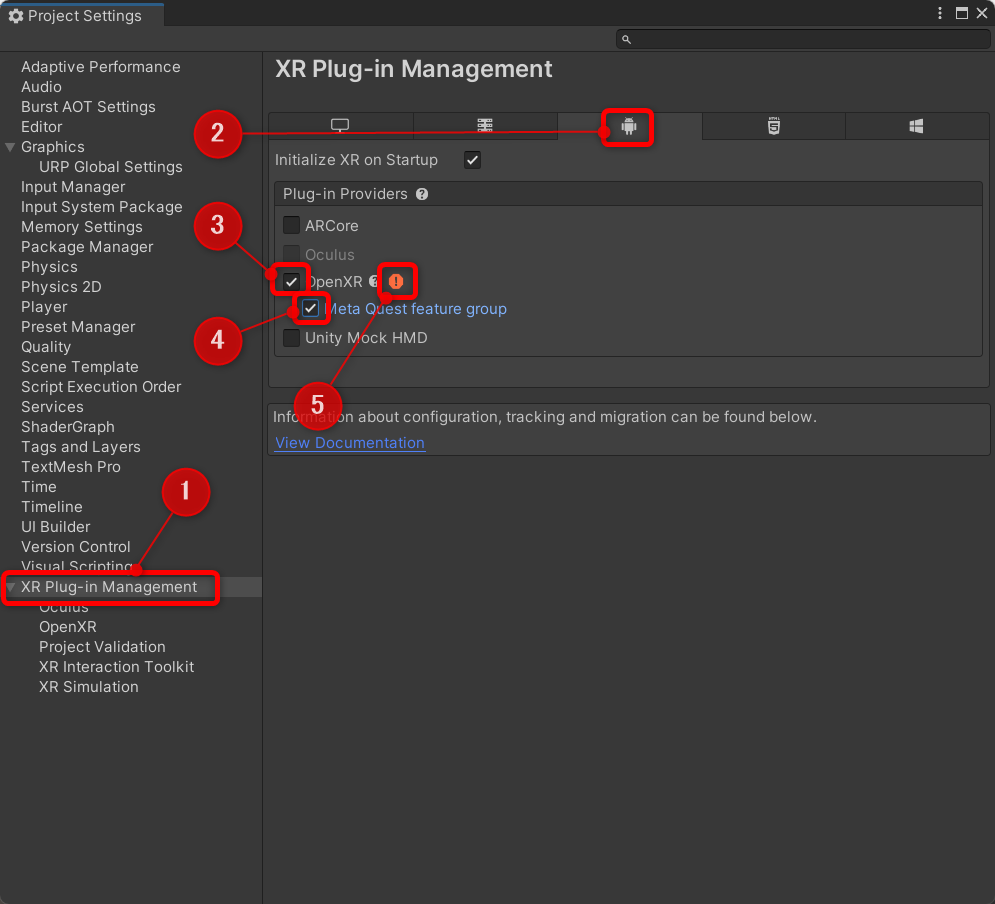
まず、XR Plug-in Managementをクリックし(下図①)、Androidタブを選択します(下図②)。
出てくる画面のOpenXRにチェックをし(下図③)、更に出てくるMeta Quest feature groupにもチェックを入れます(下図④)。
何やらビックリマークが出てきて、エラーが生じているような表示になります(下図⑤)が大丈夫です。今はこれでOKです。

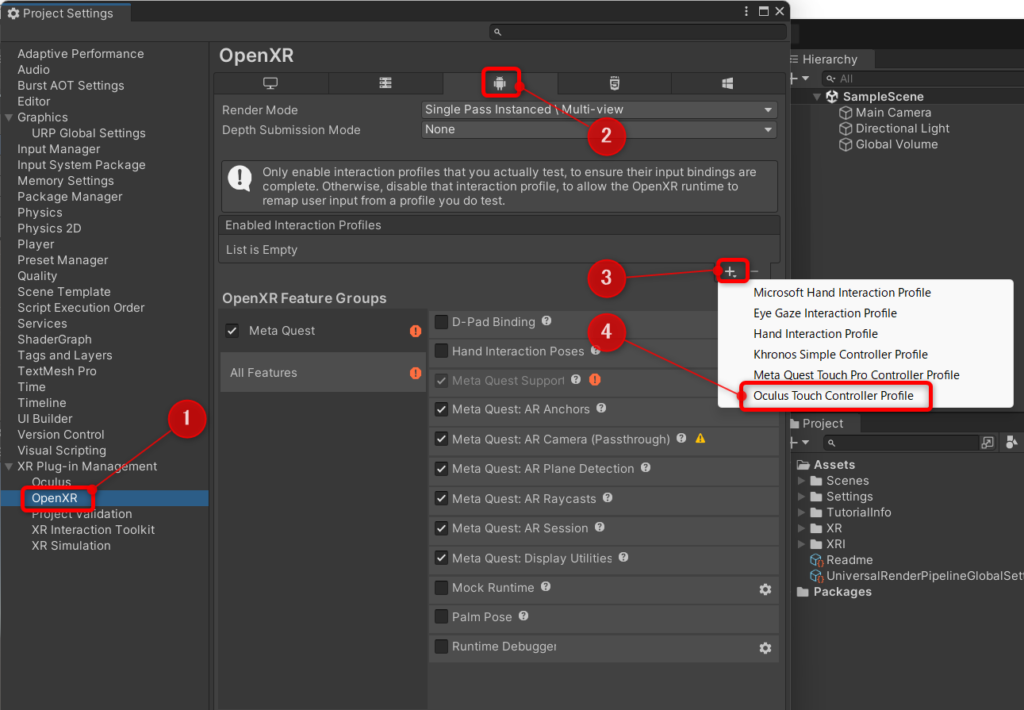
次に、XR Plug-in ManagementのOpenXRを選択します(下図①)。
Androidタブを選択し(下図②)すると、「Enbled Interaction Profiles」が「List is Empty」になっているのが確認できます。ここの+を押して(下図③)、Oculus Touch Controller Profileを選択して追加します(下図④)。
何を言っているか分からねーと思うが、俺も分からねーぜ。呪文だと思ってこの設定を行います。

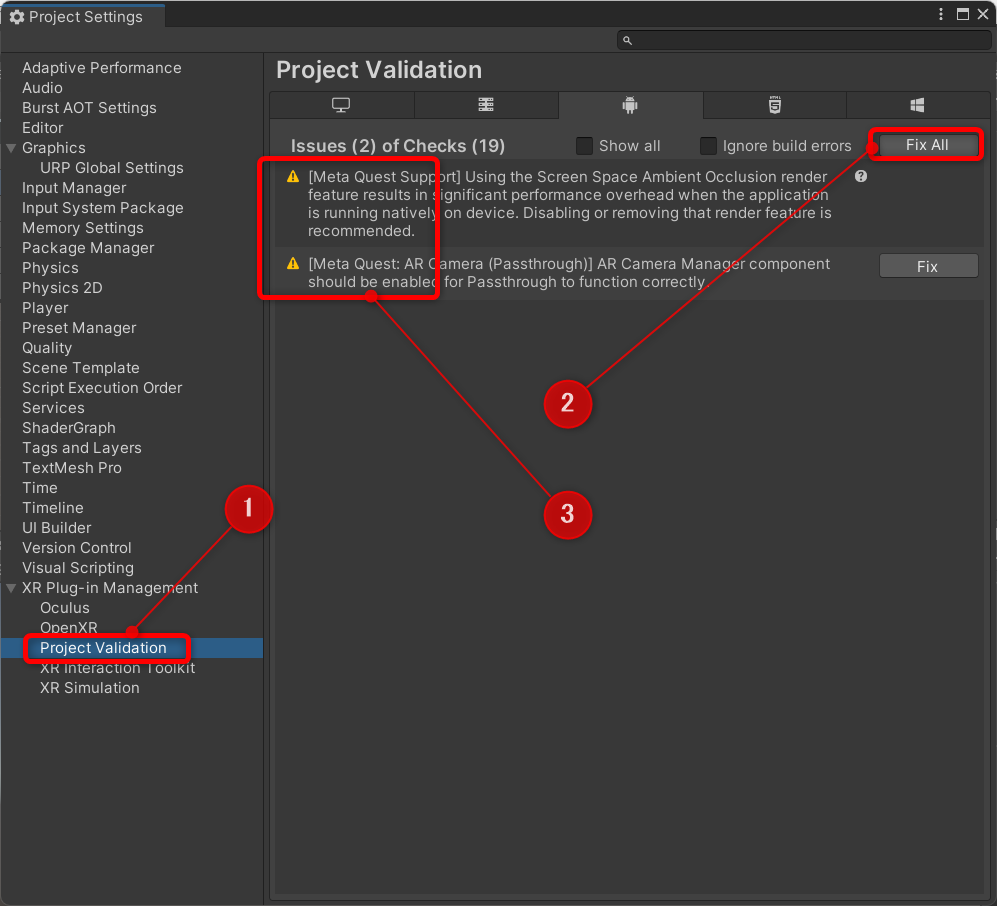
次に左のメニュからProject Validationを選択し(下図①)、右上のFix Allをクリックします(下図②)。
ここまでちゃんと設定出来ていると、2つエラーが残ると思います(下図③)。
(ちなみに、この画面でAndroidタブの真下にある「Show all」がチェックされていると、19個の項目が表示されますが、その中でエラーは2つだけになっているはずです。
参考にしたYouTube動画はShow allがチェックされており、項目が19個出てきているのに「2個だけ表示されたね(エラーが)」と解説されていて、私はちょっと混乱しました)

このエラーを直さないと上手く動かないのでエラーを修正していきます。
⑥Project Validationのエラーを直す(その1:URP関連の設定をする)
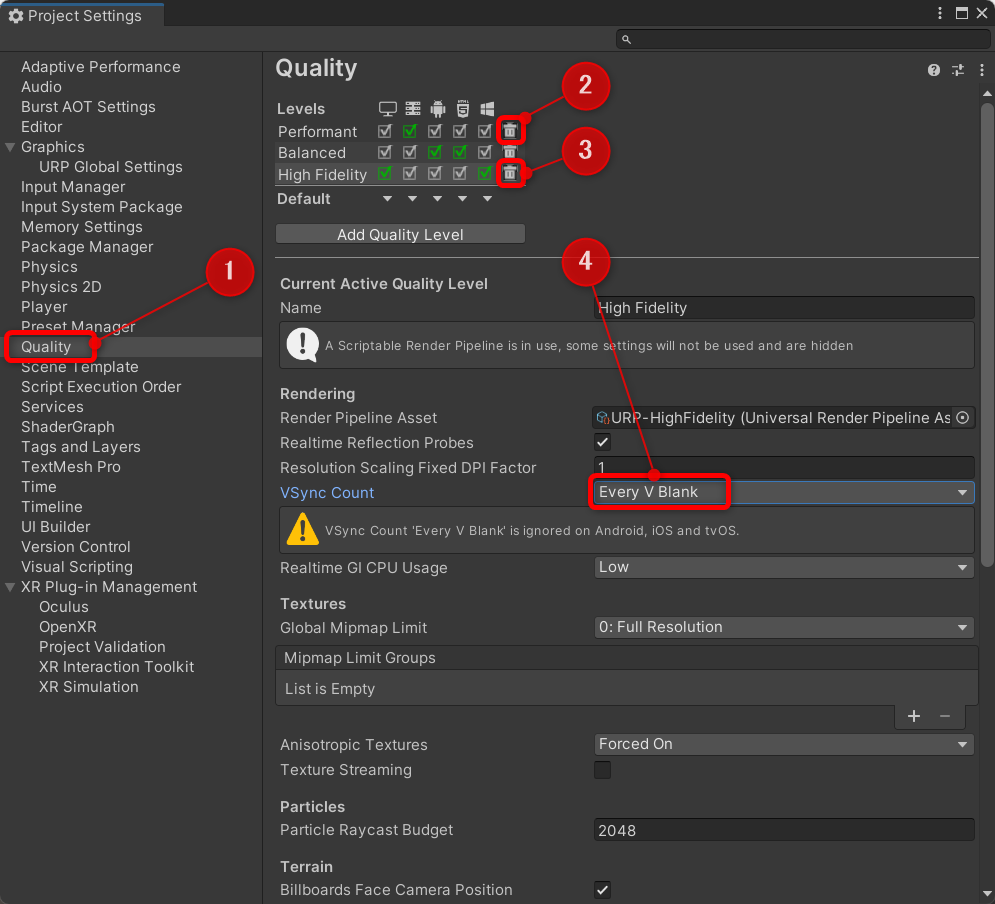
まず、同じ画面(Project Settings)の左のメニューからQualityを選択します(下図①)。
そして、一番上のチェックボックス群の中から、Balancedの行のみ残すようにします。つまりPerformantとHigh Fidelityのごみ箱マークをクリックして削除します(下図②③)。
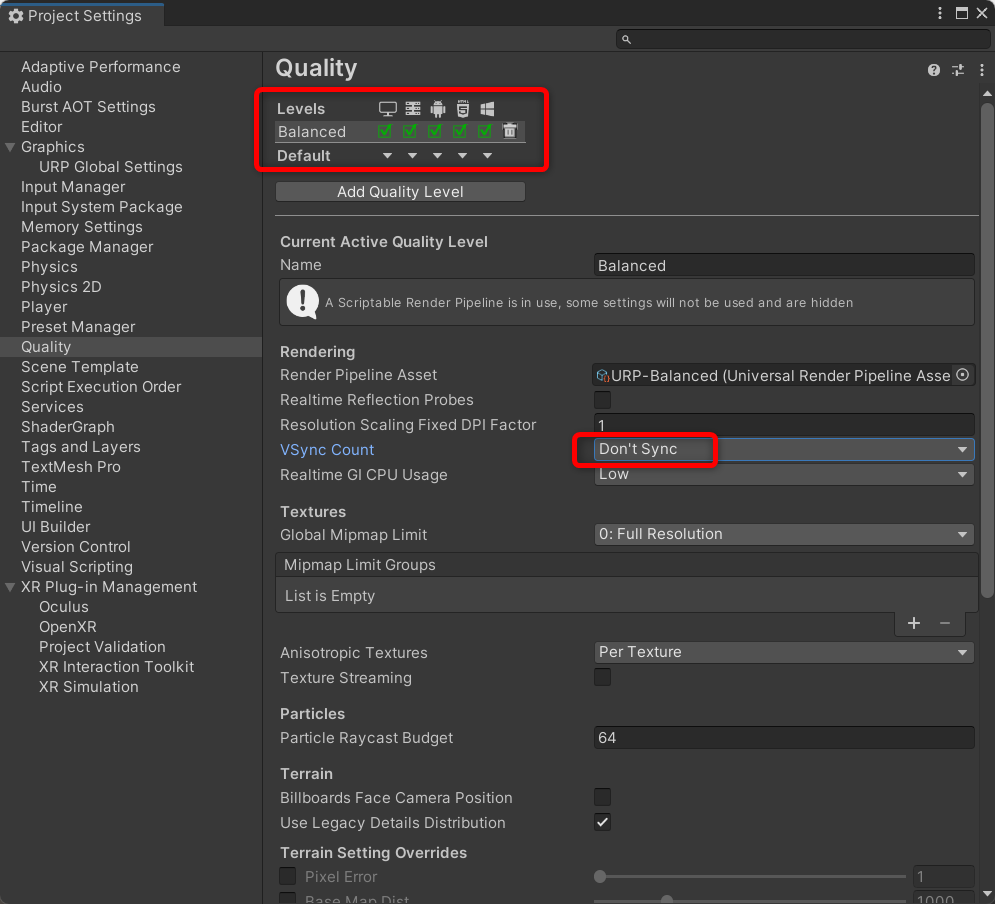
次に、ちょっと下のところにある「VSync Count」の項目を「Every V Blank」⇒「Don’t Sync」に変更します(下図④)。

修正した画面がこちら。

ここまで出来たら、Project Settingsウィンドウを閉じて下さい。
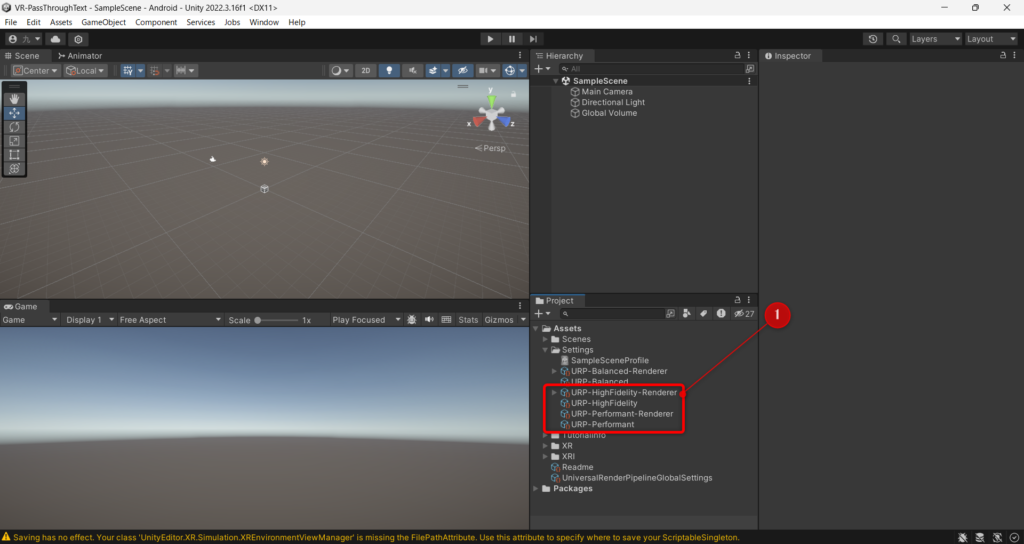
Unityのいつもの画面に戻ってきたら、ProjectウィンドウのAssets>Settingsから次のアイテムを削除します。(下図①および下下図①)
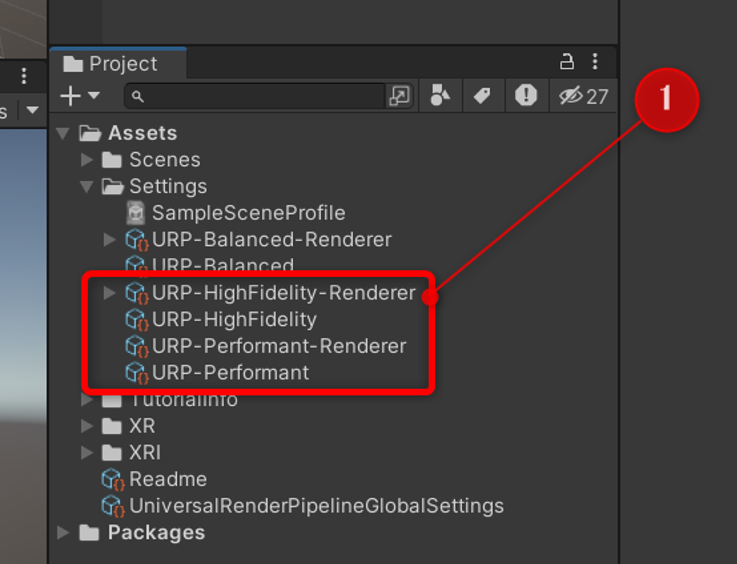
-URP-HighFidelity-Renderer
-URP-HighFidelity
-URP-Performant-Renderer
-URP-Performant

(見にくいのでズーム)

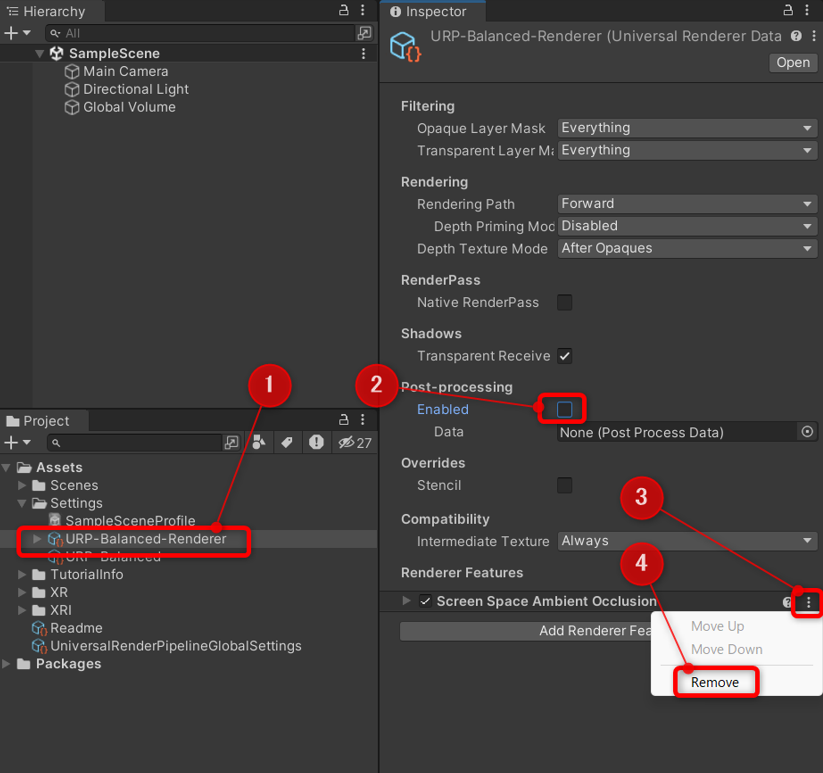
続いて、URP-Balanced-Rendererを選択し(下図①)、Inspectorウィンドウで次の処理を行います。
-Post-processingのEnabledのチェックを外す
-Screen Space Ambient Occlusionの三点メニューをクリックし、「Remove」をクリックし、Screen Space Ambient Occlusionのデフォルト設定を削除する。

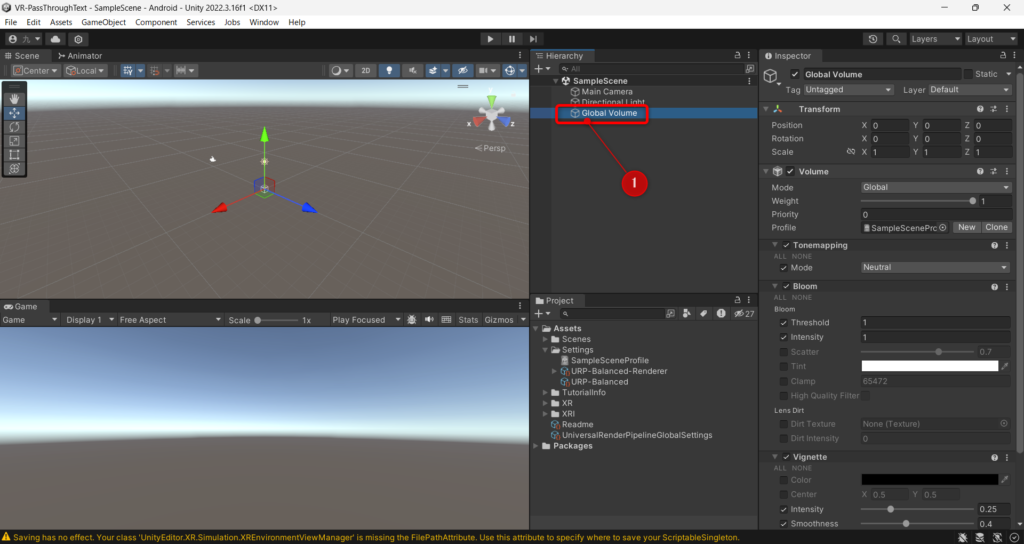
HierarchyのGlobal Volumeも不要なので削除する(下図①)。

次に、Editから再びProject Settingsを開く。

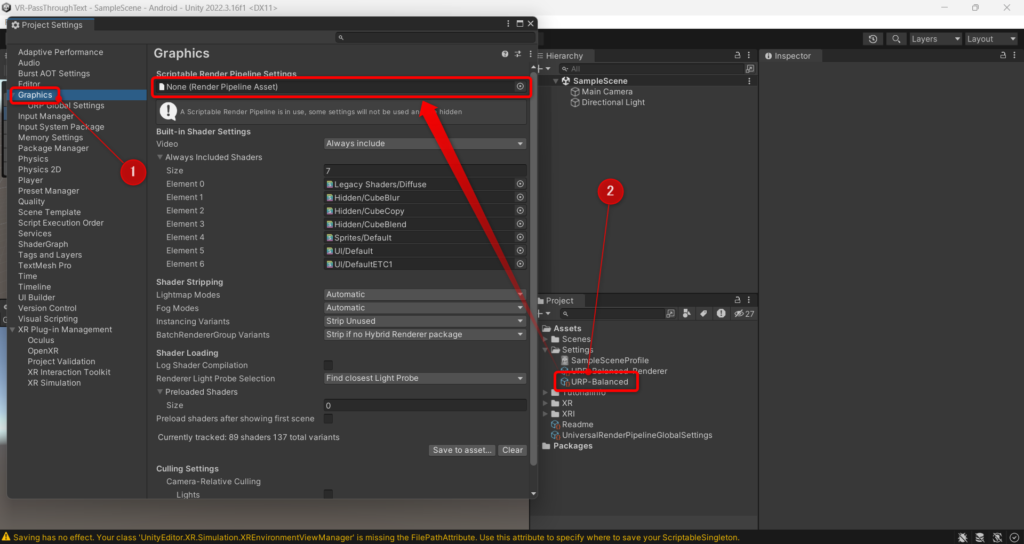
Graphicsの一番上の「Scriptable Render Pipeline Settings」が「None(Render Pipeline Asset)」になっているので、ここにプロジェクトウィンドウのURP-Balancedをドラッグアンドドロップする(下図②)。

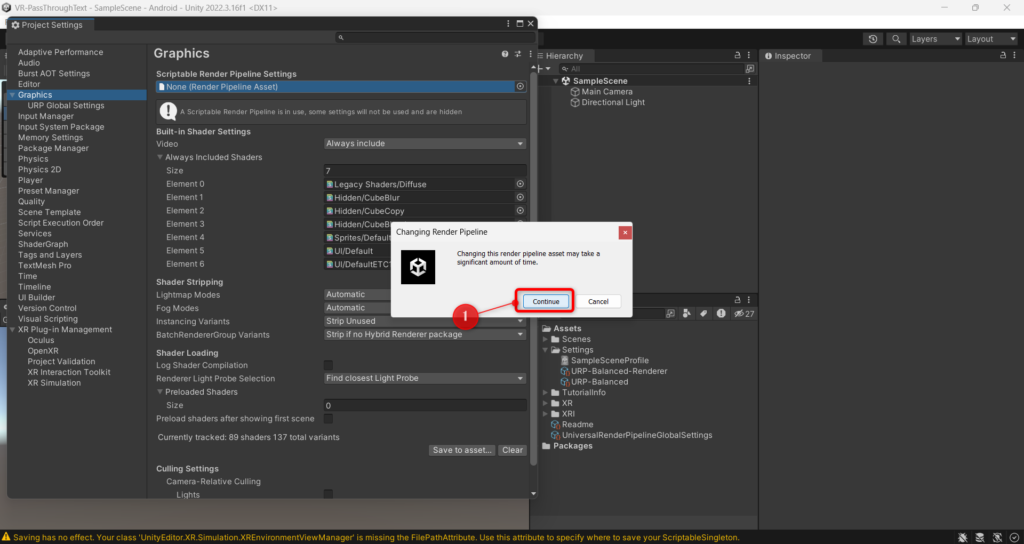
レンダリングパイプラインを変更するのは時間が掛かるかもしれないけど続ける?とか聞かれるので「Continue」を選択。

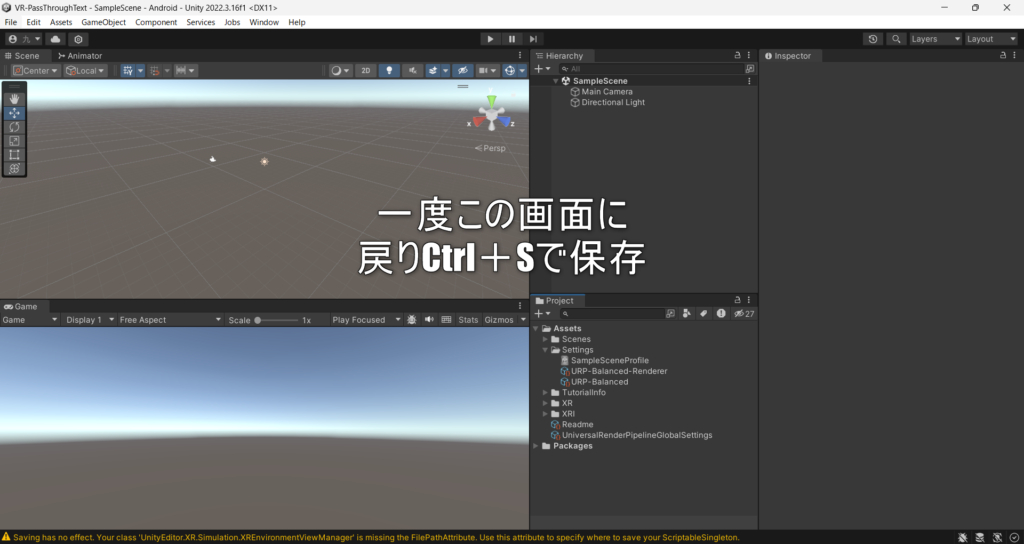
ここまでの設定が出来たら、Project Settings(や他の小ウィンドウが開いていたらそれも)を閉じて、Ctrl + Sで保存しましょう。ここで保存しないと後でエラーが出ます。
(YouTubeでは保存について説明されておらず、私は原因不明のエラーが出たと思ってバタつきました。)

これで2つあったエラーのうち、片方が解消されました。(次ステップでその確認もします)
⑦Project Validationのエラーを直す(その2:カメラ関連の設定をする)
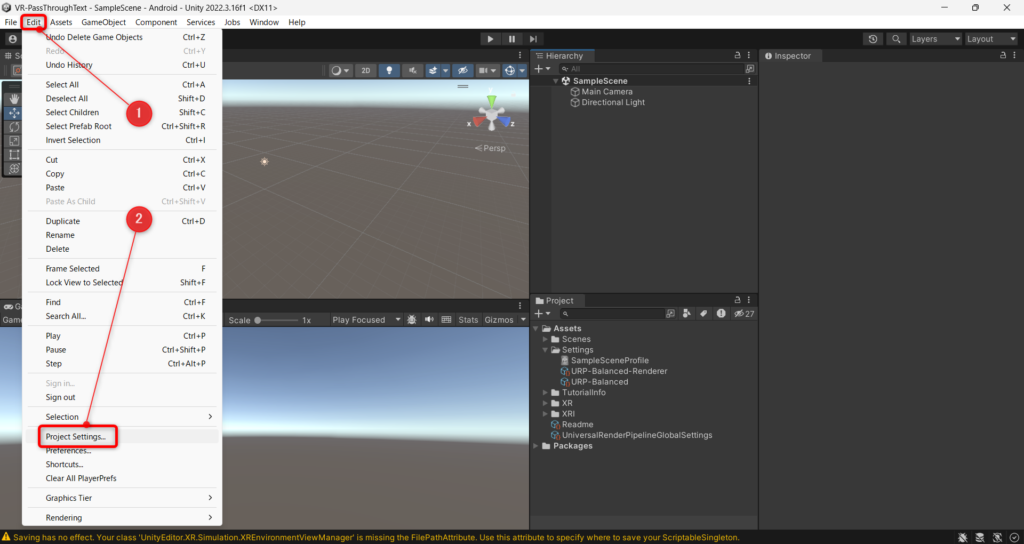
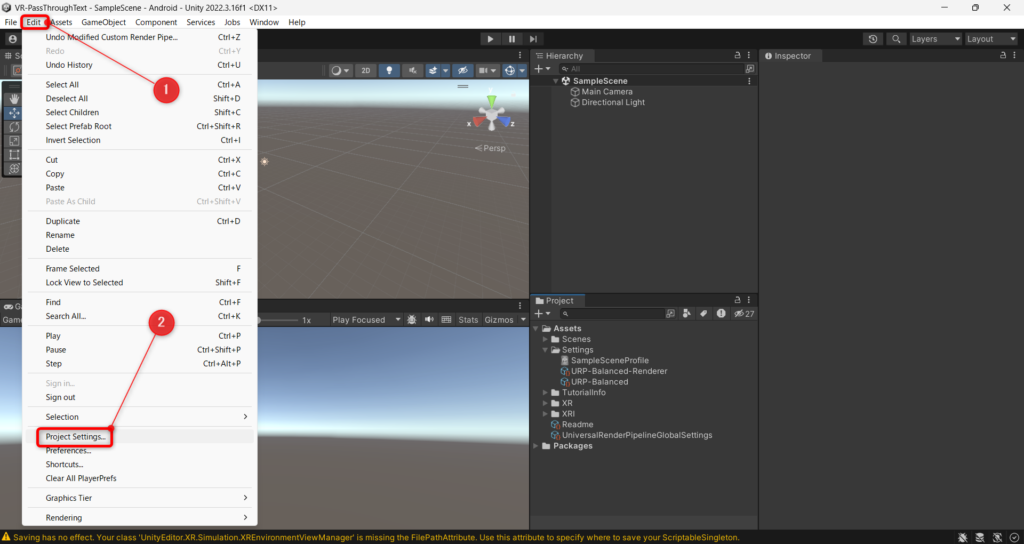
再びEditからProject Settingsを開きます。(下図①②)

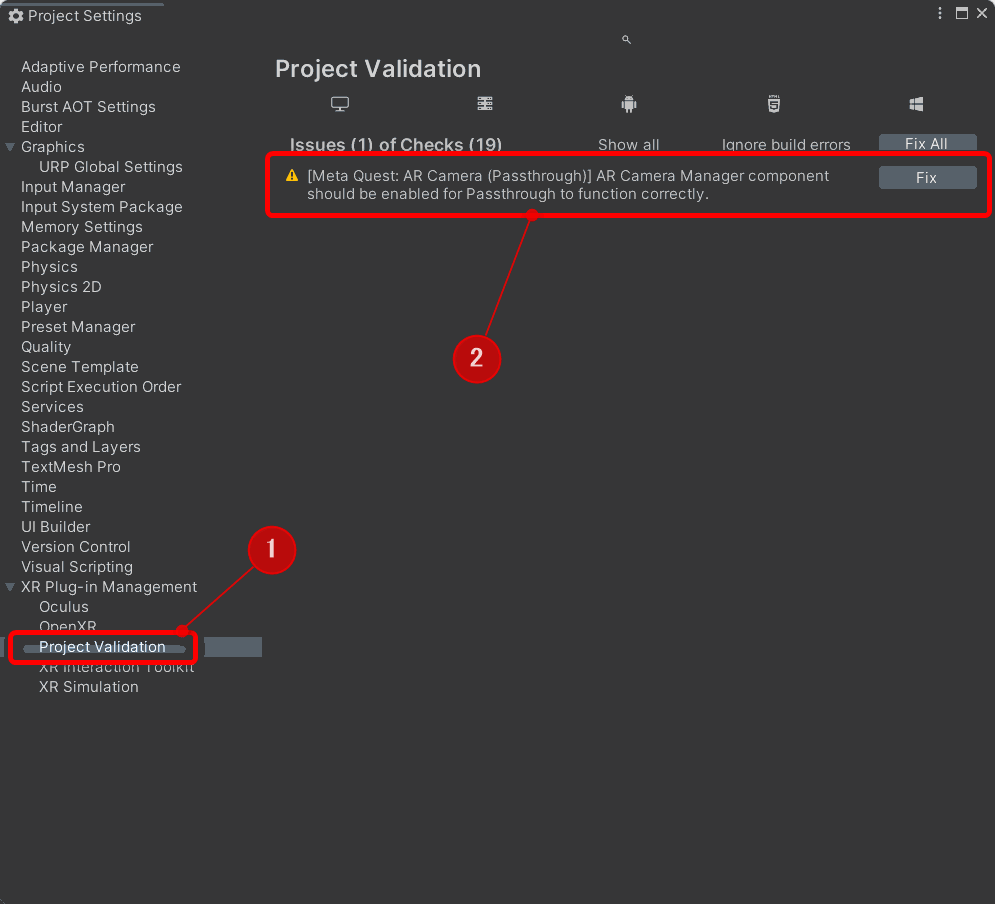
Project Validationを見てみましょう(下図①)。すると、さっきまで2つだったエラーが1つになっています。でも1つ残っていますね。これはカメラ関連のエラーであり、これを修正します。

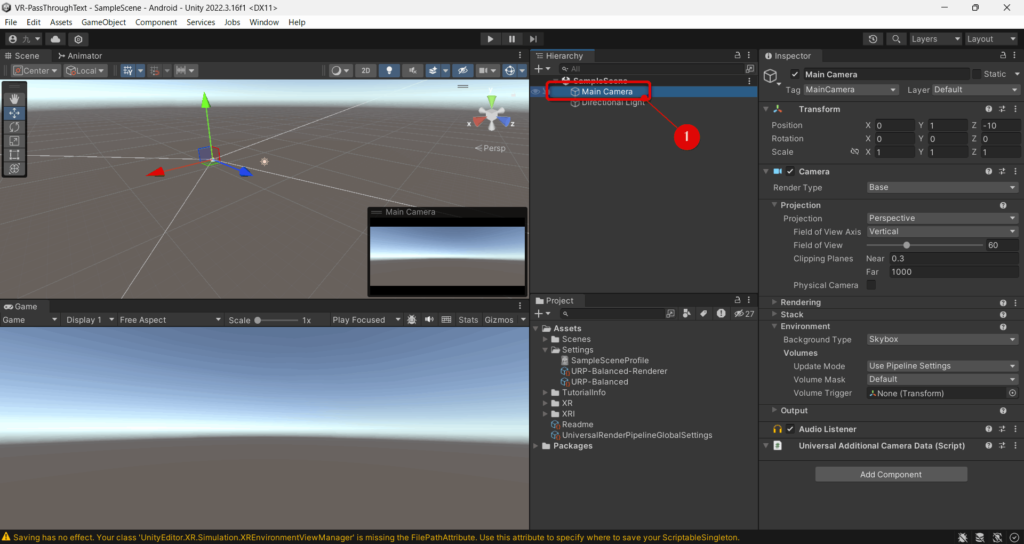
まず、Project Settingsウィンドウを閉じて、いつものUnity画面に移動します。HierarchyウィンドウのMain Cameraは使わないので削除して下さい。(下図①のMain Cameraを選択肢、キーボードのDelボタン)

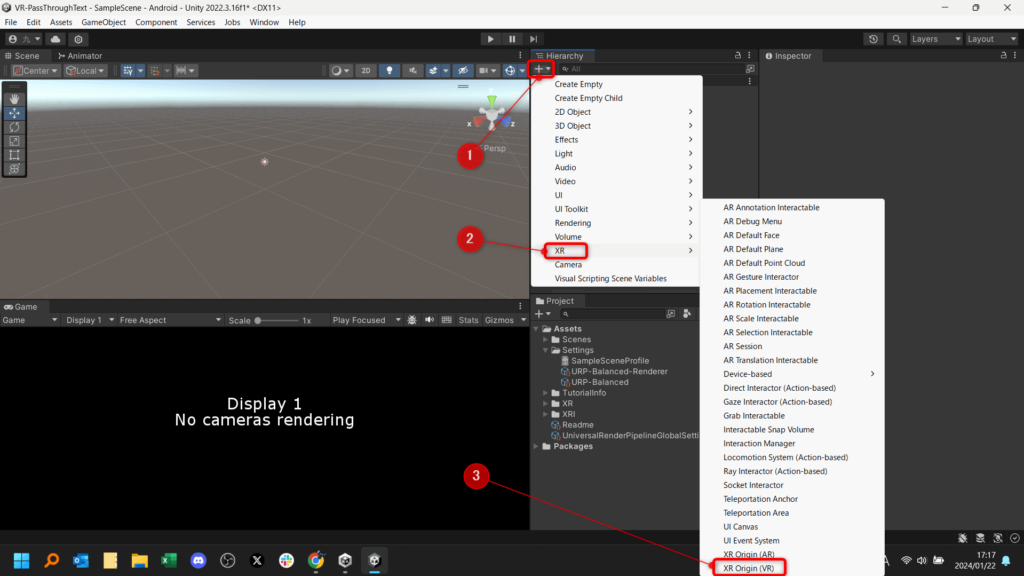
次に、XR Origin(VR)を追加します。Hierarchyウィンドウの+ボタン>XR>XR Origin(VR)でXR Origin(VR)を追加します。

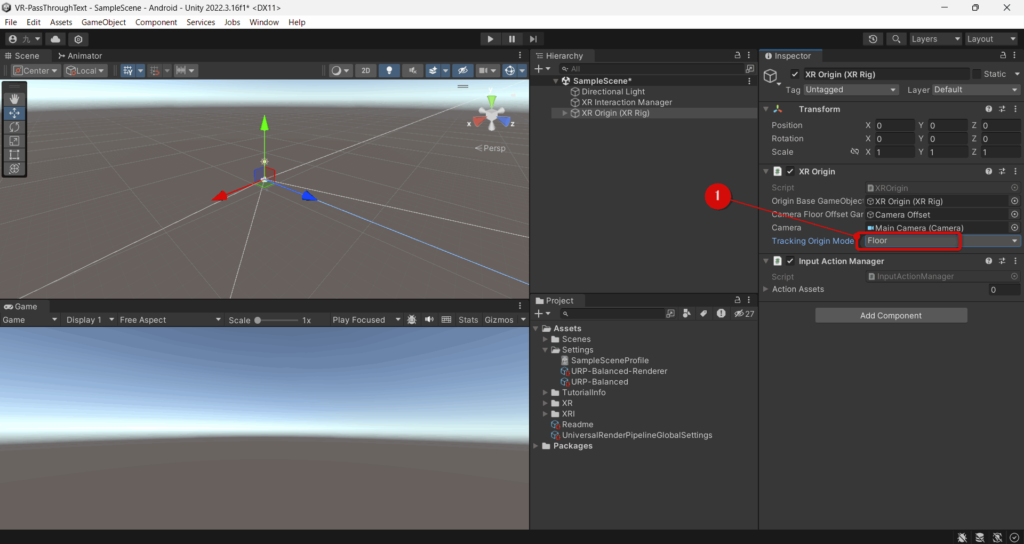
XR Origin(XR Rig)が追加され選択されていると思います。その状態でInspectorウィンドウの「XR Origin」コンポーネントを開き、Tracking Origin ModeをFloorに修正します(下図①)。

さらにXR Origin (XR Rig)のカメラ設定も行っていきます。
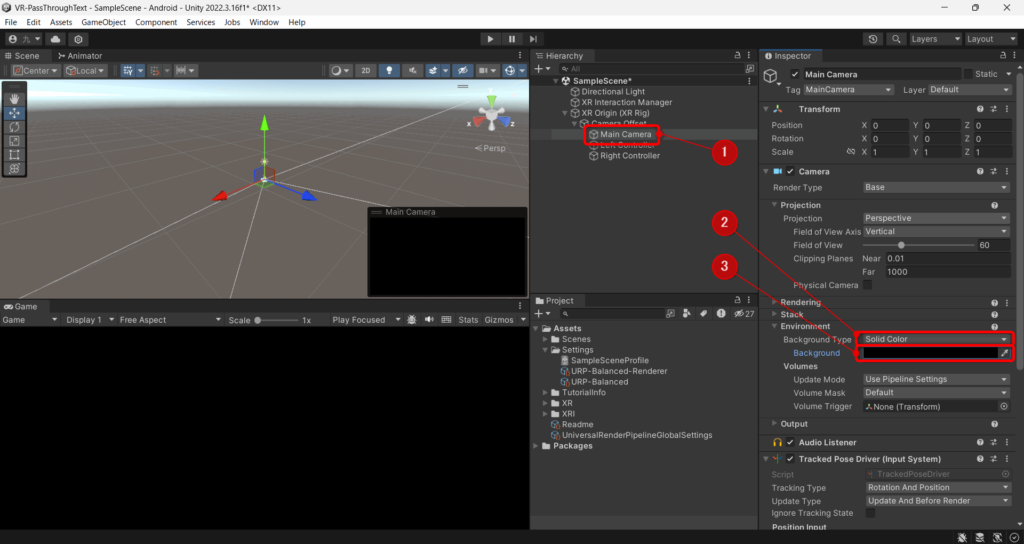
HierarchyのXR Origin (XR Rig)を展開し、Camera Offsetの中のMain Cameraを選択します(下図①)。
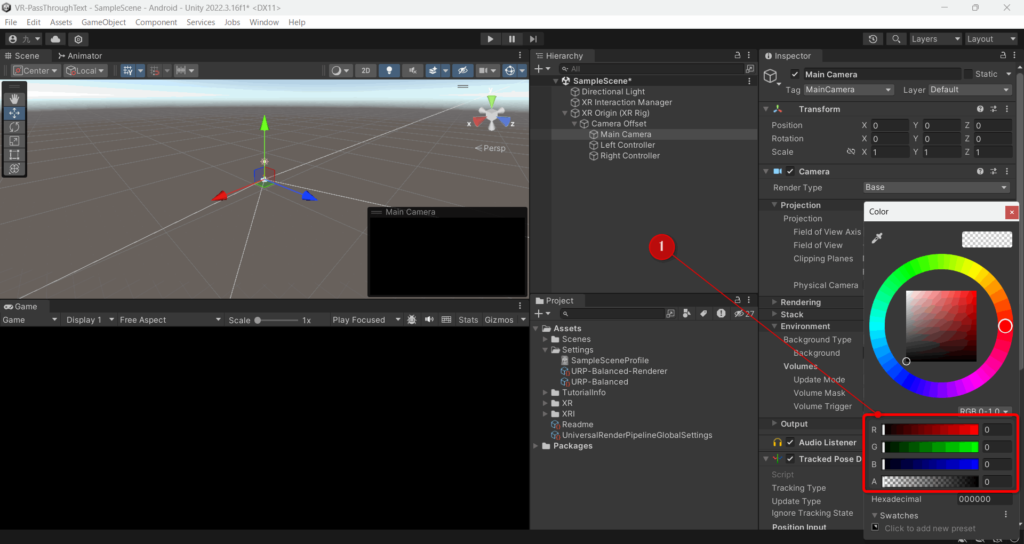
Inspectorウィンドウの中から、CameraコンポーネントのEnvironmentを開き、Background TypeをSolid Colorに変更します(下図②)。さらに、Back groundを真っ黒にして透過パラメータAも0にします。(下図③および下下図①)


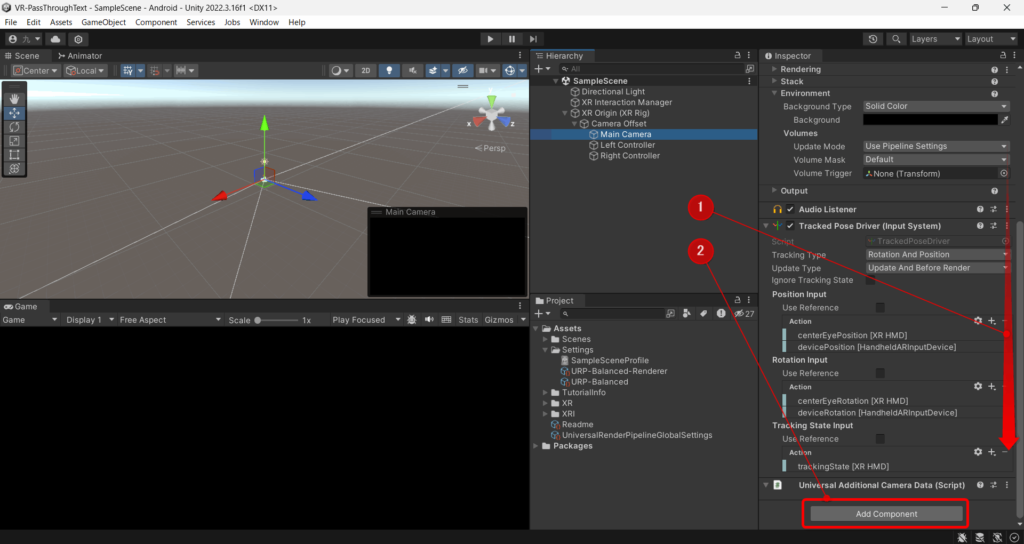
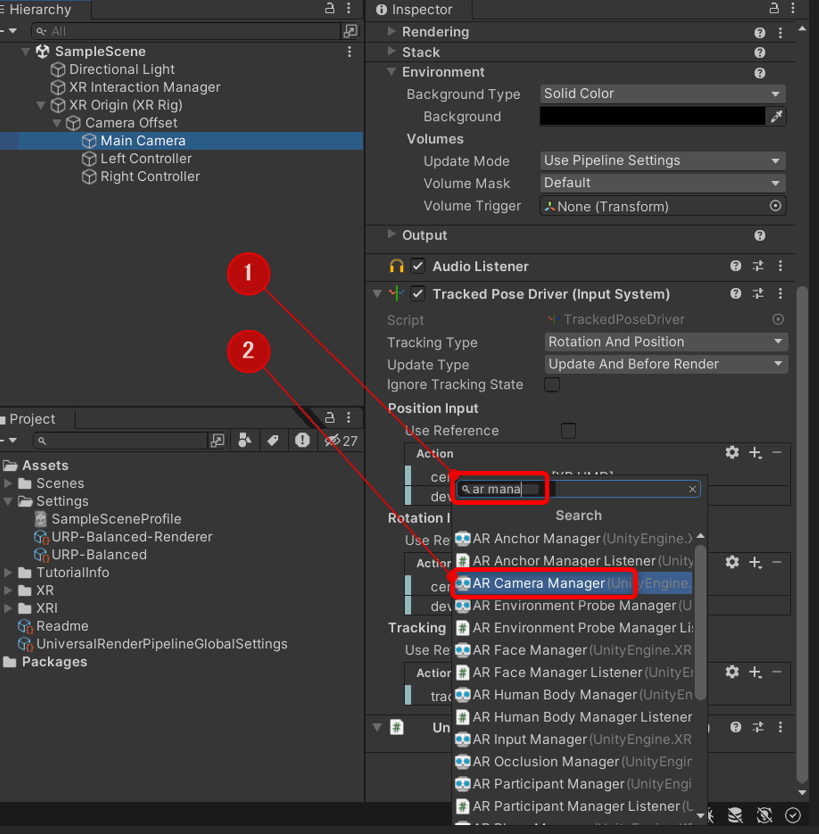
このMain CameraオブジェクトにAR Camera Managerを追加します。先ほどの画面のまま、Inspectorウィンドウをそのままずっと下までスライドし(下図①)、Add Componentをクリックします(下図②)。

出てくるウィンドウでAR Camera Managerを探して追加します。検索バーに「ar mana」くらい入力すると(下図①)、AR Camera Managerが見つかるはずです(下図②)。

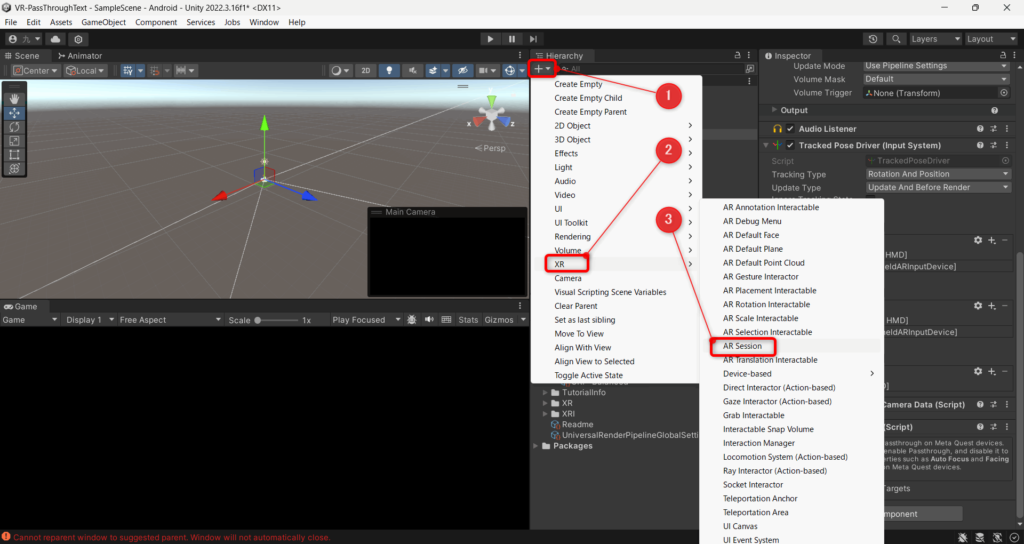
HierarchyにAR Sessionを追加します。
Hierarchyの+ボタンからXR>AR Sessionを追加しましょう(下図①②③)。

そしてURP-Balancedの設定も行います。
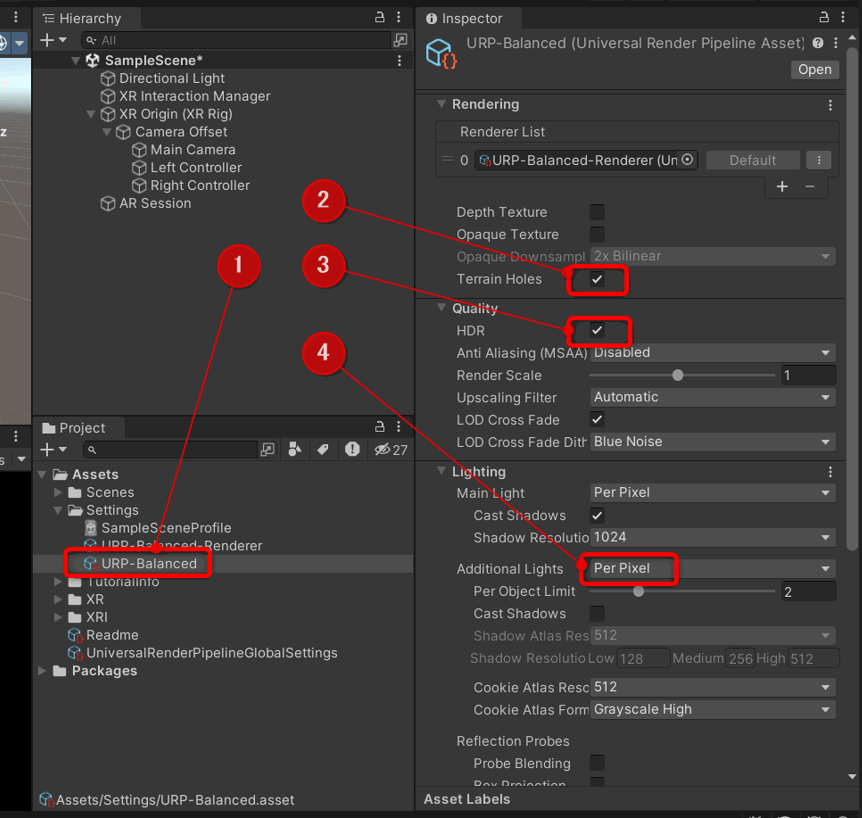
ProjectウィンドウのURP-Balancedを選択し(下図①)、次の処理を行います。
-RenderingのTerrain Holesのチェックを外す(下図②:この画像ではチェックが入っているけど外す)
-QualityのHDRのチェックを外す(下図③:この画像ではチェックが入っているけど外す)
-LightingのAdditional LightsをPer PixelからDisabledに変更する(下図④)

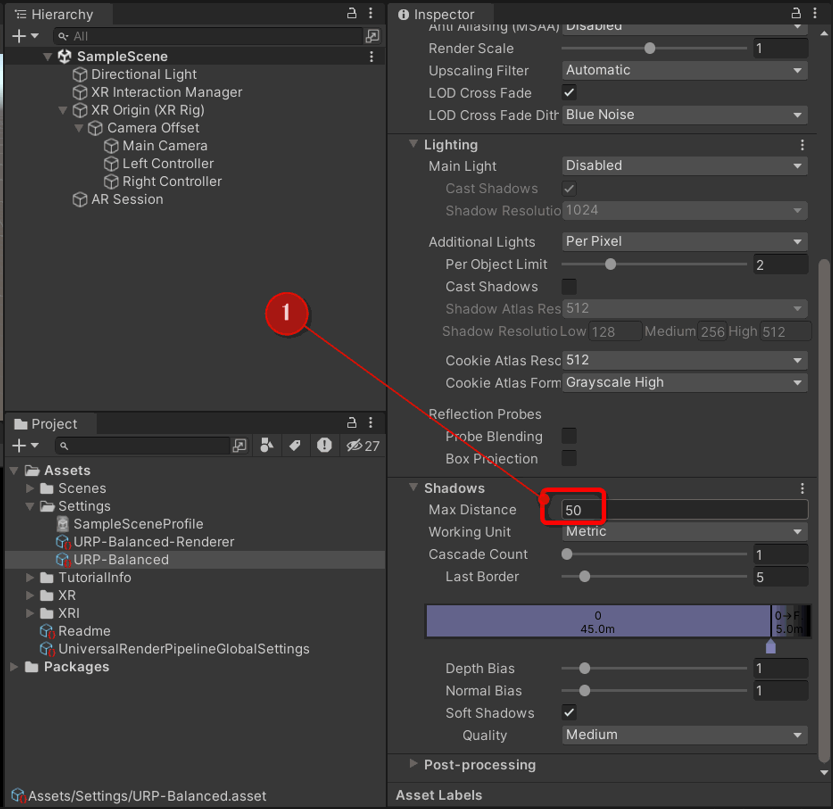
ちょっと下にスライドするとShadowsの欄が出てくるので、Max Distanceを2.5に修正。
(数字を直接キーボード入力で修正出来ないかもしれません。この場合、Max Distanceの文字のあたりをドラッグして左方向にずらすと数値が変わります)。

はい!!これですべての設定が完了です。
パススルー機能をテストしてみた
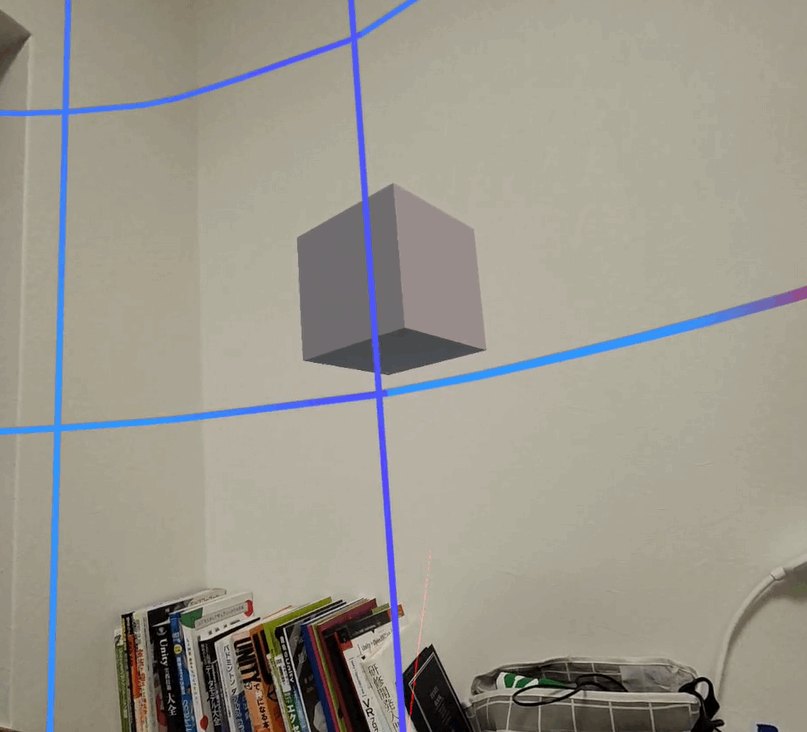
パススルー機能で立方体を目の前に出してみます。
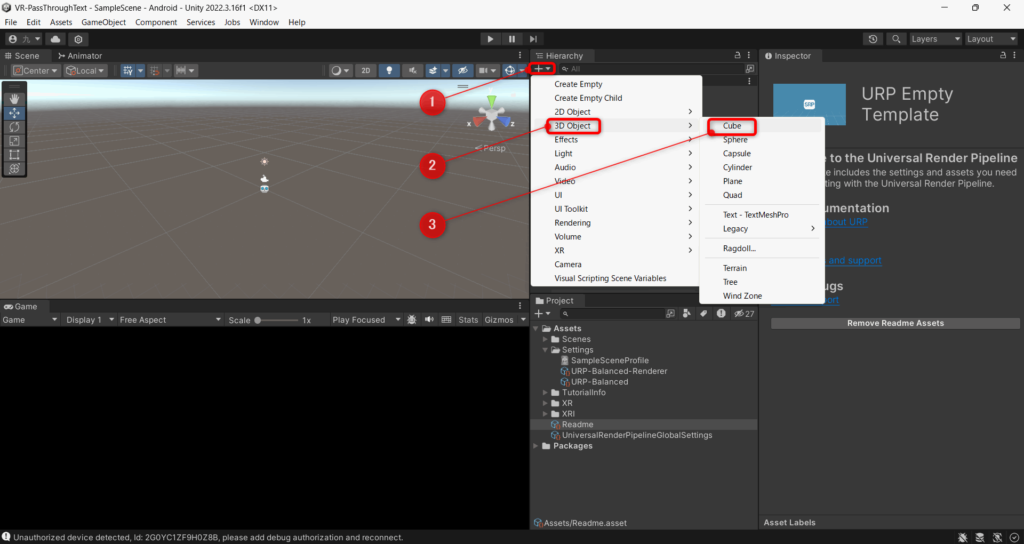
まずCubeを追加します(下図①②③)

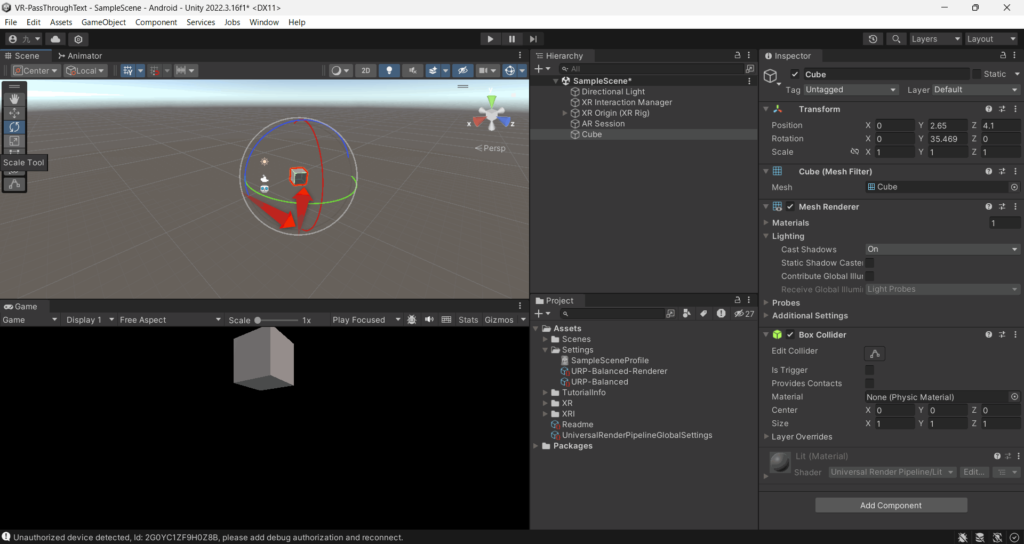
ちょっと位置を移動し、回転させます。

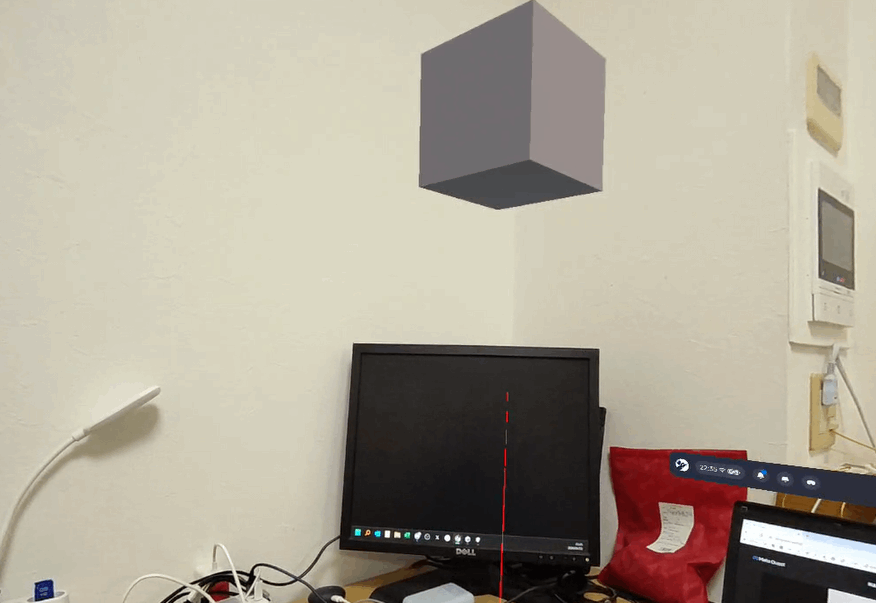
これをビルドしてMetaQuest3で実行してみました。
その結果がこちら!!

なんかブロックが浮いてる!!!
ARっぽい!!!
はい!!パススルー機能が使えました~
今日はMeta Quest3 パススルー機能をInteraction Toolkitで開発する方法を紹介しました。
設定がめちゃくちゃ長くて大変でしたが、Interaction Toolkitユーザとしては大変ありがたかったです。
このあと、ハンドデバイスの設定などをすれば、従来のInteraction Toolkitの使い方でカラーパススルー状態のところに3Dオブジェクトを動かせます!!
ではまた別の記事で会いましょう。
ではでは~
🦅バサバサ~
 くのへスタジオ
くのへスタジオ