こんにちは、くのへ@MasazaneKunoheです。
今日はUnityのVR開発ツールXR Interaction Toolkitの導入と、そのサンプルデータであるDemoSceneを紹介します!
また、パソコン上でVRデバイスをシミュレート出来るXR Device Simulatorの使い方も紹介します!
XR Interaction Toolkitとは
XR Interaction Toolkitとは、UnityでVR開発をする際に使うライブラリみたいなものです。
これを使うと、どのVRデバイス(およびVRプラットフォームソフト)向けでも3Dゲーム開発したものをビルドすることが出来ます。(こちらの記事も参照)
このXR Interaction Toolkitの基本を覚えると、Unityが使える人は割と簡単にVRを開発することが出来ます。
XR Interaction Toolkitの設定
まずはXR Interaction Toolkitを使えるようにしましょう
Unity2021や2022版には、XR Interaction Toolkitはデフォルトで搭載されています。
但し、Unityを起動しても、このパッケージはデフォルトでは呼び出されないため、パッケージマネージャでインストールする必要があります。
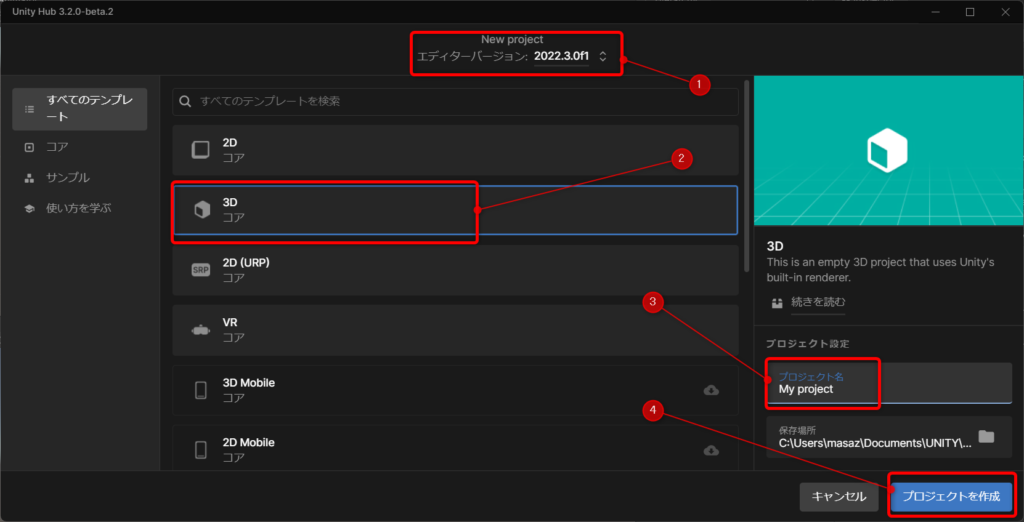
まずは3Dプロジェクトを作ります。
下図の①のところを2021か2022版にしましょう。2020版だとXR Interaction Toolkitは後述のPackageManagerに出てきません。
②は3Dを選びます。ここでVRを選ぶと色々とデフォルト設定をしてくれますが、まずは初期設定されていない状態から勉強すると理解が深まると思います。
③の名前は何でもOKです。
④でプロジェクトを作成します。

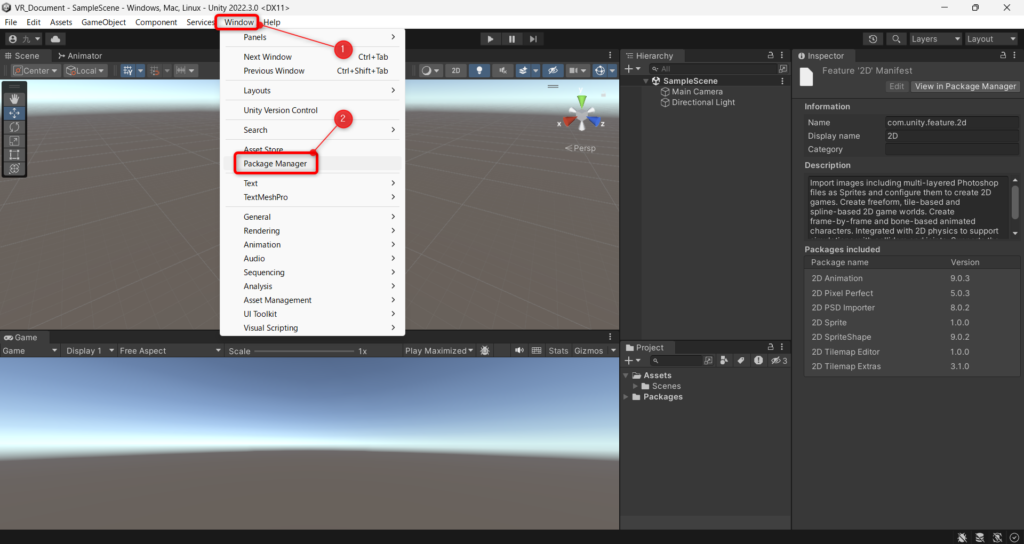
WindowからPackageManagerを開きます。

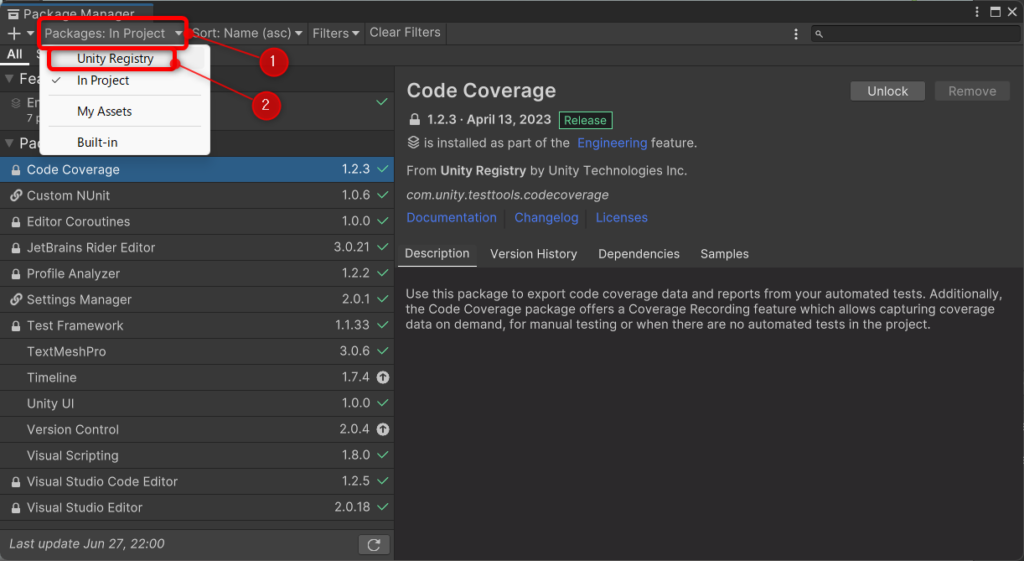
そして、Unity Registoryを選択します。

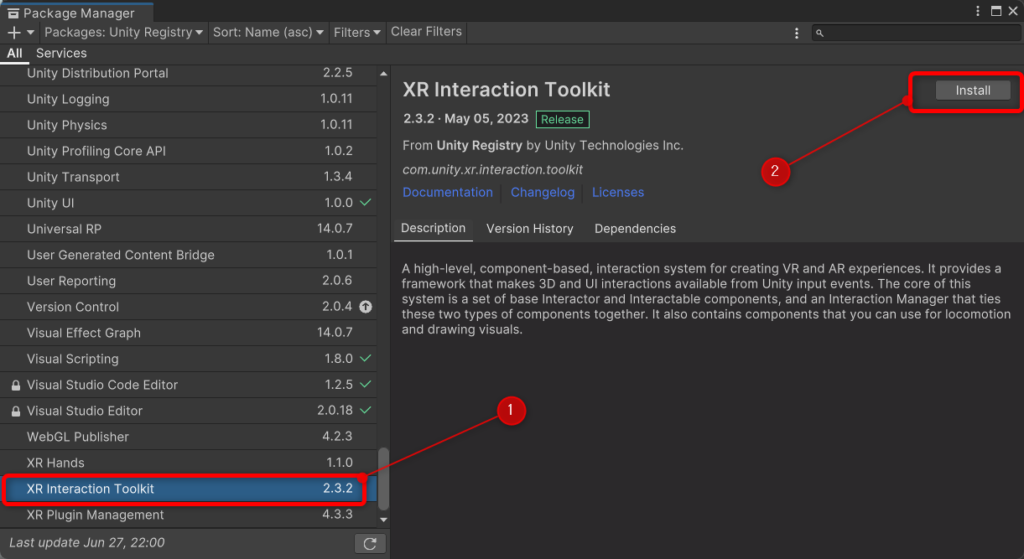
下にスライドしていくと最後の方にXR Interaction Toolkitがあるはずです。これをクリックして、右上に出てくるInstallボタンをおしてInstallします。

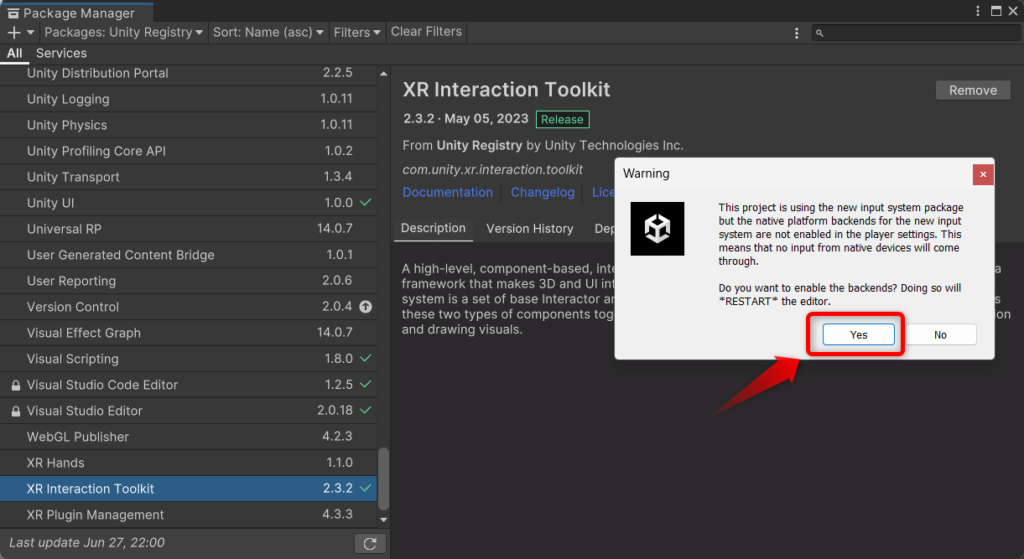
Unityを再起動して!と出てくるので、YESを押してUnityの再起動に進みます。
(注1)このYesではUnityはまだ再起動しません(次の手順で再起動が始まります)
(注2)この操作でパソコンが再起動されることはありません。

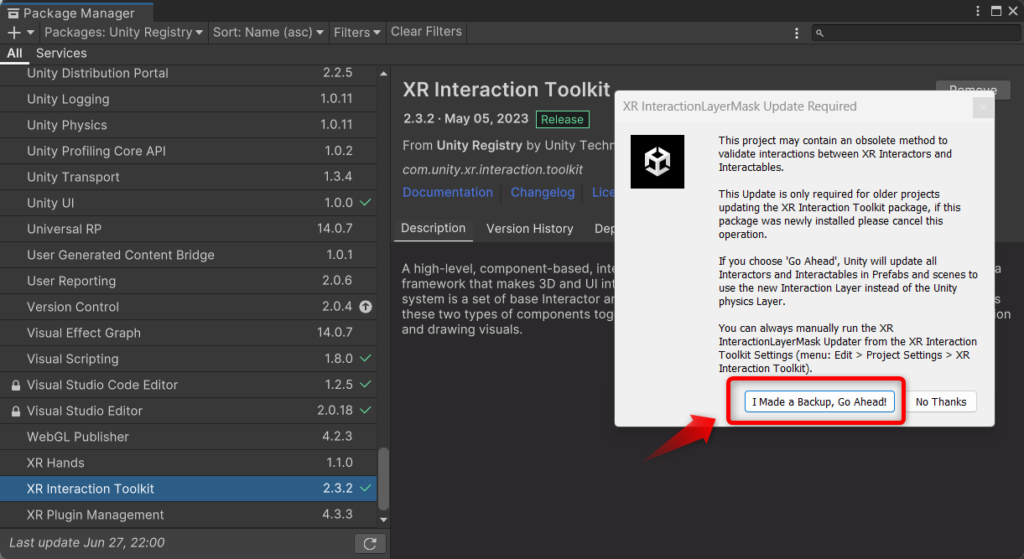
「既存のXR Interaction Toolkitがあるとレイヤーを書き換えちゃうけどいい?」というような表示が出てくるので、「Go Ahead」を押します!!やっちゃえ!!(これでUnityが再起動します)

再起動が終わると、つい先ほどの画面(パッケージマネージャが開いている画面)に戻ってくると思います。
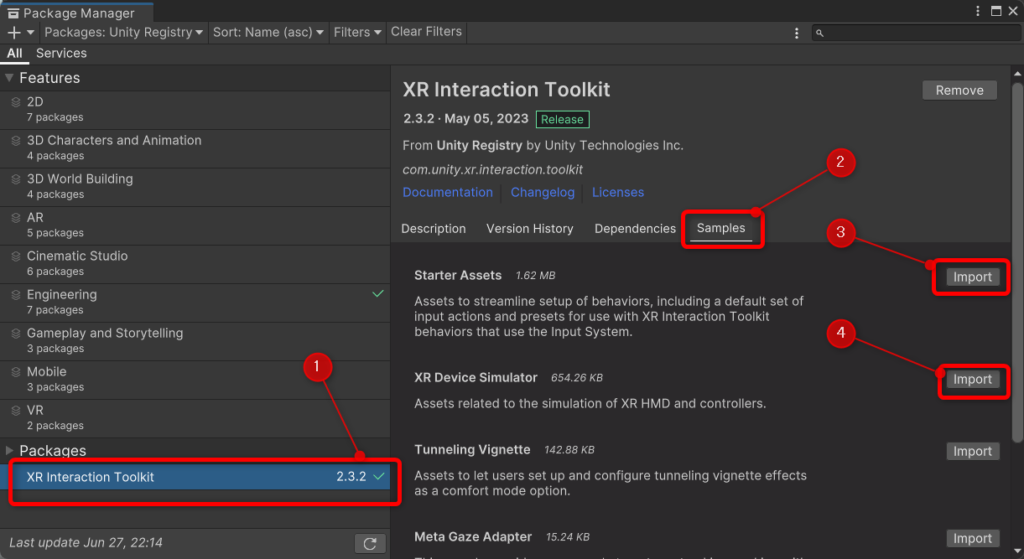
再び一番下に行き、XR Interaction Toolkitをクリックしましょう。(下図の①)
すると「Samples」というタブが増えています(下図の②)。
このSamplesを押すと、Starter AssetsなどがImport出来るようになっているはずです。
Starter AssetsとXR Device SimulatorをImportしましょう。(下図の③④)

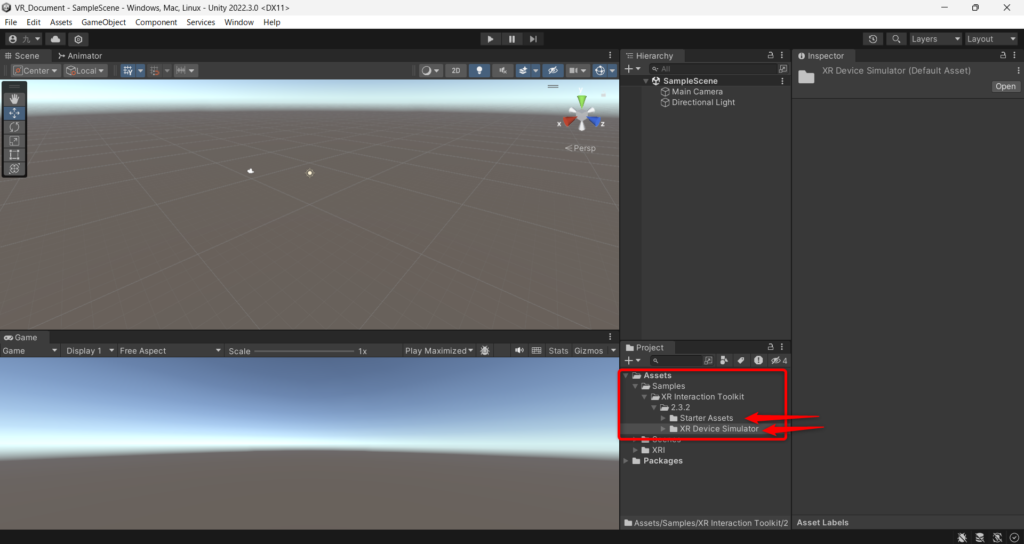
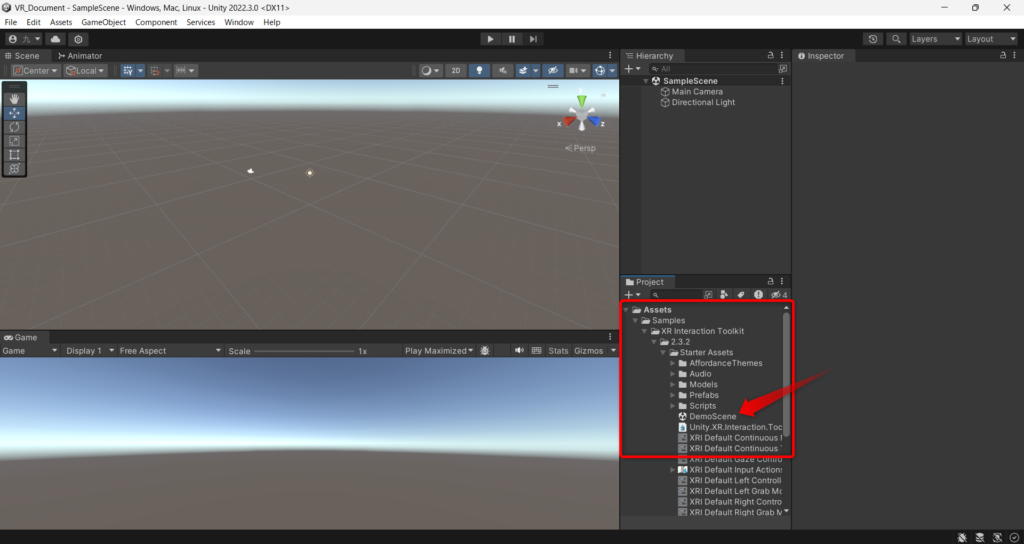
Importが終わったら、PackageManagerを閉じて、プロジェクトウィンドウを見てみましょう。
Samplesと言うフォルダの中に、XR Interaction Toolkitというフォルダが作られ、その下にStarter AssetsとXR Device Simulatorが登場しました!!

とりあえず、ここまでがVR開発の初期設定と思ってOKです。
ちょっと補足
【XR Starter Assets】
XR Starter Assetsの中に、色々なVR用のスクリプトが入っています。これらのスクリプトを3Dオブジェクトにアタッチすることで、VRデバイスで操作できるようになります。VR開発に必須の部品群と思ってOKです。
【XR Device Simulator】
開発したVRがちゃんと動くかパソコン上でシミュレートしたくなると思います。VRデバイスをわざわざかぶるのは大変だもんね。そんな時、XR Device Simulatorを使えば再生ボタンを押した時にパソコン上でVRデバイスを触ったかのような操作をすることが出来ます。(この記事の少し後で解説します)
DemoSceneを動かしてみよう
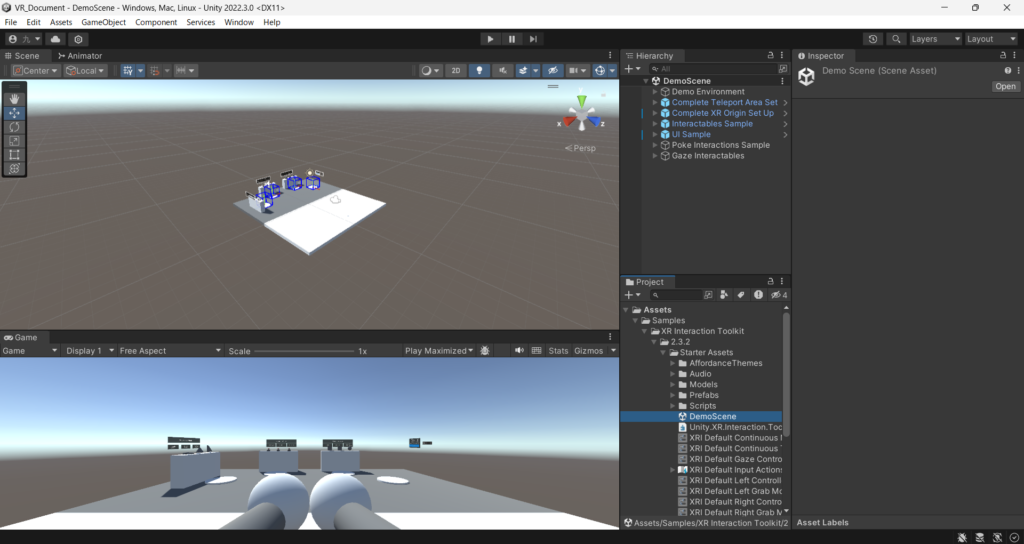
Starter Assetsの中に、DemoSceneというシーンがあるのでダブルクリックしてみましょう!

こんな画面になるはずです!!

この状態でビルドすると、このVRゲームの実行ファイルが生成されます。こいつで遊ぶと結構楽しいです(マジで)。
ここでは、シミュレータを使ってパソコン上でVR操作を模擬できるようにしてみます。
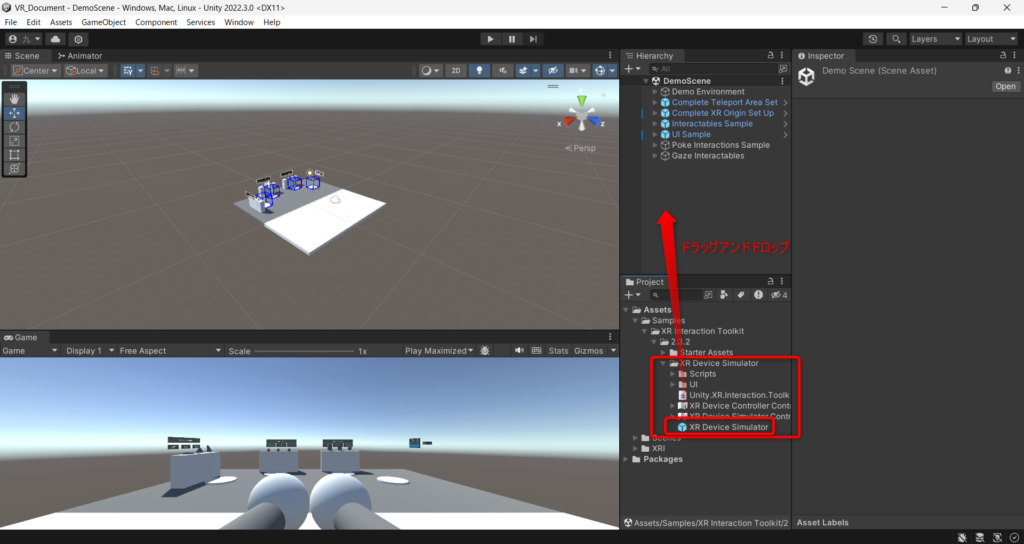
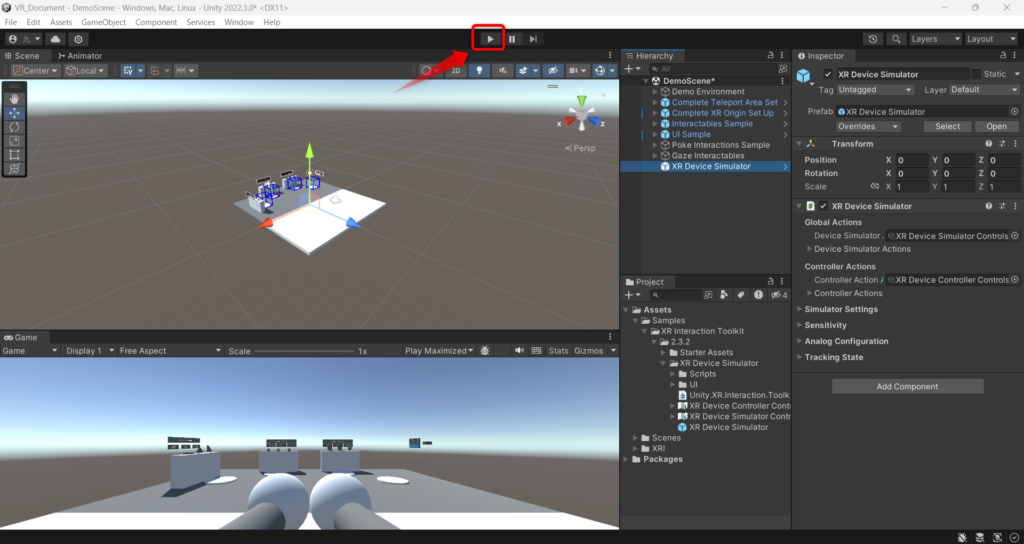
Sample →XR Interaction Toolkit→XR Device Simulatorフォルダ→四角い青い箱のマークがついたXR Device Simulatorというオブジェクトを、ヒエラルキーウィンドウにドラッグアンドドロップします。(下図参照)

はい!セット完了!
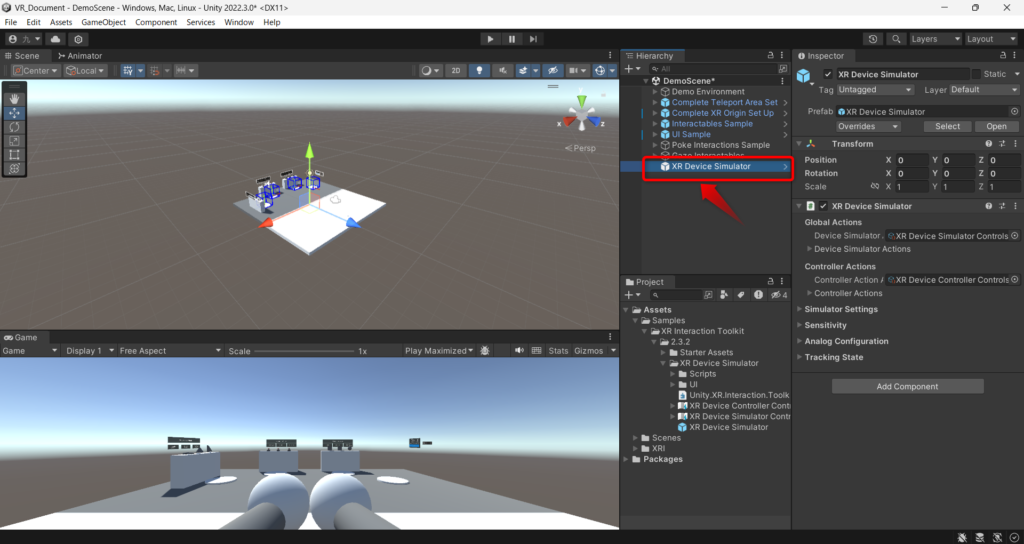
(下図参照。ヒエラルキーウィンドウにXR Device Simulatorが入りました)
たったこれだけでパソコン上でVRデバイスをシミュレートする環境構築OKです!

後は、この再生ボタンを押せば、、、

あなたのパソコンはVRデバイスです!!

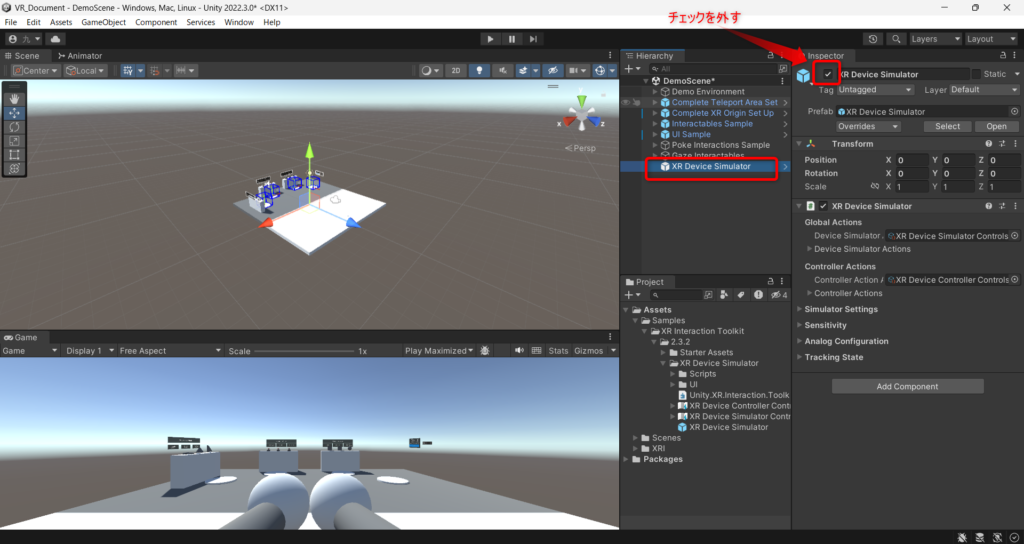
なお、XR Device Simulatorがアクティブな状態でビルドすると、VRデバイスでプログラムが動かないので、ビルドする時には非アクティブ状態にしましょう。
下図のように、XR Device Simulatorを選択し、インスペクターウィンドウの一番上のチェックを外せば非アクティブになります(またチェックを付ければアクティブになります)

DemoSceneをXR Device Simulatorで遊んでみる
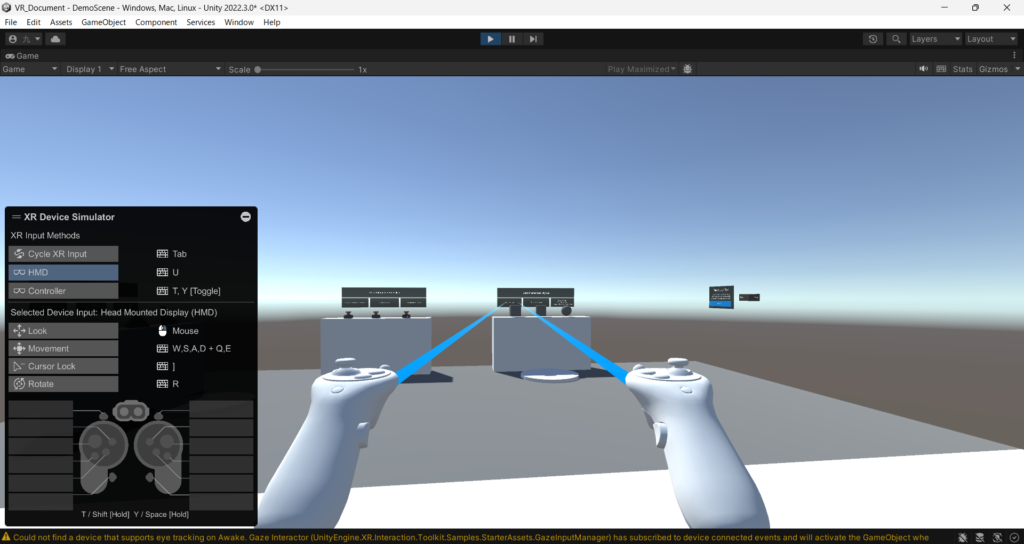
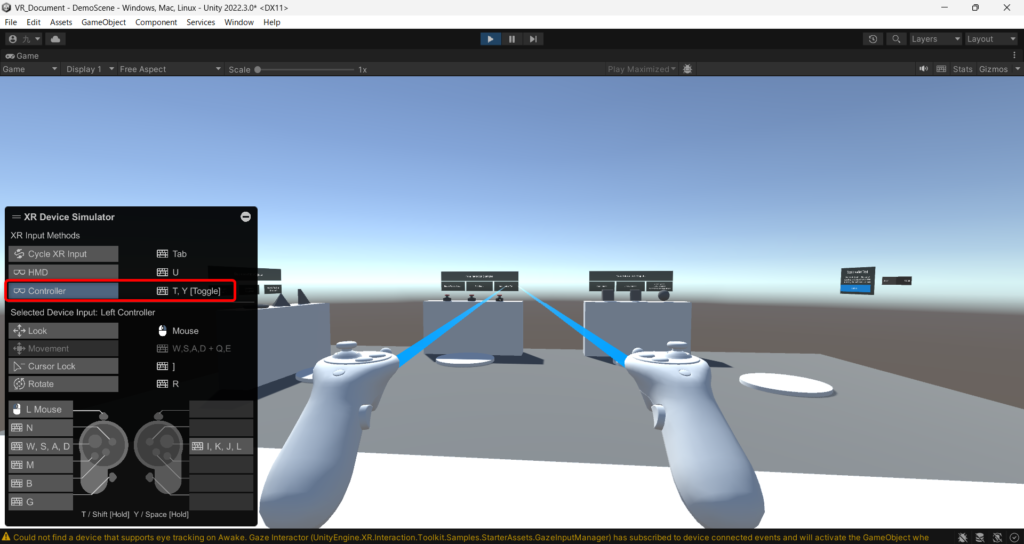
先ほど見た通り、XR Device Simulatorをアクティブな状態にした状態で再生ボタンを押すと、下の図のような画面になります。
左下がVRデバイスの状態を表しており、初期状態では「HMD(:ヘッドマウントディスプレイの略)」が選択されてます(下図の赤枠部が選択状態になっている)。
HMDが選択されているこの状態はヘッドデバイスをシミュレート中であることを指してます。マウスを上下左右に動かすと、ヘッドデバイスで色んな方向を見た状態がシミュレートされ、画面が上下左右に動きます。
また、キーボードのW・A・S・Dキーでヘッドデバイスが動いた状態(:つまり人間が動いた状態)をシミュレートできます!

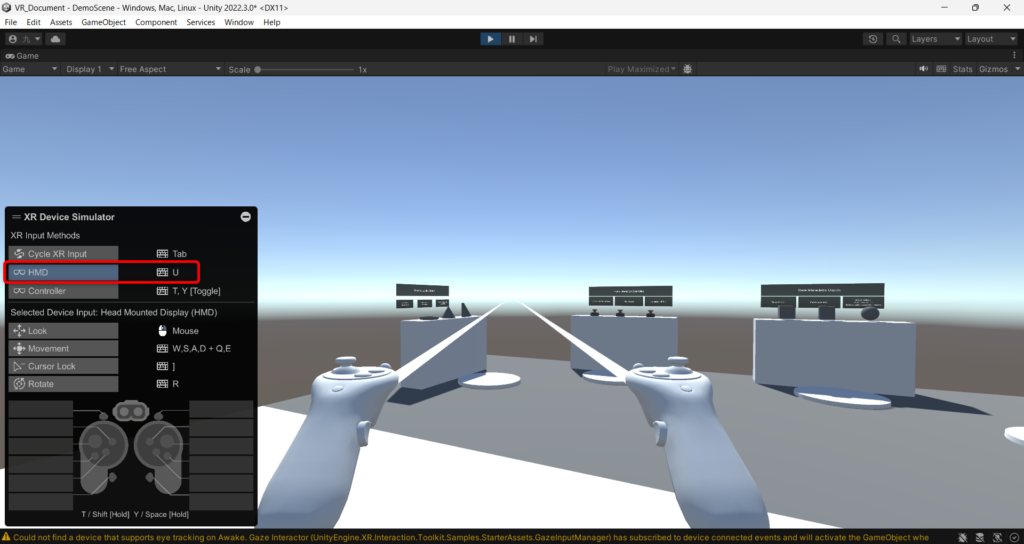
キーボードの「T」や「Y」キーを押すと、VRハンドデバイスの方にシミュレーションが切り替わります。(Tだと左手、Yだと右手のハンドデバイスに切り替わります。ちなみにUを押すとヘッドデバイスに切り替わります。)

この状態でマウスを動かすと、ハンドデバイスを動かせます。また、キーボードのW・A・S・Dキーを押すと、ハンドデバイスの十字スティックキーを動かしたこととなり、キーボードのGキーを押すと、中指のボタンを押したこととなります。
このDemoSceneの左手ハンドデバイスの十字キーは「移動」の設定になっているので、キーボードのW・A・S・Dキーを押すと移動できます。
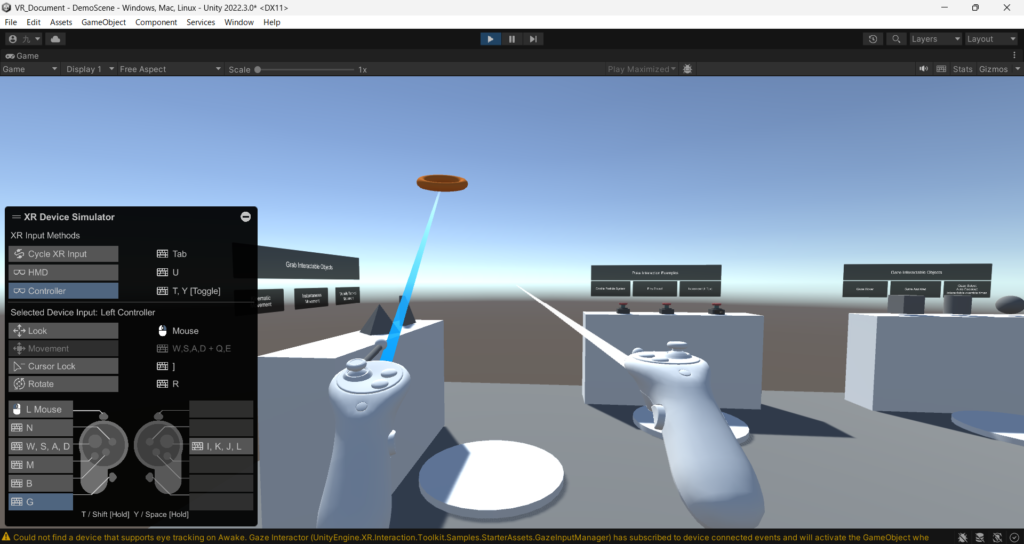
左のテーブルに置いてある輪っかなどに、ハンドデバイスのビームを当てて中指のボタンを押しっぱなしにすると、持ち上げることが出来ます!!楽しい!!(下図参照)
ハンドデバイスの中指ボタンを離すと、掴んでいる状態から手を離した状態になり、オブジェクトが落ちます。楽しい!!
ブンブン振り回してタイミングよく手を離すと、投げることもできます。楽しい!!
ちなみに、オブジェクトを「つかむ」動作を「Grab」と言います。左のテーブルはGrabに関わるサンプルが置いてあります。

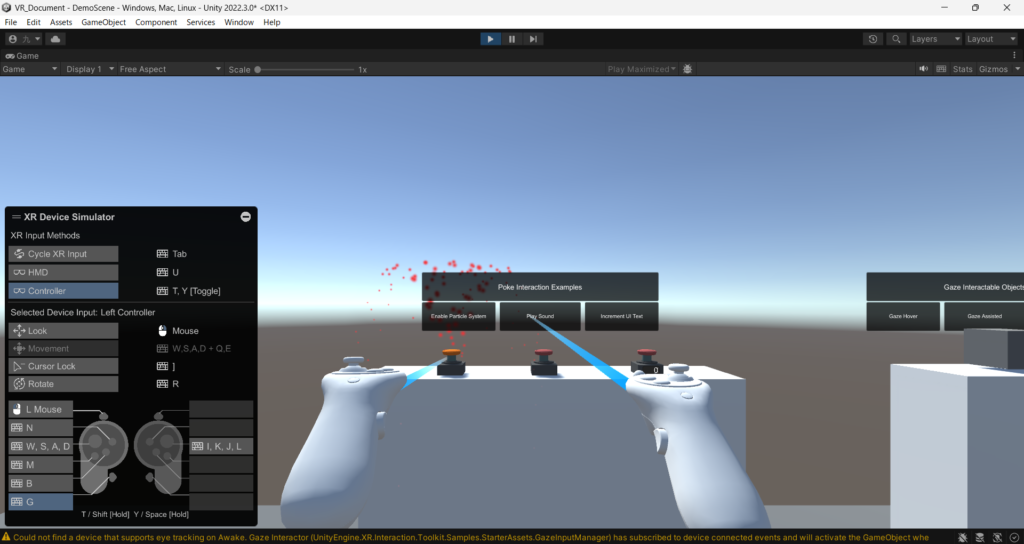
真ん中のテーブルにあるボタンもハンドデバイスの中指ボタン(キーボードの「G」キー)を押すと、噴水みたいなのが出たり、音が出たりします。楽しい。(下図参照)
ちなみに、オブジェクトを「触る」動作を「Poke」と言います。Pokeというのはあまり聞きなれない英語ですが、「つつく」と言う意味だそうです。このテーブルはPokeの色んな動作のサンプルが並べられています。

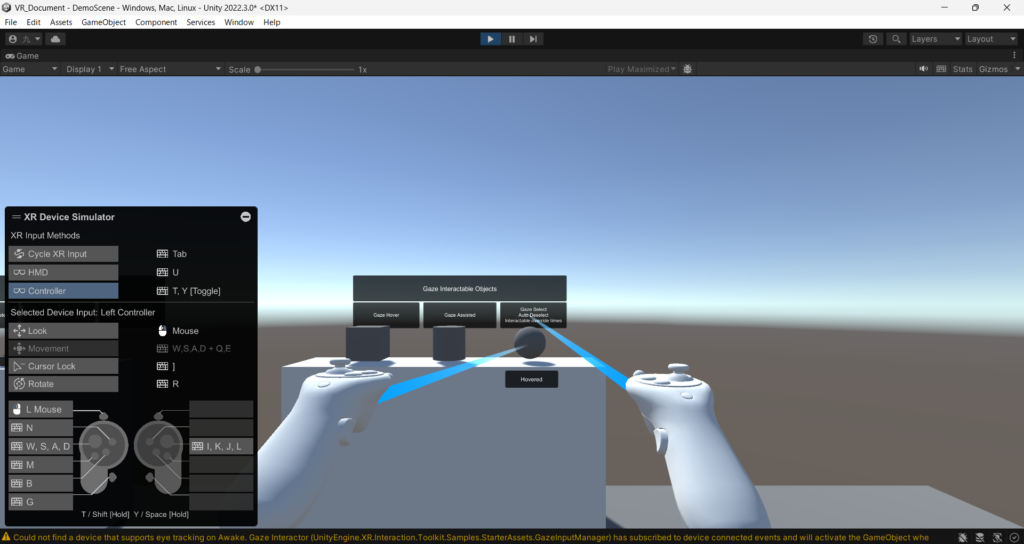
右のテーブルは、ハンドデバイスのビームを当てると反応してくれます。楽しい!
下の図は右の丸いオブジェクトに左手のビームを当てたところです。下に「Hovered」という表札みたいなのが出てきました。ビームを当てている時だけこの表札みたいなのが出現し、離すと消えます。
ちなみに、ビームが当たって有効なターゲットになる状態を「Hover(ホバー)」といいます。このテーブルはHoverの色んなサンプルが置いてあります。

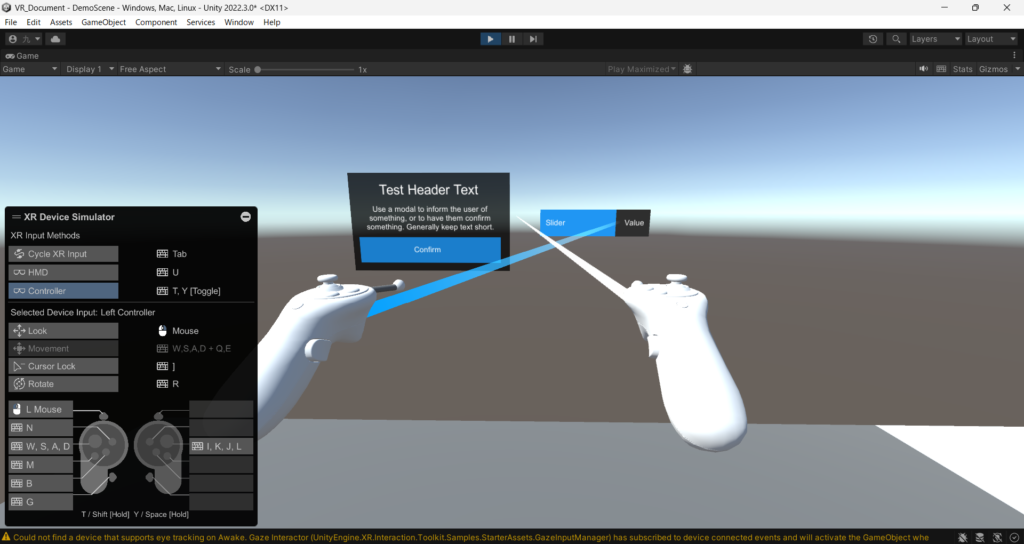
最後に一番右にあるものがVRでもUIが使えるというサンプルです。UIと言うのは、ボタンとかスライダーなどの部品のことです。
普通のPC画面の場合、UIはマウスクリックで操作します。VRだと人差し指ボタンがマウスの左クリックに相当します。人差し指ボタンでスライダーをグリグリしたりすることが出来るのを体験できます。
この一番右のゾーンはUIのサンプルが並んでいます。

うん。楽しい!!
これを自分で作れるようになると思うと、最高に楽しいですね。
今日はXR Interaction Toolkitの導入方法とDemoSceneとXR Device Simulatorの使い方を紹介しました。
もう少しVR開発について勉強してからDemoSceneに戻って各テーブルのサンプルについているスクリプトを分析すると、すごく理解が深まりますよ。
ただ、初心者の方は、まずこのDemoSceneを遊んでみて、超楽しい!!ってことを体験するだけでいいと思います。
ではまた別の記事で会いましょう。
ではでは~
🦅バサバサ~
 くのへスタジオ
くのへスタジオ