こんにちは、くのへ@MasazaneKunoheです。
今日はXR Interaction Toolkitを使ったVRデバイス側の設定方法を解説します!!
この記事の通りにやれば、3D空間をVRデバイスで見たり移動したりビームで指したりできます。
まずはXR Interaction ToolkitをインストールしてStarter Assetsをインポート
まずはXR Interaction ToolkitをインストールしてStarter Assetsをインポートしましょう。
前回の記事にこの辺りは詳しく書いてあるので、参照してください。
XR Originを作る
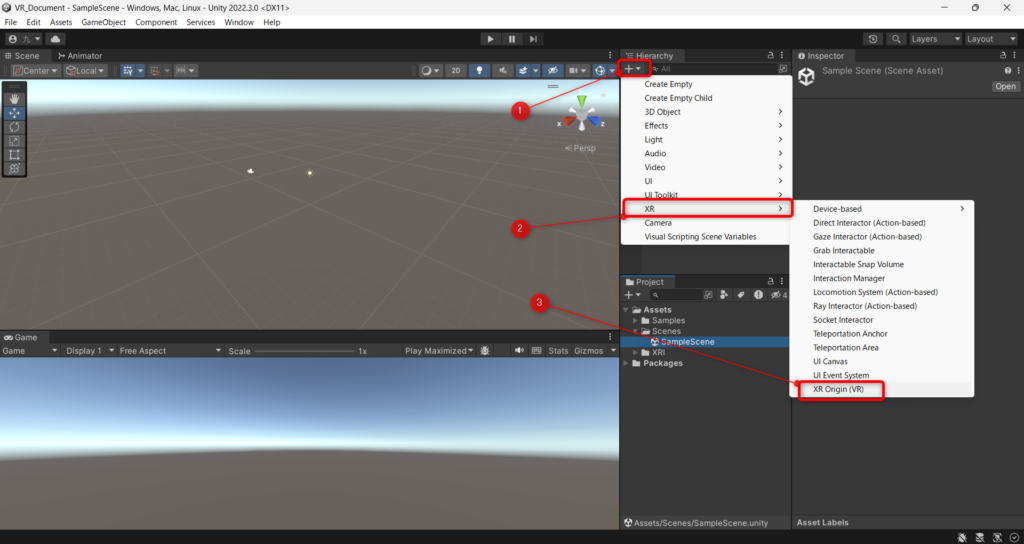
ヒエラルキーウィンドウの+ボタンを押して、XR→XR Originを押してください。

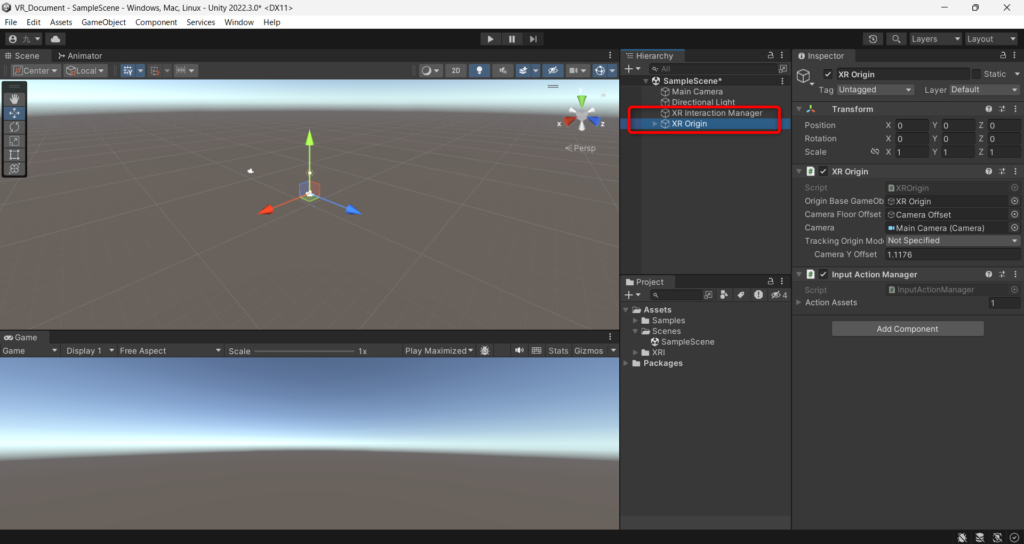
すると下図のように、XR Interaction ManagerとXR Originがヒエラルキーウィンドウに出来るはずです。

このXR Interaction ManagerはUnityでVR関連のプログラムを動かすために必ず必要なもので、このまま置いておきます。
消すなよ!消すなよ!!絶対に消すなよ!(いや、フリではなくマジで消したらダメです)
そして、XR Originが「自分」に相当するオブジェクトです。
こいつを展開してみましょう。

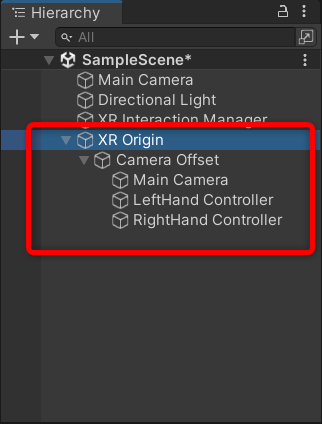
展開してみると、Camera Offsetの中に、Main CameraとLeftHand ControllerとRightHand Controllerがあります。
このMain Cameraがヘッドデバイス、LeftHand ControllerとRightHand Controllerがそれぞれ右手・左手のハンドデバイスに相当します。
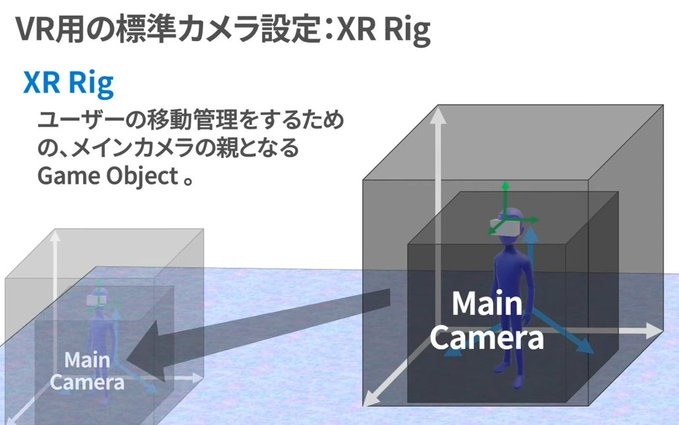
このXR Originは、少し前までXR Rigと呼ばれていたらしく、XR Interaction Toolkit関連本によっては、XR OriginのことをXR Rigと書いてあることがあります。
さて、このXR Originの構造イメージは下図のような2重の箱のイメージです。
大きい箱がXR Originオブジェクトで、内側の箱がMainCameraだと思ってOKです。

VRでは人が動く(つまりヘッドデバイスが動く)とカメラが移動しますが、ハンドデバイスの十字キーでも前後左右の動作をさせることが出来ます。
ここで、ヘッドデバイスは内側の箱を動かし、ハンドデバイスは外の箱(親オブジェクトであるXR Origin)を動かす、という仕組みで移動処理を実現しています。
こうすることで、ヘッドデバイスの移動がハンドデバイスの移動処理で上書きされちゃう、というトラブルを防止しています。なるほど。上手い!
ヘッドデバイスを動かそう!
さて、先ほどXR Originを作った段階で実はVRヘッドデバイスは動きます。
ということで、実行してみようと思います。
ただ、何もオブジェクトが無いと、上下方向しか動いていないように見えてしまうので、まずは数個のオブジェクトを作りたいと思います。
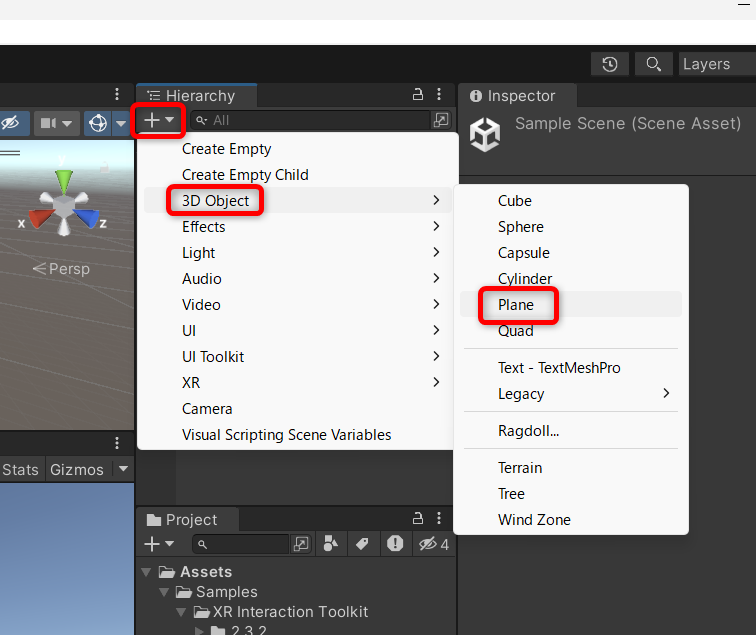
まず、ヒエラルキーウィンドウから、3D Object→Planeを選択して、床を作りましょう!

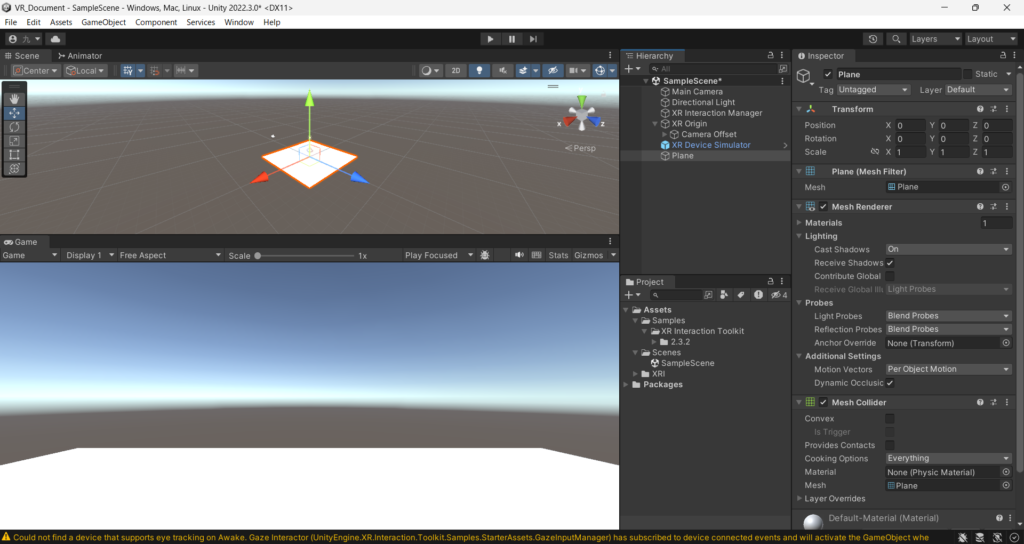
はい!!床が出来ました!

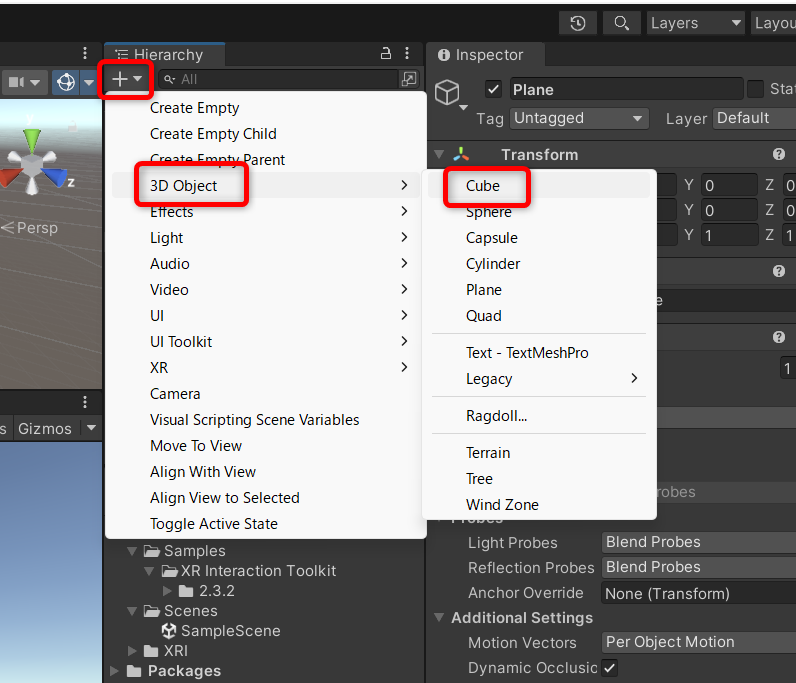
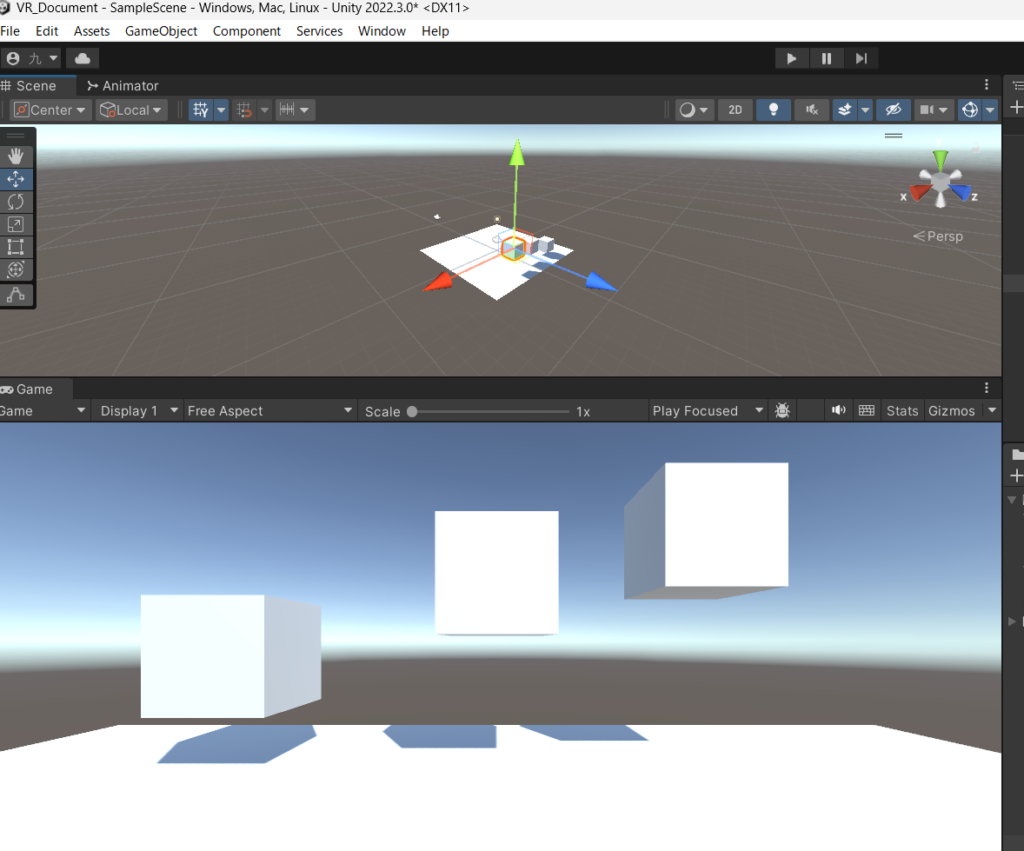
次に、何個かCubeを作って浮かせましょう。

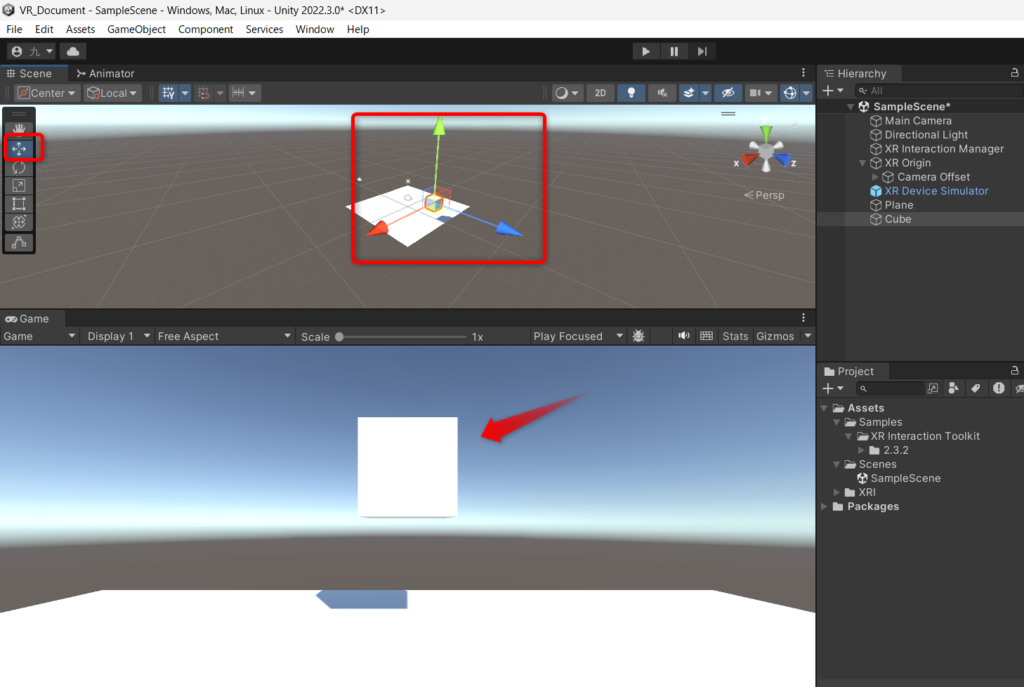
Cubeが出来たら、移動矢印表示ボタンを押して、Cubeに移動矢印を表示させ、これをドラッグしてゲーム画面に表示される位置に移動させます。

これを繰り返し、画面に3つくらいCubeを表示させましょう

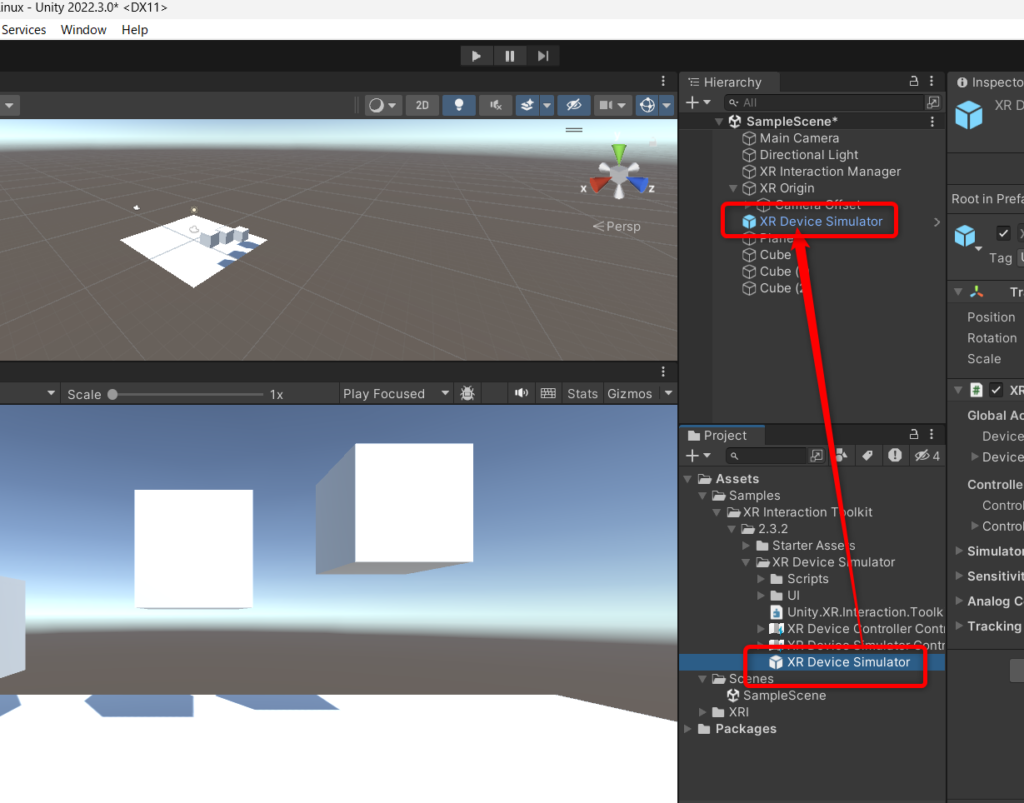
あとは、XR Device Simulatorをインスペクターにドラッグアンドドロップします。
これでパソコン上でVRデバイスをシミュレートする準備OK!!(XR Device Simulatorについては前回記事参照)

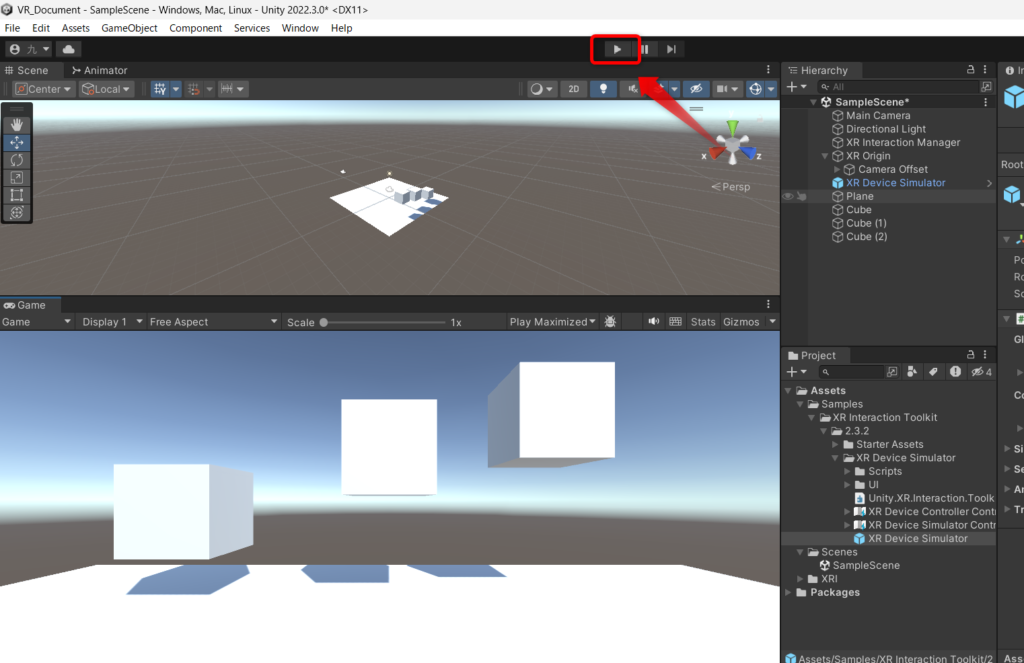
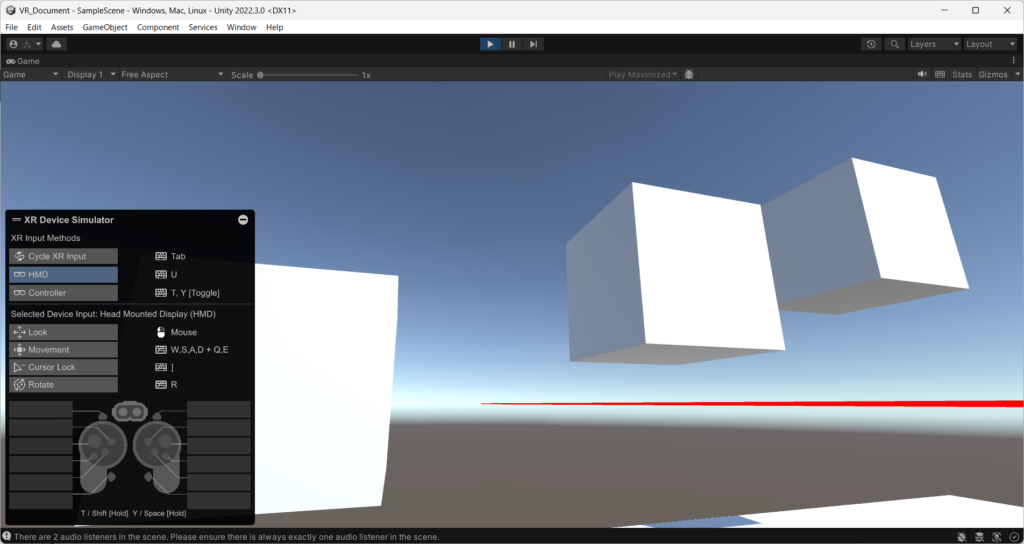
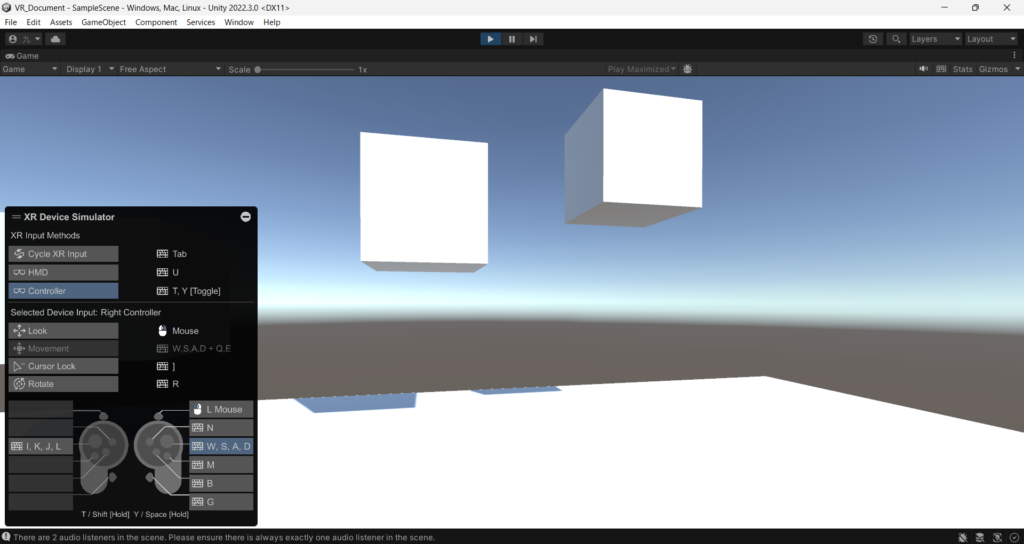
実行!!!

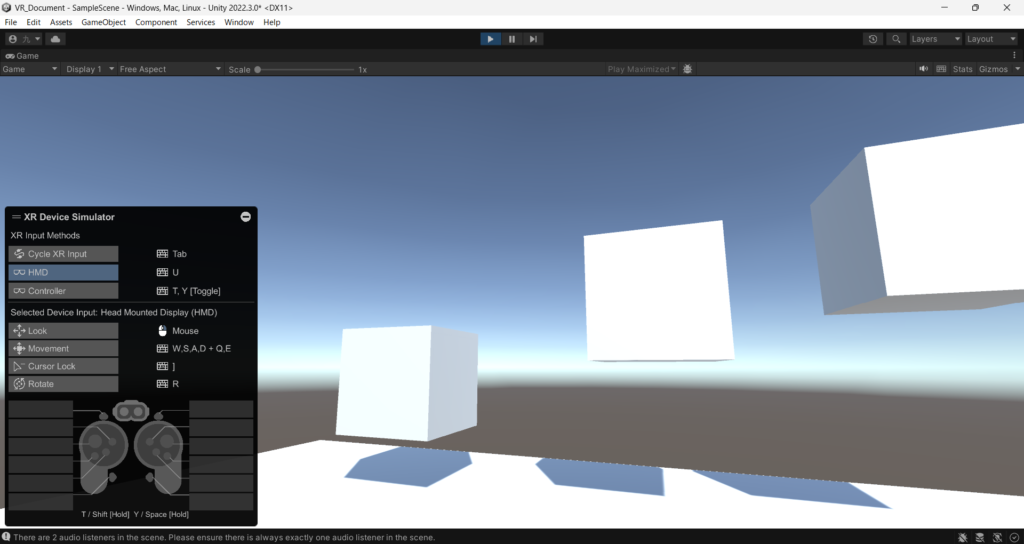
はい!!マウスを動かすと、グリグリ見ることが出来ます!!

キーボードのA・S・W・Dキーで移動もできます!!

この動きは、ヘッドデバイスを動かした時のシミュレートになります。
でも、ハンドデバイスを動かそうとしても全く動きませんね。
ハンドデバイスはもうちょっと個別の設定が必要になります。
ハンドデバイスを動かしてみよう(移動)
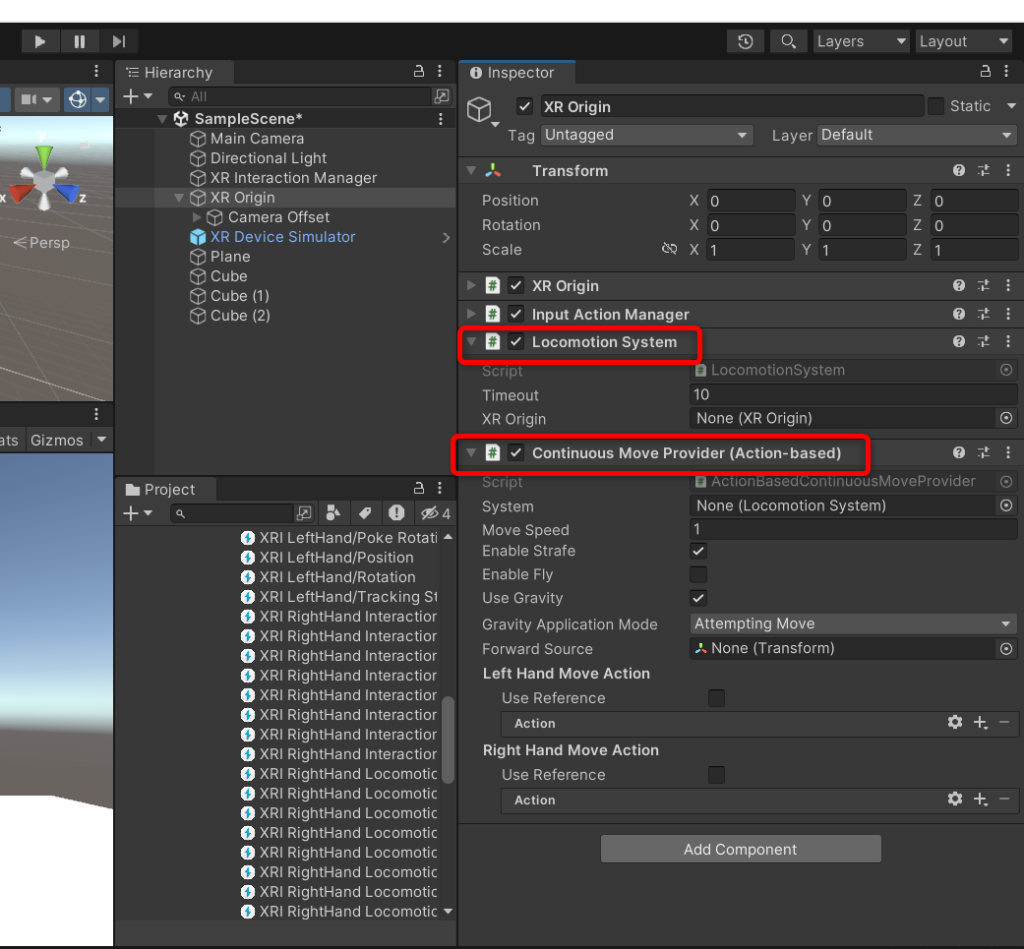
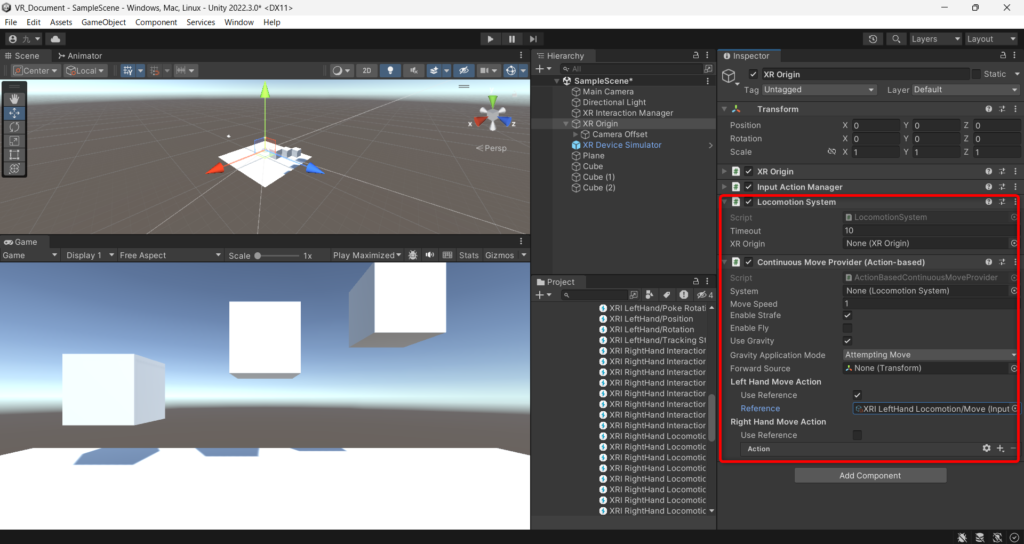
ハンドデバイスを動かすためには、XR OriginにAdd Componentで次の2つを加えます
・Locomotion System
・Continuous Move Provider(Action-based)

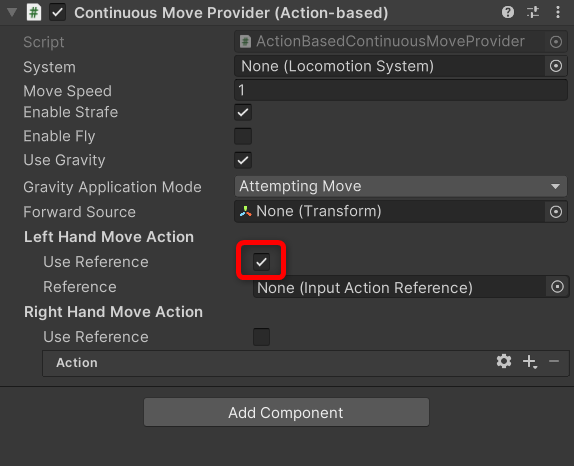
そして、Continuous Move Provider(Action-based)のLeft Hand Move ActionにあるUse Referenceにチェックを入れます。(ちなみに、ここでRight Hand Move Actionの方にチェックを入れて進めると、右手のハンドデバイスで移動できるようになります)

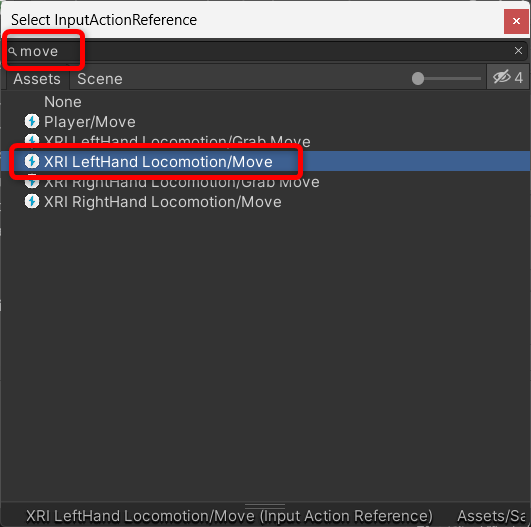
すぐ下がReferenceになるので、そこに「XRI LeftHand Locomotion/Move」をセットします。検索バーで「move」と書けばすぐ出てきます。

はい。これでLocomotion SystemとContinuous Move Provider(Action-based)の準備が出来ました。

この2つをセットした後、再生ボタンを押すと、左のハンドデバイスの十字キーが動作するはずです。
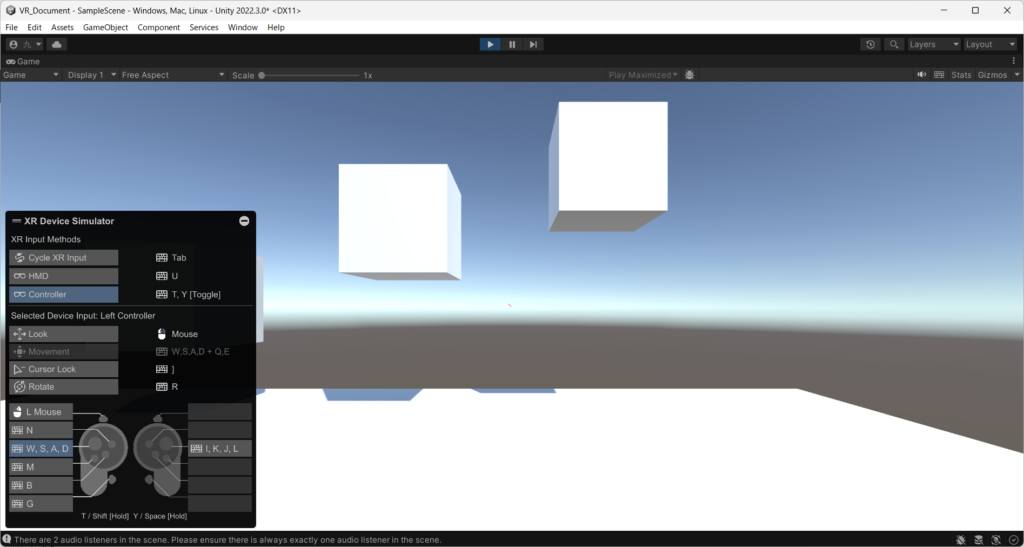
実行し、キーボードの「T」を押して左手のハンドデバイスをシミュレートして、キーボードのW・S・A・Dキーを押してみましょう。
↓動く、、、動くぞ、、、!!

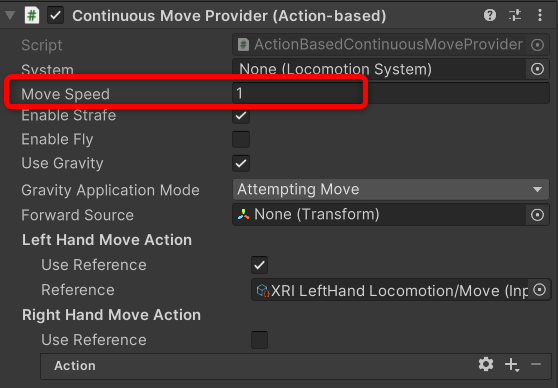
ちなみに、ちょっと動きが遅いですよね。
Continuous Move Provider(Action-based)のMove Speedの数値を大きくすると、移動スピードが上がります!

ハンドデバイスを動かしてみよう(回転)
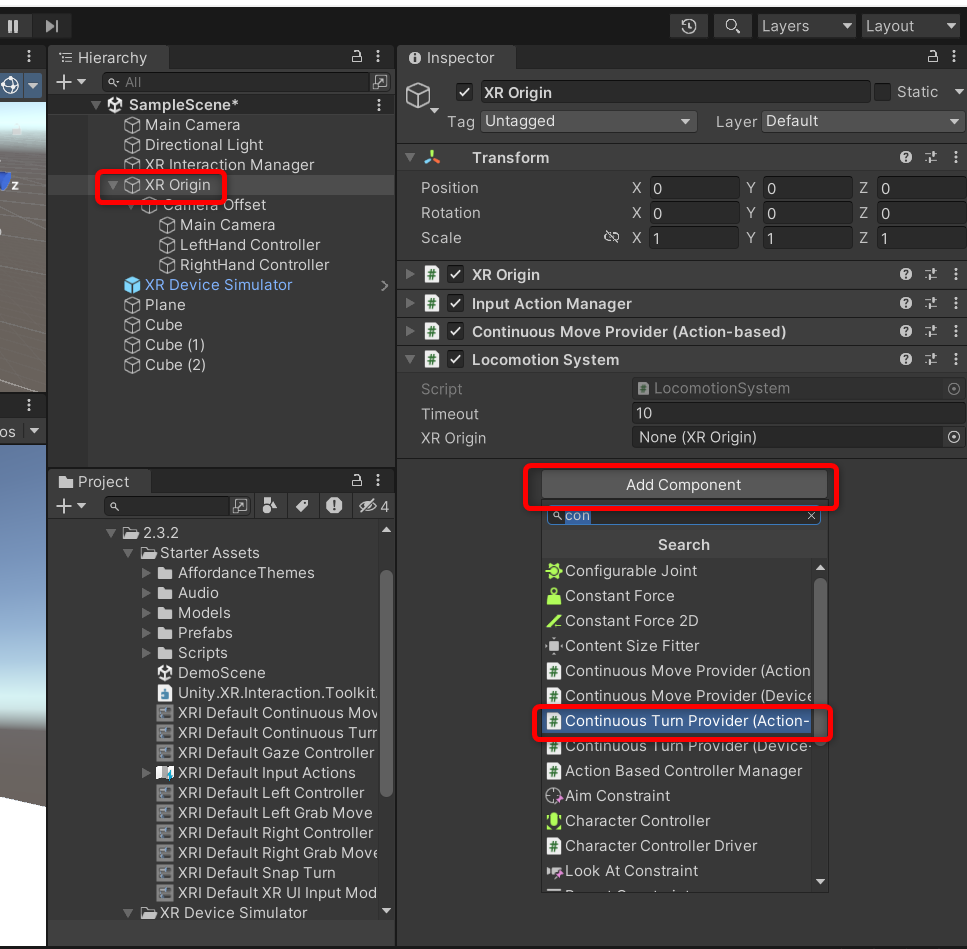
次に、先ほどと同じように、XR Originに新たなコンポーネントを追加します。
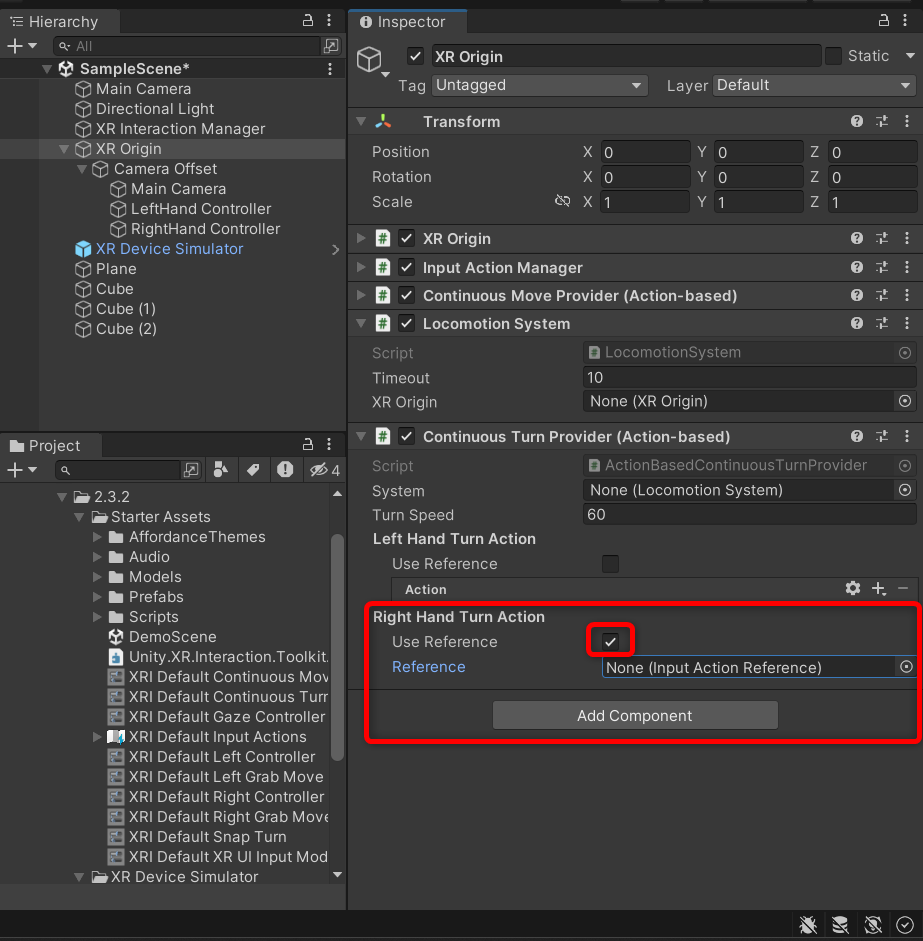
XR Originを選択し、Add Componentから、Continuous Turn Provider(Action-based)を追加してください。(今度はMoveじゃなくてTurnを入れるんだね!!)

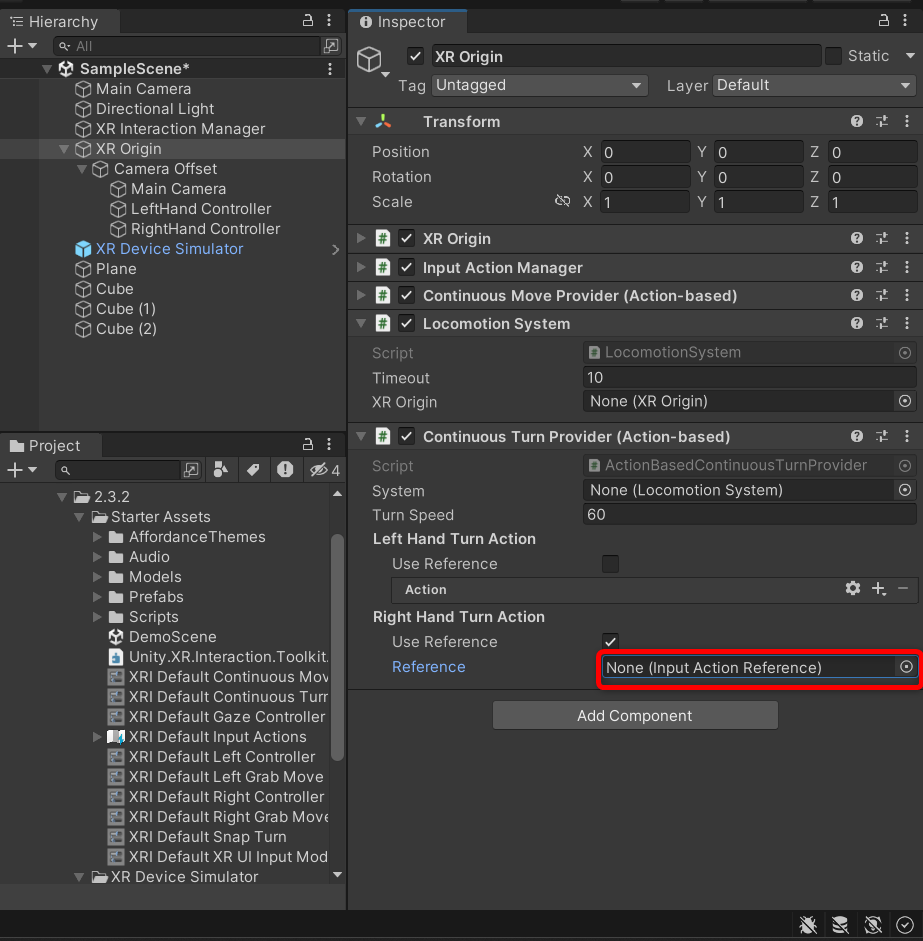
追加したら、まずRight Hand Turn ActionのUse Referenceにチェックを入れます。

次に、Referenceをクリックします。

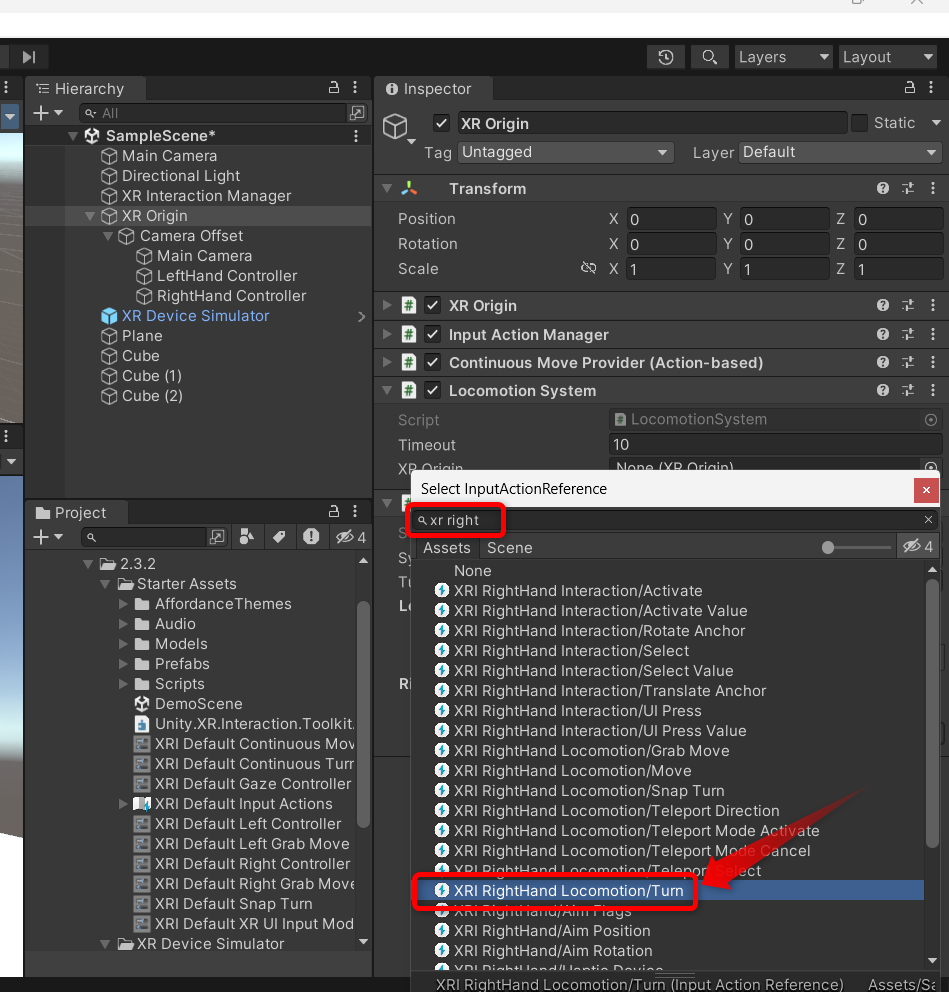
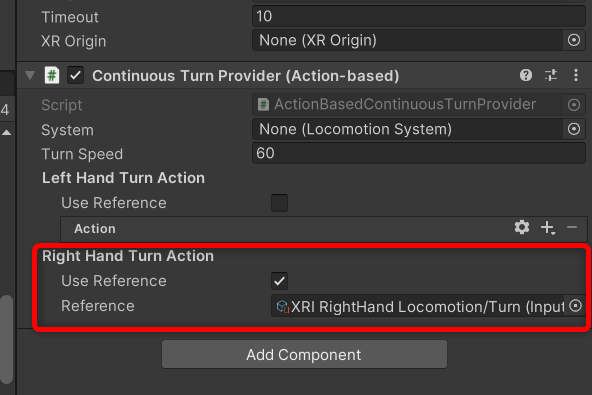
検索欄に「xr right」を書くと、「XRI RightHand Locomotion/Turn」と言うものが出てくるので、これを選択します。

これでセット完了!

実行してみましょう
キーボードの「Y」キーをおして、右手のハンドデバイスのシミュレートを開始し、左右(キーボードの「A」「D」キー)を押してみましょう。
動く、、、動くぞ、、、!!!

これで右手の十字キーの左右に回転操作をさせることが出来るようになりました!
VRハンドデバイスでの移動・回転のおさらい
ポイントは、ハンドデバイスでの移動は親オブジェクトのXR Originを操作するということです。
そのため、ハンドデバイスでの移動・回転のスクリプトはXR Originにセットします。XR Originの子オブジェクトのLeftHand ControllerやRightHand Controllerではないのでご注意を。
また、XR Orignには、VRでの移動をつかさどる「Locomotion」もセットする必要があります。呪文のようなものですので、とりあえずセットしておきましょう。
VRハンドデバイス自体の設定
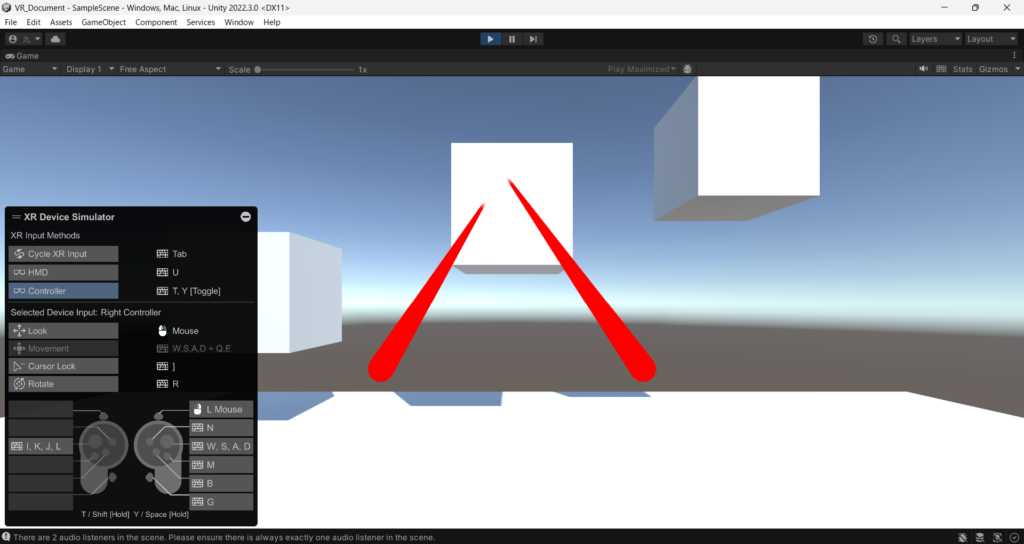
上述の設定では、移動と回転は出来ましたが、、、
何やら赤いビームが出て、これは動いてくれません。。。なんだこれは、、、?
これは、ハンドデバイスのRayです。手から出るビームです。以前の記事でこのビームを当てて中指ボタンを押すと、掴んだり(Grab)、つついたり(Poke)、ビームを当てるだけで動作したり(Hover)しましたね!!
でも、上述のXR Originの設定だけでは、このRayは動かすことが出来ません。このRayのようなハンドデバイスの設定は、ハンドデバイスのオブジェクトに個別に設定する必要があります。
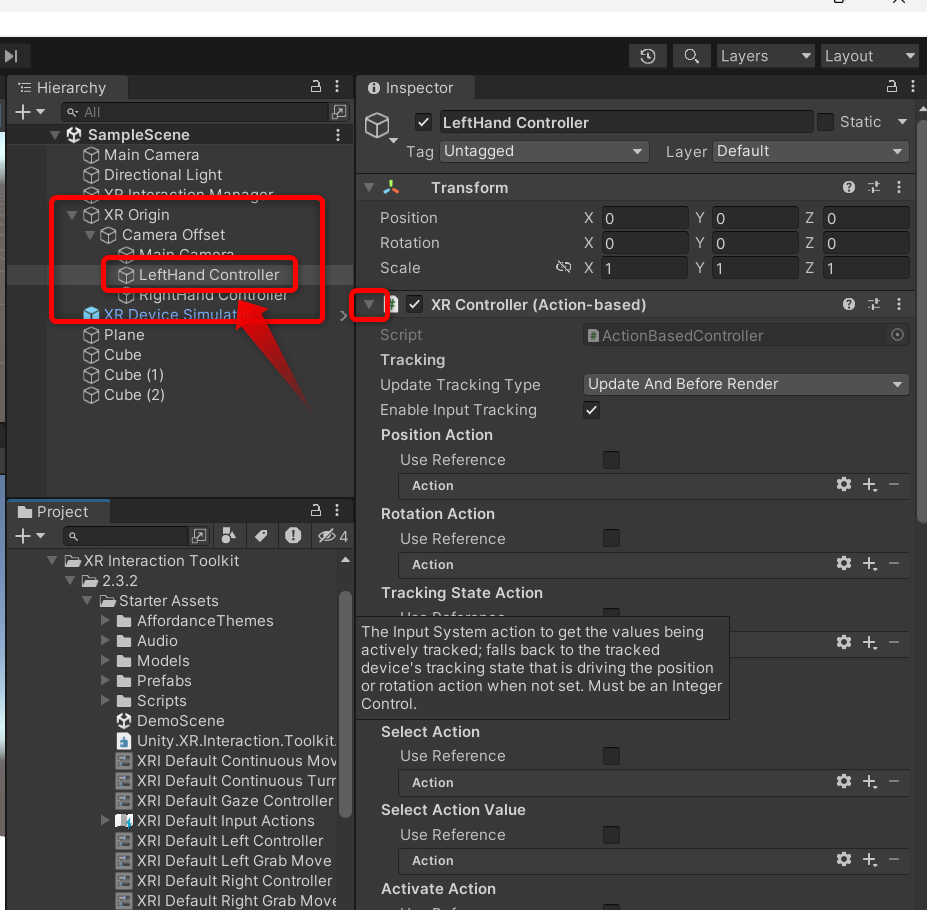
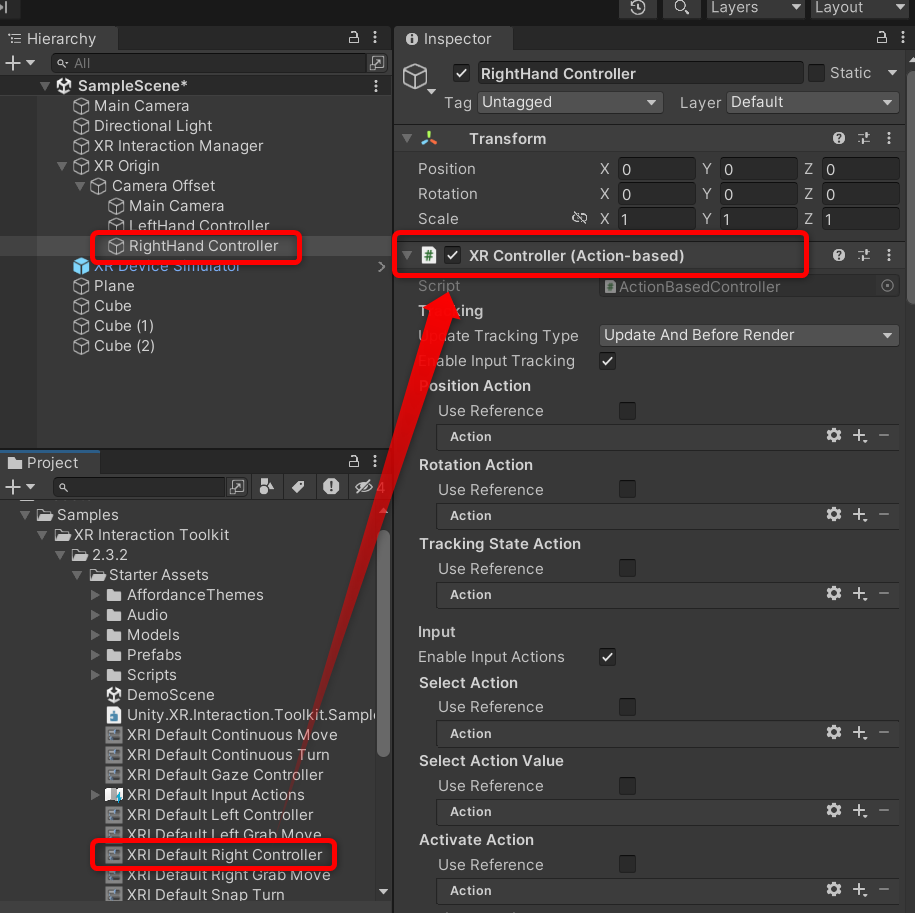
まず、XR Originの中のLeftHand Controllerをクリックして下さい。
下図のように、何やらXR Controller(Action-based)がセットされているのが見えます。
これを▼ボタンを押して畳んでみましょう。ほかのコンポーネントも畳んでどんなコンポーネントがLeftHand Controllerにセットされているか確認してみましょう。

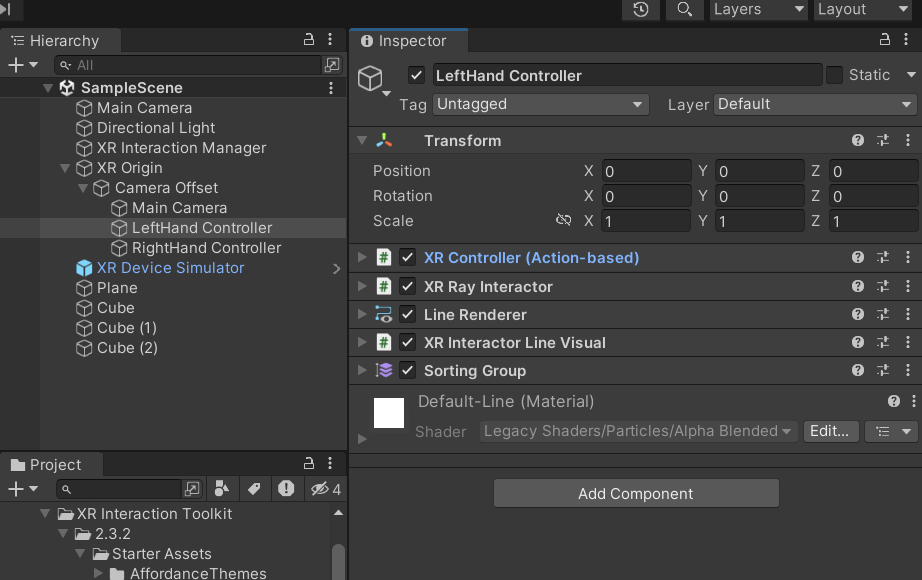
はい。こんな感じでセットされてますね。(下図)

この中の、XR Ray Interactorが赤いビームと操作を制御しているスクリプトで、その下のLine RendererとXR Interactor Line Visualがビームを表示させているコンポーネントです。
XR Controller(Action-based)はデフォルトだと何のアクションも設定されていないので、せっかくビームの設定が出来ているのに全く動かせない感じになっています。
ということで、XR Controller(Action-based)を設定しましょう。
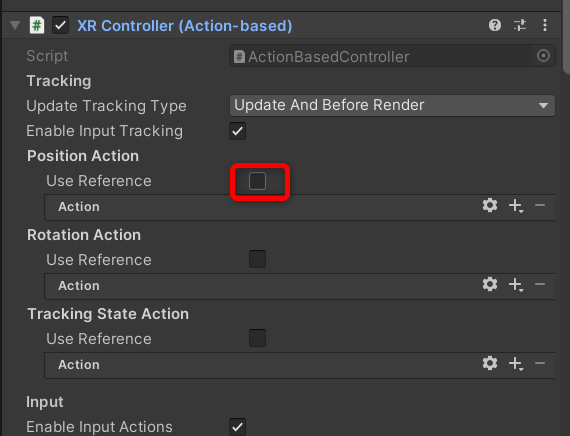
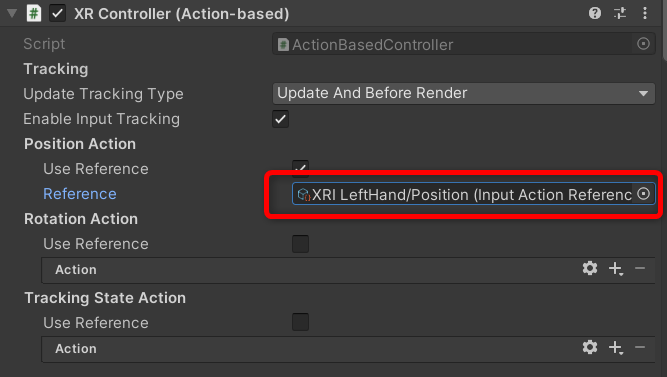
まず、Position Action のUse Referenceの箱をクリックします。

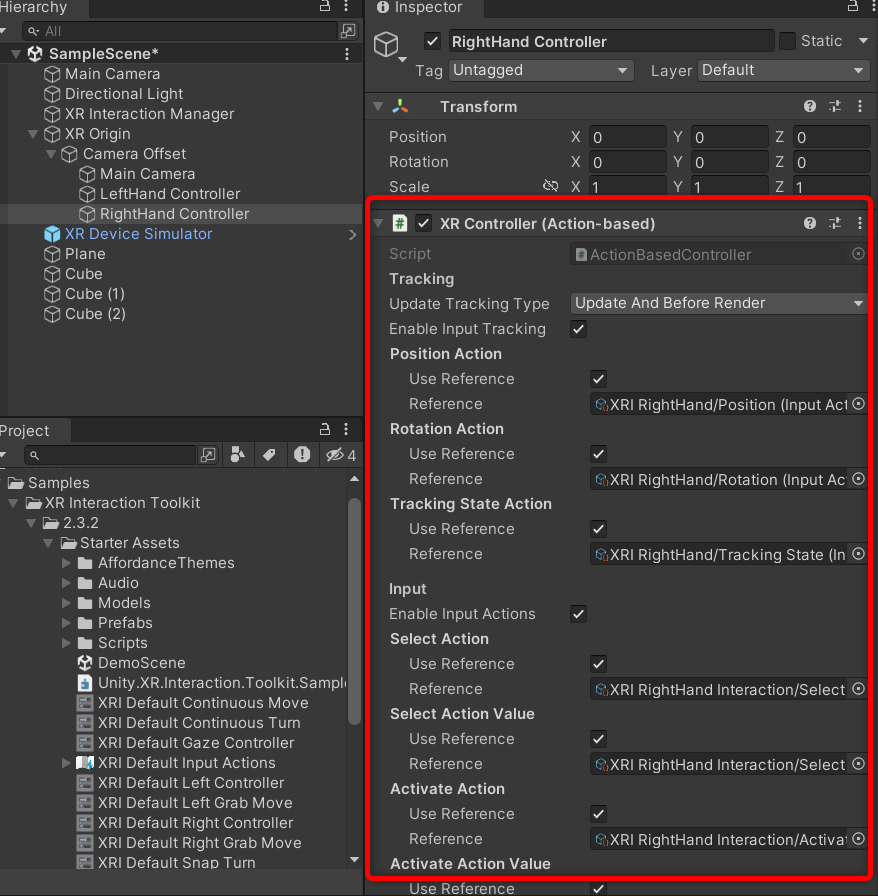
そして、XRI LeftHand/Positionをセットします。(セットすると、下図のような感じに表示されます)

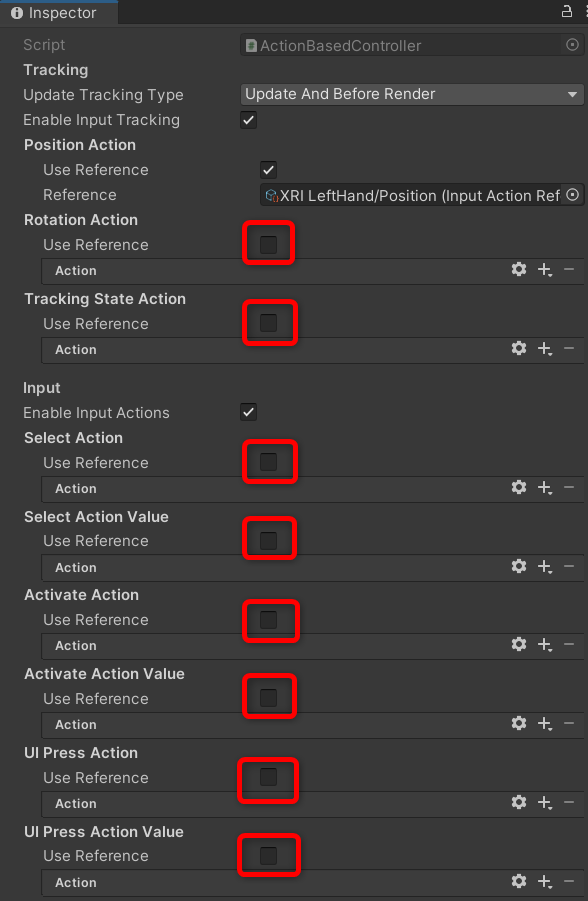
そしてこの操作を、Rotation Action、Tracking State Action、、、、と、どんどん下の方までやっていきます(下図参照)。が、これを一つずつやっていくのは大変なので、一気にやる方法があります。

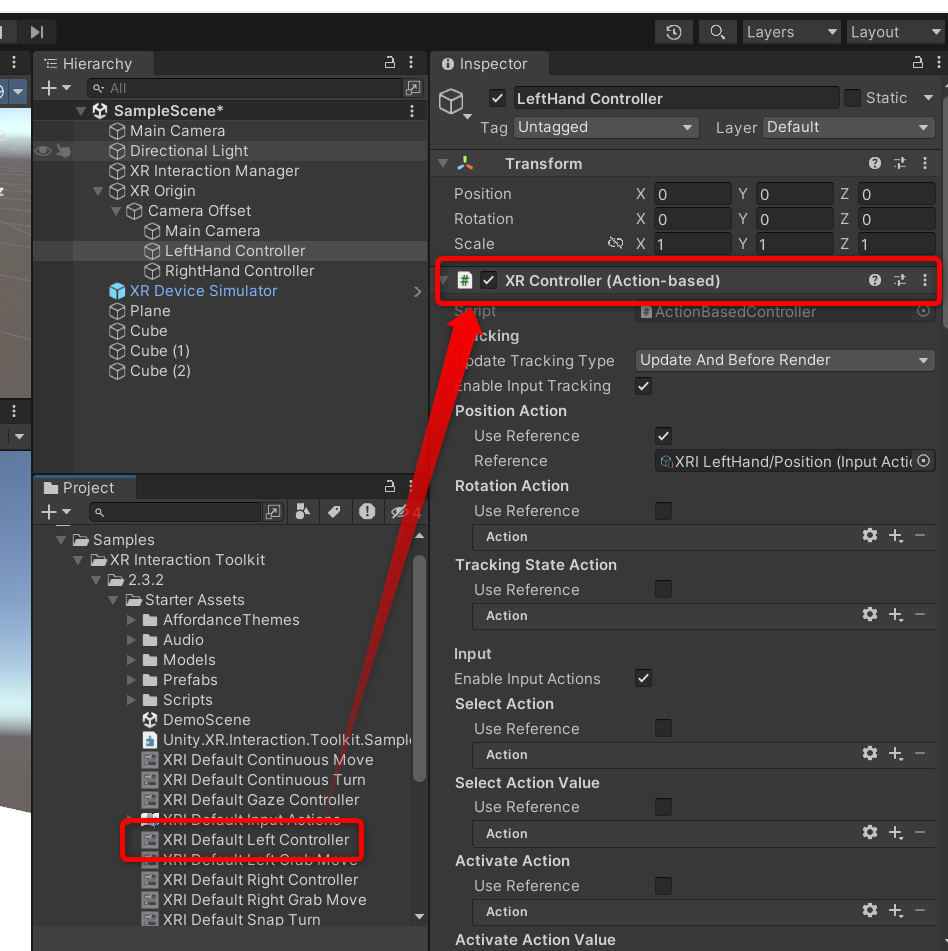
それは、Samples→XR Interaction Toolkit→2.X.X→Starter Assetsの中の、「XRI Default Left Controller」をXR Controller(Action-based)の文字のあたりにドラッグアンドドロップすることです!

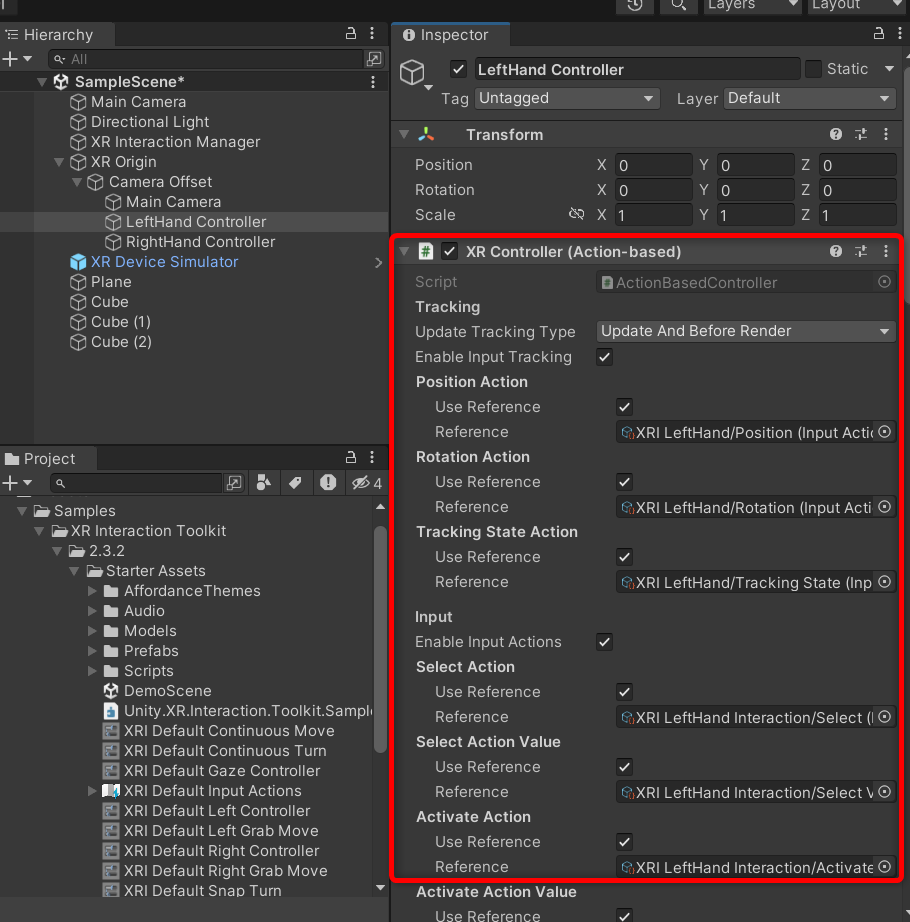
見よ!!一撃必殺!!

これを右手のハンドデバイスにも同じことを行います。

一撃必殺!!

これで実行してみましょう!!
おぉ、、、ビームも自由自在に動くぞ!!!

ということで、これでVRデバイスのすべての設定が完了です!!
これをビルドすると、作った3D空間を自在に歩くことが出来ます。
今日はXR Interaction Toolkitを使ったVRデバイス側の設定方法を紹介しました。
VR空間に入って見たり動いたりすると、それだけで結構感動します!
ただ、これだとVR空間内のオブジェクトを動かせません。動かすためには、動かされる側のオブジェクトにInteractable(インタラクタブル)のスクリプトをアタッチする必要があります。
これはまた別の記事で紹介します!!
ではまた会いましょう。
ではでは~
🦅バサバサ~
 くのへスタジオ
くのへスタジオ